目录
一、仓库配置邮箱与用户名
二、本地仓库提交流程
一、仓库配置邮箱与用户名
【Git】Linux服务器Centos环境下安装Git与创建本地仓库_centos git仓库搭建_1373i的博客-CSDN博客![]() https://blog.csdn.net/qq_61903414/article/details/131260033?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_61903414/article/details/131260033?spm=1001.2014.3001.5501
在之前的文章里我们学习了如何在centos系统上安装git以及使用git init命令初始化仓库,那么在初始化仓库完成后我们需要对仓库进行一些配置,比如用户名与邮箱
首先我们进入本地仓库的目录下使用以下命令进行设置
# 配置用户名
git config user.name "用户名"
# 配置邮箱
git config user.email "邮箱"
# 查看配置信息
git config -l
# 删除配置信息
git config --unset user.name
# 当配置加--global就在当前机器所有仓库进行配置
git config --global
在上述用户名与邮箱配置完成后,仓库配置完成
二、本地仓库提交流程
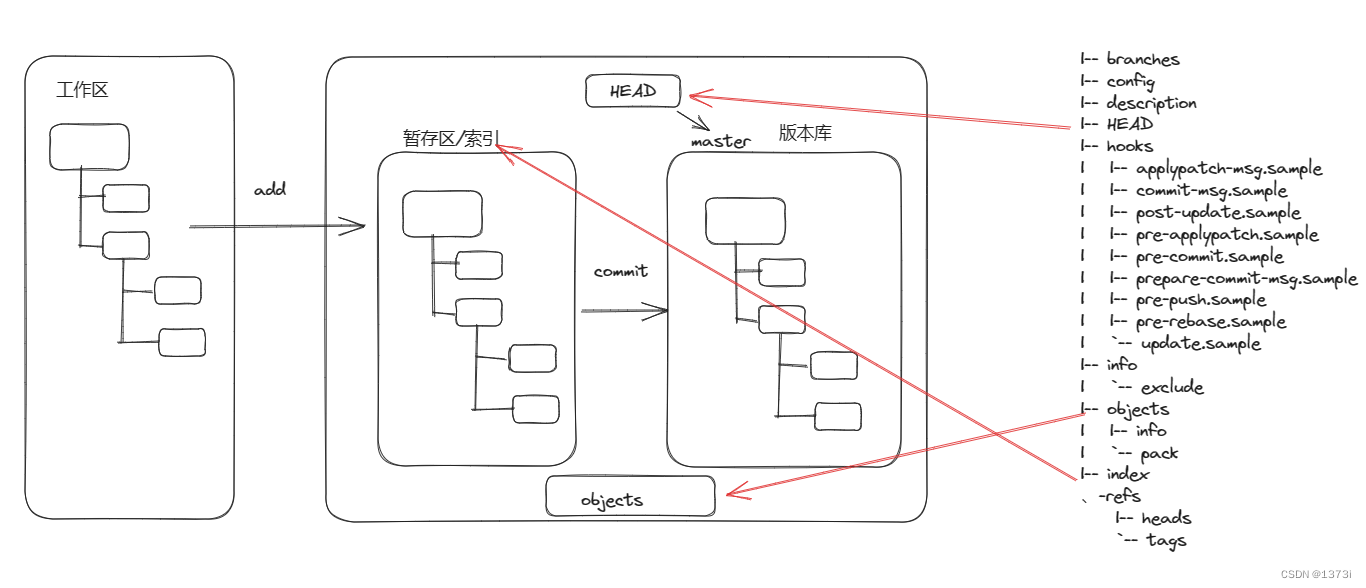
在了解提交流程之前我们先要了解几个相关概念:工作区、版本库
当我们在工作区里修改文件时,也就是在创建的仓库目录修改文件时,此时并没有被git管理,如果要想被git所管理就必须经过两步:首先进行add存入暂存区,然后commit进入master,上述两个步骤对应了两个git命令分别是
# add 命令
git add [dir] # 如果dir为 . 的话就将所有的文件进行add
# commit 命令
git commit -m "提交描述"
当修改工作区的内容并进行add后,数据会被写入对象库中的一个新的git对象,暂存区与master中存储的仅仅是轻量级的数据索引,我们使用tree .git/命令就可以查看暂存区与master所对应的信息,在git文件下有一个HEAD保存的则是指向master的头节点,暂存区则存在index文件里,objects对象库则对应于objects文件