前言:
前面我们讲到了很多关于数据流的AI方面的介绍,包括自定义组件和算力提升这块的,今天我们来学习一个关于kettle数据分流处理非常重要的组件Switch / Case 。当我们的数据来源于类似日志、csv文件等半结构化数据时,我们需要在数据流将类似空数据、不想要的数据进行分流加工时,我们应该怎么做呢?

一、Switch / Case
1、组件介绍

如上图所示,我们的 Switch / Case 组件,主要包括Switch字段,即我们用于判断的字段,
然后就是指定字符串的类型,掩码和小数点的符号等用来处理一些特殊数据。下面的case 值就是通过Switch字段里面的不同值,执行不同的目标步骤。
下面的默认目标步骤即当Switch字段数值都不在case值里头就执行默认目标步骤。
类似:
case when Switch字段=1 then 目标步骤1
when Switch字段=2 then 目标步骤2
else 默认目标步骤。
2、总结
Switch / Case,从命名我们就知道,这是一个类似if的条件判断组件。因此当我们需要对转换数据流进行判断时,我们就可以利用它来实现我们很多复杂的需求,如将非数据记录至异常数据表中。具体可参考下面的文章介绍。
kettle 条件判断 Switch Case - 程序员大本营kettle 条件判断 Switch Case,程序员大本营,技术文章内容聚合第一站。![]() https://www.pianshen.com/article/50411833604/ 今天我们来介绍一个不一样的,我们来将数据进行分类并处理后存入我们的数据表里头,具体我们可以看下面的案例。
https://www.pianshen.com/article/50411833604/ 今天我们来介绍一个不一样的,我们来将数据进行分类并处理后存入我们的数据表里头,具体我们可以看下面的案例。
二、实际案例
1、坏数据变成好数据

如图所示,我们的一份CSV文件的检测数据,里面的日期字段因为机器故障,导致里面的日期变成类似2023/7/12 2:59:58 、23.7.12 上午 7:11:45、23.7.11 下午 11:07:46、23.7.11 下午 9:36:02、23.7.12 上午 7:11:45等等多种格式的数据,其中2023/7/12 2:59:58才是我们想要 的数据,很明显我们处理这个日期数据,我们只能按string的格式来处理。因为我们需要将23.转换成2023/,下午 9:36变成下午 9+12:36级21:36等等。
因为日期+后面的样品名称是数据同步的组合组件,因此我们需要在数据流里面将数据处理成我们需要的数据,而不能再数据同步后再去处理。因此最初正常的同步作业是这样的。

