Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
Docker Compose是用于定义和运行多容器docker应用程序的工具,compose 通过一个配置文件来管理多个 docker容器。可以使用 docker-compose.yml脚本来 启动、停止、重启应用,进行docker容器的编排和管理。但是 docker compose并没有实现容器的负载均衡,还需要借助其他工具实现。
下面以 CentOS 系统为例,介绍如何安装 Docker 以及 Docker Compose。
一、安装 Docker
(1)介绍
Docker 要求 CentOS 系统的内核版本高于 3.10 ,我们首先通过 uname -r 命令查看当前的内核版本看是否满足条件:

(2)升级软件
执行如下命令,将 yum 包更新到最新版本。
sudo yum update(3)依赖工具安装
执行如下命令,安装需要的软件包。
yum install -y yum-utils device-mapper-persistent-data lvm2(4)设置yum源
执行如下命令,设置 yum 源。
sudo yum-config-manager \
--add-repo https://download.docker.com/linux/centos/docker-ce.repo(5)查看可用docker版本
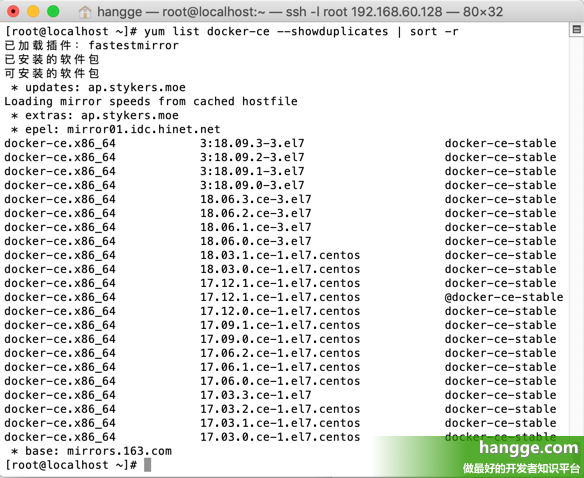
执行如下命令,查看当前所有仓库中所有 docker 版本。

yum list docker-ce --showduplicates | sort -r(6)安装最新版本docker
这里我们根据上面的结果,执行如下命令安装最新稳定版 18.06.3.ce-3.el7
yum install docker-ce-18.06.3.ce-3.el7(7)设置docker开机启动
分别执行如下两条命令,启动 docker 并将其加入开机启动。
systemctl start docker
systemctl enable docker(8)安装验证
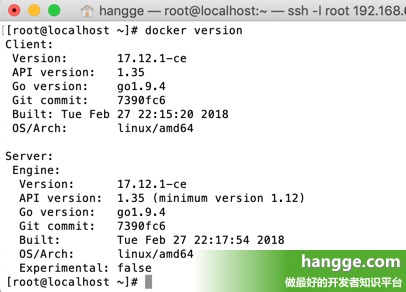
执行 docker version 验证下是否安装成功了(只要有 client 和 service 两部分则表示 docker 安装启动都成功了)。

(9) 修改Docker Hub镜像地址
vi /etc/sysconfig/docker
OPTIONS='--selinux-enabled --log-driver=journald --signature-verification=false'
#修改为:
OPTIONS='--selinux-enabled --log-driver=journald --signature-verification=false --registry-mirror=https://docker.mirrors.ustc.edu.cn'重启docker
systemctl restart docker附:升级 Docker 版本
(1)如果我们主机的 docker 版本比较低,想要升级成最新版本的话。首先执行如下命令,将旧版本删除。
yum remove docker docker-common docker-selinux docker-engine(2)删除后再次按照上方第 5 步起重新按照指定版本即可。主要安装后同样要将其加入开机自启动。
二、安装 Docker Compose
安装方式一
(1)执行如下命令安装 pip3:
yum -y install python3-pippip3 install --upgrade pip -i https://pypi.tuna.tsinghua.edu.cn/simple(2)执行如下命令安装 docker-compose:
pip3 install docker-compose -i https://pypi.tuna.tsinghua.edu.cn/simple(3)安装完毕后执行如下命令查看版本:
docker-compose version(4)控制台显示如下则表示安装成功:

安装方式二(use)
docker官网地址:Overview | Docker Documentation
1、检查本地docker版本
docker version2、docker-compose版本选择
根据docker版本选择对应的docker-compose版本。
docker-compose官网地址:Compose file version 3 reference | Docker Documentation

3、安装
官网安装地址:Overview | Docker Documentation
# github: https://github.com/docker/compose/releases/tag/v2.20.2
# 国内下载地址:https://gitee.com/smilezgy/compose/releases/tag/v2.20.2
curl -SL \
https://github.com/docker/compose/releases/download/v2.20.2/docker-compose-linux-x86_64 \
-o /usr/local/bin/docker-compose4、添加可执行权限
chmod +x /usr/local/bin/docker-compose5、测试
[root@bogon bin]# docker-compose --version
Docker Compose version v2.20.2如果需要删除则执行如下命令
rm -rf /usr/local/bin/docker-compose6、Docker Compose运行项目
要运行Docker Compose,需要在项目目录中拥有一个docker-compose.yml文件。完成以下步骤:
- 打开终端或命令提示符。
- 导航到存放
docker-compose.yml文件的目录。 - 运行以下命令启动在compose文件中定义的容器:
docker-compose up默认情况下,此命令将启动compose文件中指定的所有服务,并在终端中显示它们的日志。
要使用分离模式(在后台)运行容器,可以添加-d标志:
# 此命令会启动容器并将控制返回给终端。
docker-compose up -d请注意,如果是第一次运行 docker-compose up,它将从Docker Hub拉取任何必要的Docker镜像,然后再启动容器。