1.什么是Spring MVC?
Spring Web MVC是基于Servlet API构建的原始的Web框架,从一开始是就包含在Spring框架中。它的正式名称“Spring Web MVC"来自其源模板的名称(Spring-webmvc),但通常被称为“Spring MVC"
从上述的定义我们可以得到两个关键的信息:
- Spring MVC是一个Web框架
- Spring MVC是基于Servlet API搭建的
- Spring MVC一开始就包含在Spring框架中
1.1MVC定义
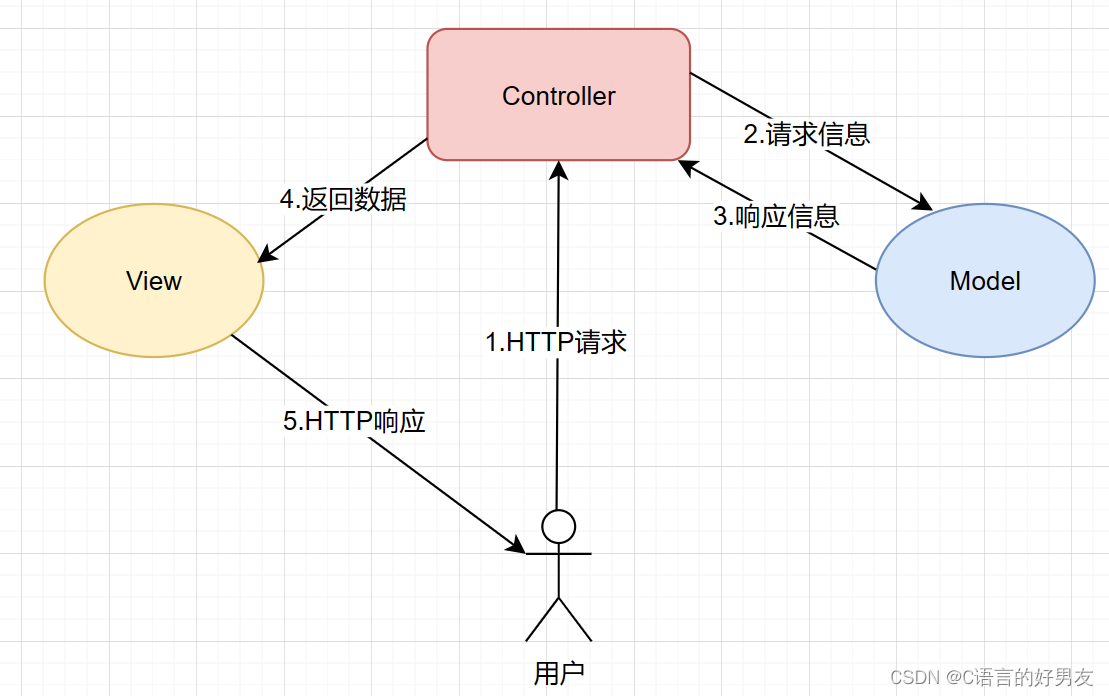
MVC是Model View Controller的缩写,它是软件工程中一种软件架构模式,它把软件系统分为模型、视图、控制器三个基础部分

- Model:是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责负责在数据库中存取数据。
- View:是应用程序中处理数据显示的部分。通常视图时依据模数据矿建的。
- Controller:是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
2.为什么要学Spring MVC?
现在绝大多数项目是基于Spring(或Spring Boot)的,而Spring的核心是Spring MVC.Spirng MVC是Spring框架的核心模块,而Spring Boot是Spring的脚手架。
3.怎么学Spring MVC?