2、Switch / Case数据分流
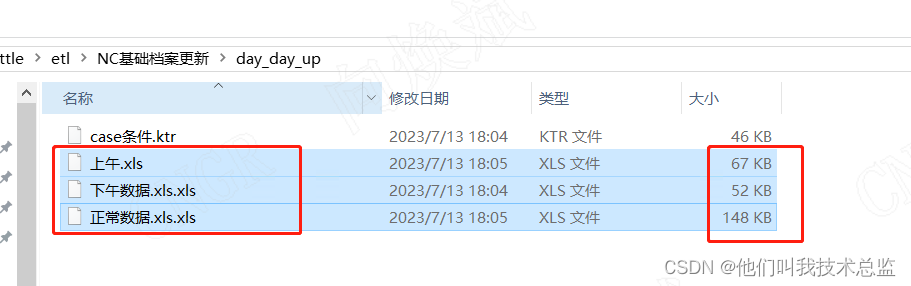
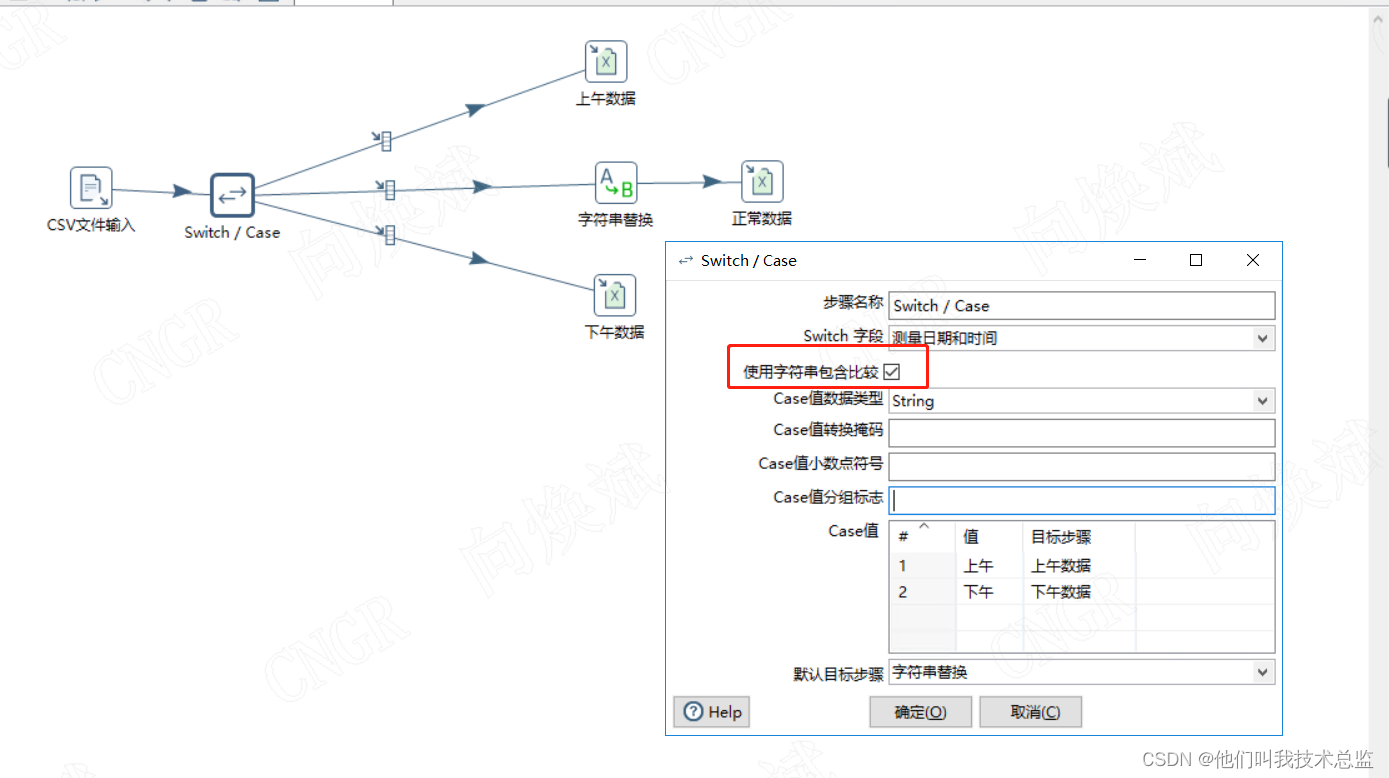
为了将那一堆乱七八糟的数据处理好,首先我们将数据大致分为三大类,一类是2023/7/12 2:59:58的正常数据,一种是包含中文上午的数据,一种是包含中文下午的数据。因此我们将数据利用Switch / Case分流。具体转换如下图所示。为了方便大家直接看结果我将分流后的数据输出至EXCEL中方便查看。

如上图所示我们利用switch/case组件成功将三大类的数据输出到不同的EXCEL表中。对应switch/case 组件的配置如下图所示,需要注意的是我们需勾选“使用字符串包含比较”。

三、效果
在前面我们完成了对应的配置开发,最后我们来查看最后的开发效果吧。如下图所示成功将三大类数据输出至不同的EXCEL中,完成了我们数据的分流,当下次你不会用的时候,可以收藏点击查看,希望对你有用。