Electron-(一)创建桌面应用
一、概述
本文通过核心步骤介绍,形成使用Electron进行桌面应用创建的概述性内容。
在当今的软件开发领域,Electron 作为一款强大的工具,为开发者提供了一种便捷的方式来创建跨平台的桌面应用。本文将通过详细介绍核心步骤,带您领略使用 Electron 进行桌面应用创建的全过程。
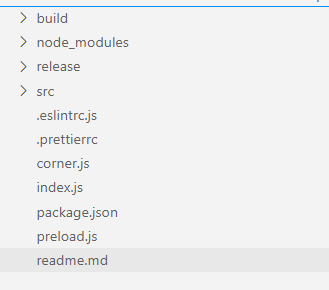
首先,让我们来看看工程成果目录的构成。这里有build、release、src等多个重要部分。build文件夹像是一个幕后的操控室,放置着制作安装程序的脚步,每一步都精心编排,为最终的应用安装奠定基础。release则是胜利的果实,打包完成的文件夹以及生成的安装程序都安静地躺在里面,等待着被用户发现和使用。而src文件夹,无疑是整个项目的心脏,核心代码都在这里跳动,驱动着应用的各项功能。corner.js像是一个智慧的管家,负责系统的配置管理,确保各个部分协调运作。index.js则是启动的引擎,点燃应用启动的火焰。preload.js更是一座桥梁,巧妙地建立起渲染进程和主进程之间的关系通信,让信息在两个世界之间顺畅传递。
工程成果目录:

其中:
build放置制作了Installer的脚步;release打包完成的文件夹以及生成的Installer;src核心代码corner.js系统的和下配置index.js系统启动函数preload.js渲染进程和主进程之间的关系通信建立
二、创建步骤
按照以下基本进行创建:创建工程→创建初始化加载动画→运行
1. 创建工程
命令如下:
# 初始化工程
npm init;
# 安装electron
npm install electron --save-dev;
生成的package.json文件如下:
{..."devDependencies": {"asar": "^3.2.0","electron": "^32.1.2",}...
}
2. 创建初始化加载动画
为了在主窗口启动时候,能够过渡性的加载,同时能够在启动主窗口前检查待加载的url地址,在过渡窗口中进行动画显示。
为了给用户带来更好的体验,在主窗口启动时设置一个过渡性的加载动画是非常必要的。这个动画不仅能够在视觉上缓解用户等待的焦虑,还能在启动主窗口前对待加载的url地址进行检查。想象一下,当用户打开应用时,首先看到的是一个充满活力的过渡窗口,里面的动画像一个小精灵在欢快地跳动,展示着加载的进度。核心代码部分就像是这个小精灵的魔法咒语。通过const { ipcRenderer } = window.require(‘electron’);获取到与主进程通信的工具,然后ipcRenderer.send(‘loading-win-opened’);就像是向主进程发送了一个启动信号。接着,ipcRenderer.on(‘loading-step-info’, (event, data) => {…})则是在监听主进程的回复,根据回复的数据,在页面上动态地更新加载信息,就像小精灵根据魔法咒语的反馈不断调整自己的动作。
效果如下:

核心代码:
const { ipcRenderer } = window.require('electron');
// 向主进程发送消息
ipcRenderer.send('loading-win-opened');// 监听主进程的回复
ipcRenderer.on('loading-step-info', (event, data) => {const infoContainer = document.getElementById("info");const cls = data.res === false ? 'info-fail' : 'info-success';infoContainer.innerHTML = `<span id="info-title">${data.title}</span><span id="info-content">${data.content}</span><span id="info-finishInfo" class="${cls}">${data.finishInfo}</span><span id="info-progress">${data.progress}</span>`
});
3. 运行
在package.json中配置调试命令:
···
{"start": "electron --trace-warnings .",
}
···
npm run start;
注,如果控制台乱码,请在start命令中增加chcp 65001 && ,最终如下:
···
{"start": "chcp 65001 && electron --trace-warnings .",
}
···
三、package.js
在package.js中指定启动的应用入口。
最终的package.js完整如下:
{"name": "your-app-name","version": "1.0.0","description": "your-app-name-description","main": "index.js","type": "module","scripts": {"start": "chcp 65001 && electron --trace-warnings . --nocache"},"keywords": [],"author": "your name","license": "your license","devDependencies": {"electron": "^32.1.2",},"dependencies": {}
}四、index.js文件
在index.js中启动主窗口,并进行一定的设置等:
在index.js中,核心的功能是启动主窗口并进行一系列的设置。
createMainWindow函数就像是一个神奇的工匠,精心打造着主窗口。
- 首先,通过
const win = new BrowserWindow({...})创建一个浏览器窗口,设置了窗口的显示属性(如show: false,开始时不显示)、全屏可操作性(fullScreenable: true)、最小尺寸(minWidth: 800,minHeight: 800)等。 - 同时,在
webPreferences中指定了preload: path.join(__dirname, "preload.js"),确保渲染进程和主进程之间的通信桥梁得以建立。窗口的图标通过icon: path.join(__dirname, "./src/resource/favicon.ico")设置。 - 然后,
configExit(win);为窗口注册了退出事件,win.loadURL(config.homePath);加载了指定的url。 - 接着,
handleArgs(win);处理了相关的参数,config.debugMode && win.webContents.openDevTools();根据配置决定是否打开开发工具, - 最后
startSurveil(win);启动了对窗口的监视功能,返回的win就是打造好的主窗口,准备好迎接用户的使用。
/*** 创建浏览器窗口*/
const createMainWindow = () => {// Create the browser window.const win = new BrowserWindow({show: false,fullScreenable: true,minWidth: 800,minHeight: 800,webPreferences: {preload: path.join(__dirname, "preload.js"),},icon: path.join(__dirname, "./src/resource/favicon.ico"),});configExit(win);win.loadURL(config.homePath);handleArgs(win);// 打开开发工具config.debugMode && win.webContents.openDevTools();startSurveil(win);return win;
};
五、总结
主要步骤基本就是上述几个步骤,使用Electron,将网页版的应用之间封装为一个桌面应用。
详细的代码,我将会在博客的其他文章中详细介绍。
主要包括:
- 启动动画界面
- 日志系统
- 传统桌面菜单
- 网页内应用监听
- 打包、安装包制作