- 链接的功能:将用户(浏览器)和Java程序连接起来,也就是访问一个地址能够调用到我们的Spring程序
- 获取参数的功能:用户访问的时候会带有一些阐述,我们在程序中想办法获取这些参数。
- 输出数据的功能:执行了业务逻辑以后,要把程序执行的结果返回给用户。
我们需要掌握以上三个功能。
3.1Spring MVC创建和连接
Spring MVC项目创建和Spring Boot创建项目相同,在创建的时候我们选择Spring Web就相当于创建了Spring MVC的项目。
在Spring MVC中使用@RequestMapping来实现URL路由映射,也就是浏览器连接作用
3.1.1创建Spring MVC项目
Spring MVC可以基于Spring Boot创建,也就是创建一个Spring Boot项目,勾选Spring Web即可。
我们创建一个UserController类,实现用户到Spring程序的互联网互通,具体实现代码如下:
@Controller //让Spring框架启动
@ResponseBody //返回非页面数据
@RequestMapping("/user") //路由器规则注册
public class UserController {//路由器规则注册@RequestMapping("/hi")public String sayHi() {return "<h1>你好,SpringBoot</h1>";}
}
3.1.2@RequestMapping注解介绍
@RequestMapping时Spring Web应用程序中最常被用到的注解之一,它是被用来注册接口的路由映射的。
从3.1.1的代码中可以看出@RequestMapping既可以修饰类,也可以修饰方法,当修饰类和方法时,访问的地址是类+方法
3.1.3@RequestMapping是post还是get请求
我们使用PostMan来测试以下@RequestMapping是post请求还是get请求


