数据的备份与恢复
1. 数据备份技术
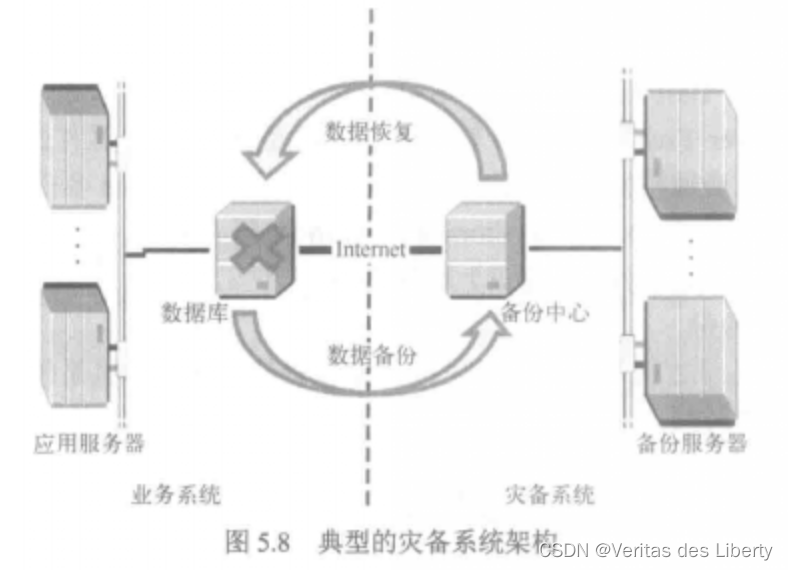
任何数据在长期使用过程中,都存在一定的安全隐患。由于认为操作失误或系统故障,例如认为错误、程序出错、计算机失效、灾难和偷窃,经常造成数据丢失,给个人和企业造成灾难性的影响。在这种情况下,数据安全问题日益突出。为了能够对丢失的重要数据进行及时恢复,不影响数据正常使用和企业业务运作,数据备份是一项非常重要的措施。典型的灾备系统架构包括业务系统和灾备系统两部分。

数据备份是容灾的基础,是指为防止系统出现操作失误或系统故障导致数据丢失,而将全部或部分数据集合从应用主机的硬盘或阵列复制到其他的存储介质的过程。完全备份、增量备份和差分备份是常用的数据备份策略。
完全备份:将系统中所有的数据备份到指定存储介质,备份时需要使用大量事件并占用大量系统资源。恢复时,可以一次性完成对系统的恢复。
增量备份:每次备份时针对前一次数据增加的部分进行备份,备份数据少,效率高,占用资源少。不足之处在于恢复时需要按照备份时的顺序依次执行,若某个增量备份丢失,会影响整个系统的恢复。
差分备份:介于上面两者之间,需要备份的对象是最后一次完成备份到进行差异备份时出现修改或增加的数据。备份数据量和时间也在两者之间,恢复时,只需要完全备份和差分备份两个备份就能恢复系统,恢复性能比较好。
基于备份数据存储位置的不同,备份又可以分为本地备份、异地备份和云备份三种类型:
本地备份:系统备份存储在本地,传输距离短,备份和恢复效率高,但出现故障时,备份数据会同步丢失,抗灾难性能差。
异地备份:将备份通过网络传输到其他数据中心进行备份,因为通过网络进行数据传输,所以备份时间长、效率低。优点在于本地系统发生故障时,可以通过远程备份的数据进行恢复,确保数据的可靠性保护。
云备份:将数据备份到云上,公有云提供廉价且可靠的数据存储,私有云则进一步增强了数据的安全性。
传统的数据备份主要是采用内置或外置的磁带机进行冷备份。这种方式只能防止人为操作失误等故障,而且恢复时间长。随着技术的不断发展,数据的海量增加,不少企业开始采用网络备份。网络备份的最终目的是保障网络系统安全运行,当网络系统出现逻辑错误时,网络备份系统能够根据备份的系统文件和各类数据库文件在最短的时间内迅速恢复网络系统。网络备份一般通过专业的数据存储管理软件结合相应的硬件和存储设备来实现。
数据容灾技术
数据容灾技术主要分为两种类型:容灾恢复技术和狭义的数据恢复技术。狭义的数据恢复技术是指在数据发生损坏或丢失后,通过较为底层的技术手段进行数据恢复的技术,例如操作系统、文件系统等软件的恢复技术,硬盘磁道、磁盘片等硬件恢复技术。这里主要关注广义的数据恢复技术,即容灾恢复技术。容灾是指在灾难事故发生时保证企业系统业务正常运营的过程。核心目的是防止企业业务系统在发生灾难故障时导致系统服务中断和数据丢失。容灾一般通过在系统之外建立和维护一个备份系统,利用地域隔离来保证企业业务系统的安全性。结合用户需求,从保障的重要性上容灾可分为三个级别:数据级容灾、系统级容灾和业务级容灾。