我们发现不管是post还是get都是可以的
指定get/post方法类型
我们可以显示的指定@RequestMapping来接收Post的情况,如下所示:
@Controller //让Spring框架启动
@ResponseBody //返回非页面数据
@RequestMapping("/user") //路由器规则注册
public class UserController {//路由器规则注册//@RequestMapping("/hi")//指定响应的方法@RequestMapping(value = "/hi", method = RequestMethod.GET)public String sayHi() {return "<h1>你好,SpringBoot</h1>";}
}此时我们只能用get方法访问得到
3.1.4@GetMapping和@PostMapping
get请求的三种写法:
//写法一
@RequestMapping("/index")//写法二
@RequestMapping(value = "/index", mextod = RequestMethod.GET)@写法三
@GetMapping("/index")post的三种写法:
//写法一
@RequestMapping("/index")//写法二
@RequestMapping(value = "/index", method = RequestMethod.POST)//写法三
@PostMapping("/index")3.2获取参数
3.2.1获取单个参数
在Spring MVC中可以直接用方法中参数来实现传参,比如以下代码:
@RequestMapping("/getone")public String getOne(String name) {return "获取的参数为:" + name;}
多个参数的获取也是相同的方法,我们只要保持参数名字和传过来的键名字相同即可。
3.2.2传递对象
我们在Spring MVC中可以自动实现参数对象的赋值,
package com.example.demo.model;import lombok.Data;/*** Describe:* User:lenovo* Date:2023-07-26* Time:11:15*/
@Data
public class Person {private int id;private String name;private String password;
}
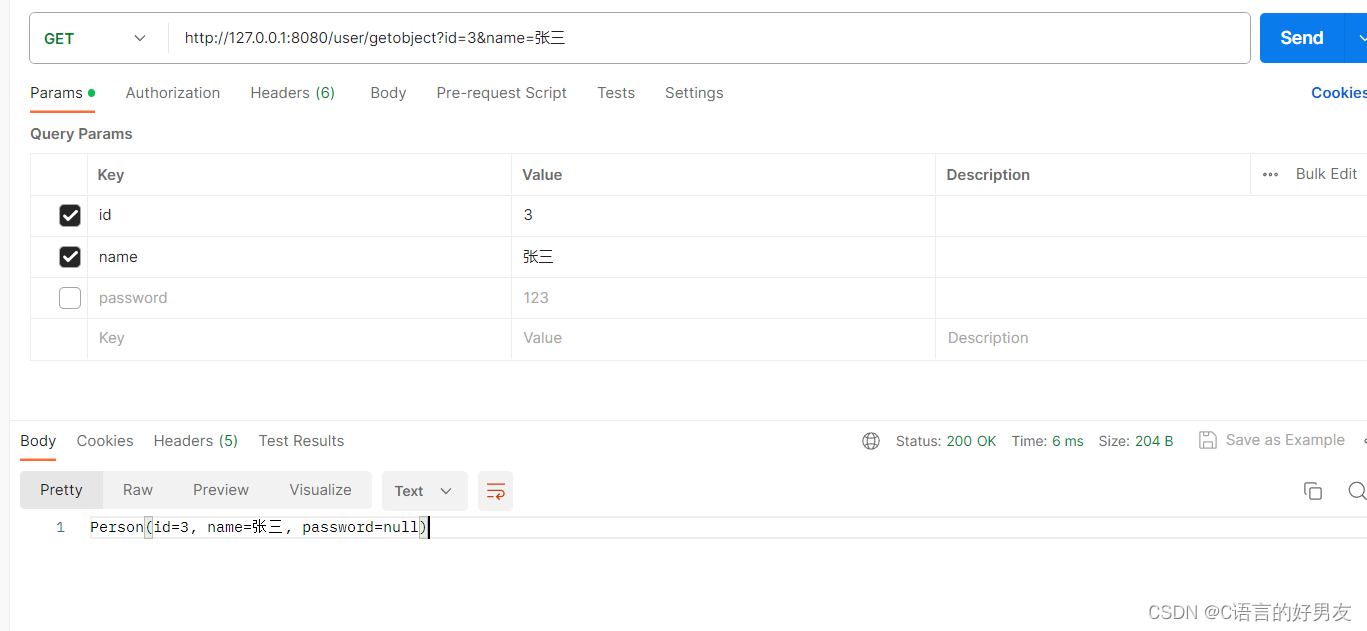
@RequestMapping("/getobject")public String getObject(Person person) {return person.toString();}

URL传递的参数会自动与对象中的属性相匹配,进行自动的赋值
3.2.3后端参数重命名
在一些特殊的情况下,前端传递的参数key和我们接收key名称可能不一样,比如前端使用的id,但是在后端的代码中使用名称为uid,这样就会出现参数接收不到的情况,我们可以使用RequestParam来重命名前后端参数
后端代码如下:
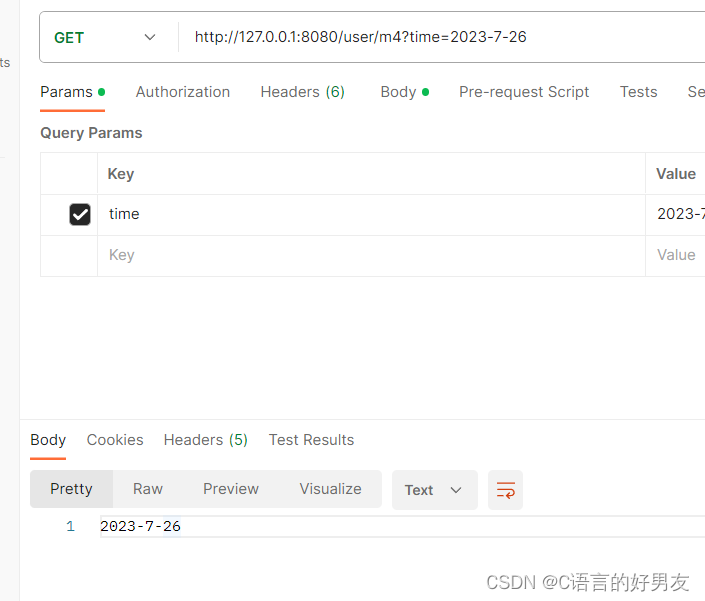
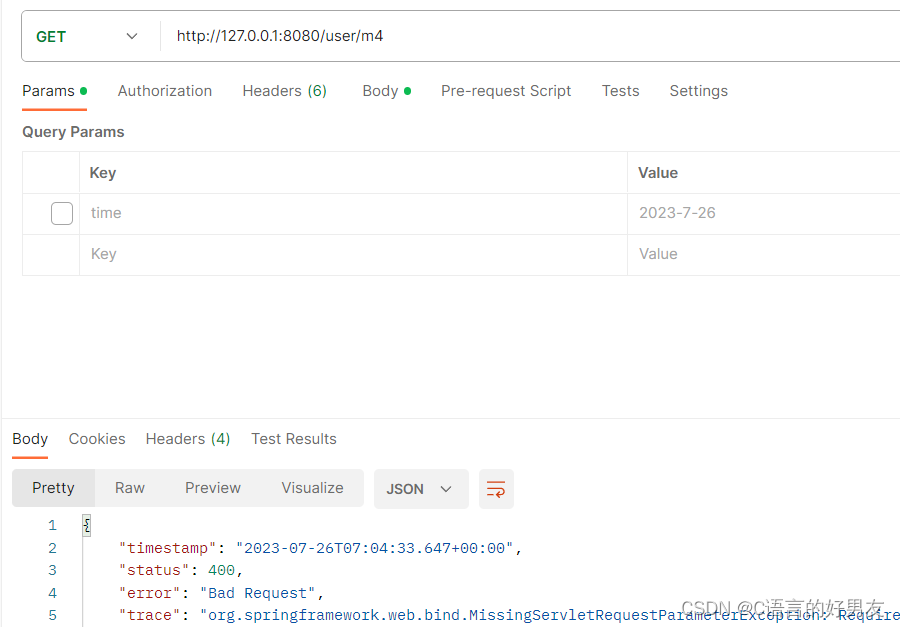
@RequestMapping("/m4")public String method4(@RequestParam("time") String createtime) {return createtime;}
我们尝试不传这个参数试试

我们查看@RequestParam注解的具体实现细节:

这一行代码,表示我们必须传递这个参数,我们也可以将它设置为false来改变。具体代码如下:
@RequestMapping("/m4")public String method4(@RequestParam(value = "time", required = false) String createtime) {return createtime;}

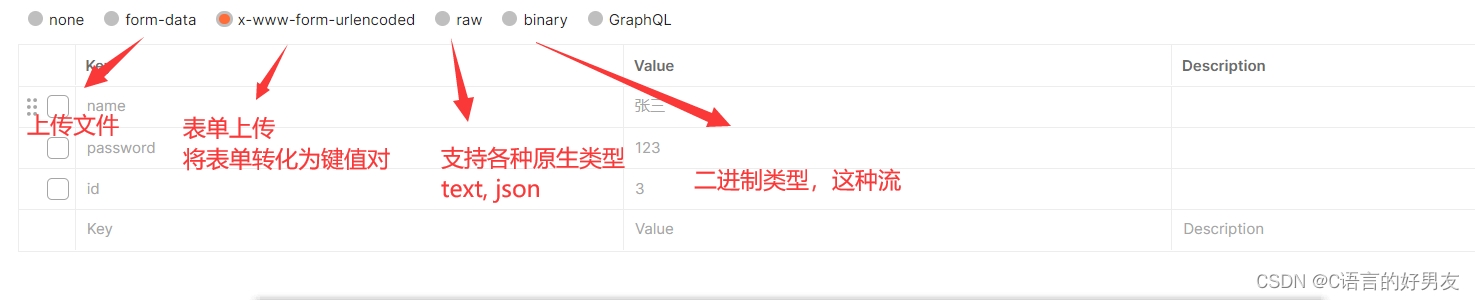
3.2.4@RequestBody接收JSON对象

后端接收代码:
@RequestMapping(value = "/m5", method = RequestMethod.POST)public String method_5(@RequestBody Person person) {return person.toString();}
3.2.5获取URL中参数@PathVariable

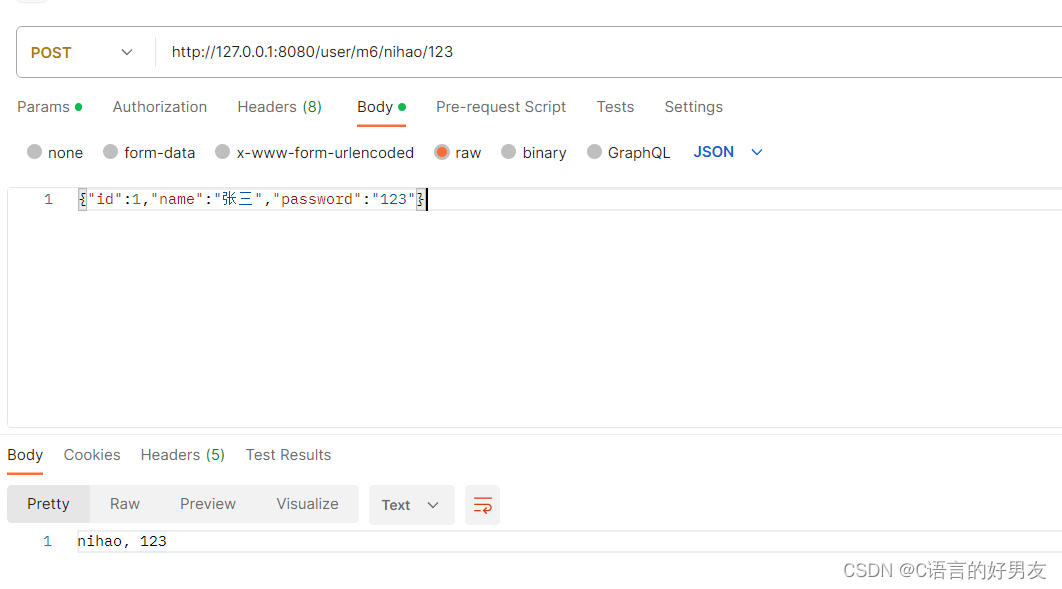
我们发现传递参数有的网站不是使用 ?:key=value 的方式,而是像上图一样,是在URL后面加上/...的形式我们要怎么获取参数呢?
@PostMapping("m6/{name}/{password}")public String method6(@PathVariable String name, @PathVariable String password) {return name + ", " + password;} 3.2.6上传文件@RequestPart
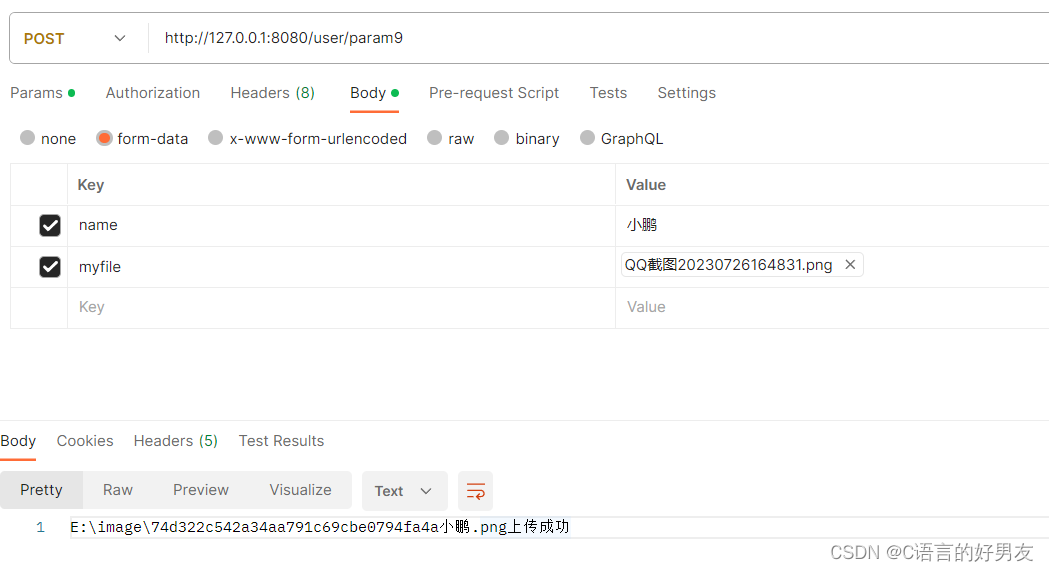
3.2.6上传文件@RequestPart
@PostMapping("/param9")public String param9(String name, @RequestPart("myfile") MultipartFile file) throws IOException {//文件名String fileName = UUID.randomUUID().toString().replace("-", "");//获取文件的后缀名fileName += name;fileName += file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));//文件保存路径String filePath = "E:\\image\\" + fileName;//保存文件file.transferTo(new File(filePath));return filePath + "上传成功";} 
3.2.7获取Cookie/Session/header
简介的获取Cookie——@CookieValue
@RequestMapping("/cookie")public String cookie(@CookieValue("name") String name) {return "cookie: " + name;}
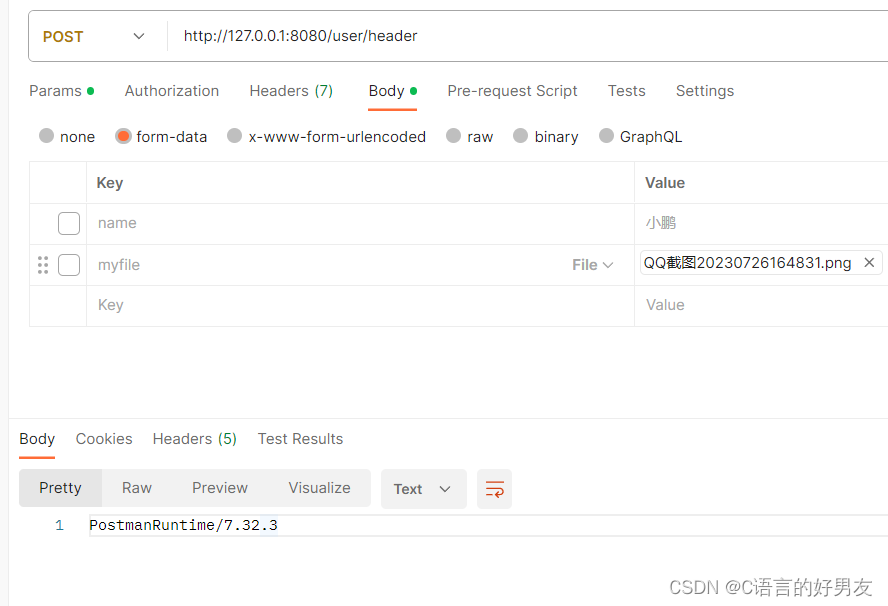
简介获取Header——@RequestHeader
@RequestMapping("/header")public String header(@RequestHeader("User-Agent") String userAgent) {return userAgent;}
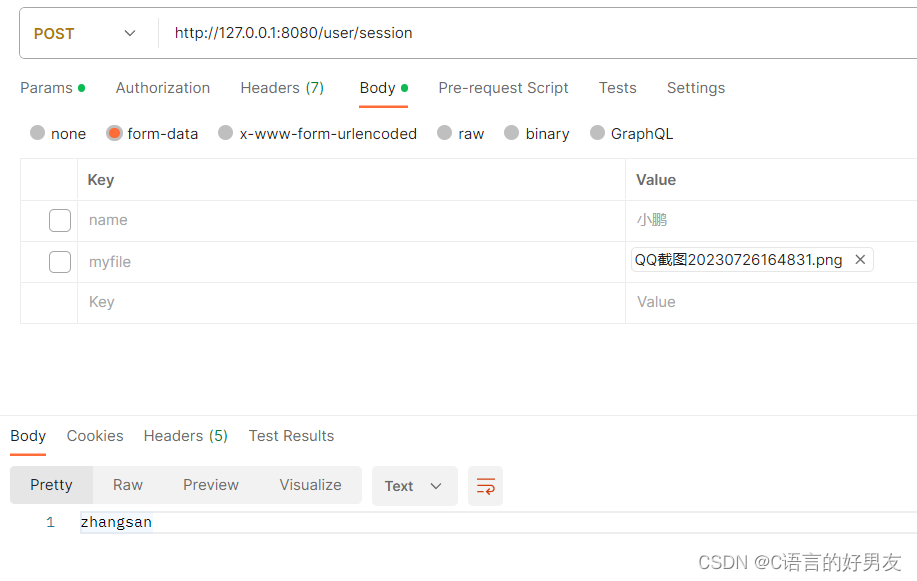
简介获取session
@RequestMapping("session")public String session(@SessionAttribute(value = "username", required = false) String userName) {if(userName == null) {userName = "zhangsan";}return userName;}
















![网络编程 IO多路复用 [epoll版] (TCP网络聊天室)](https://img-blog.csdnimg.cn/4013737ceef2416282cdeb3c2e6a0a34.png)