【Web开发】第一弹:HTML表格基础与应用实例
目录
技术点介绍
简单的表格
合并单元格
表格标签案例
小结
技术点介绍
<table>行:tr列:td表头:自动加粗和居中th,表示列
</table>table标签单独存在没有意义,必须借助于子标签tr td th
table标签的属性:
| 名称 | 作用 |
| border | 表格边框 |
| width | 表格的宽度 |
| height | 表格的高度 |
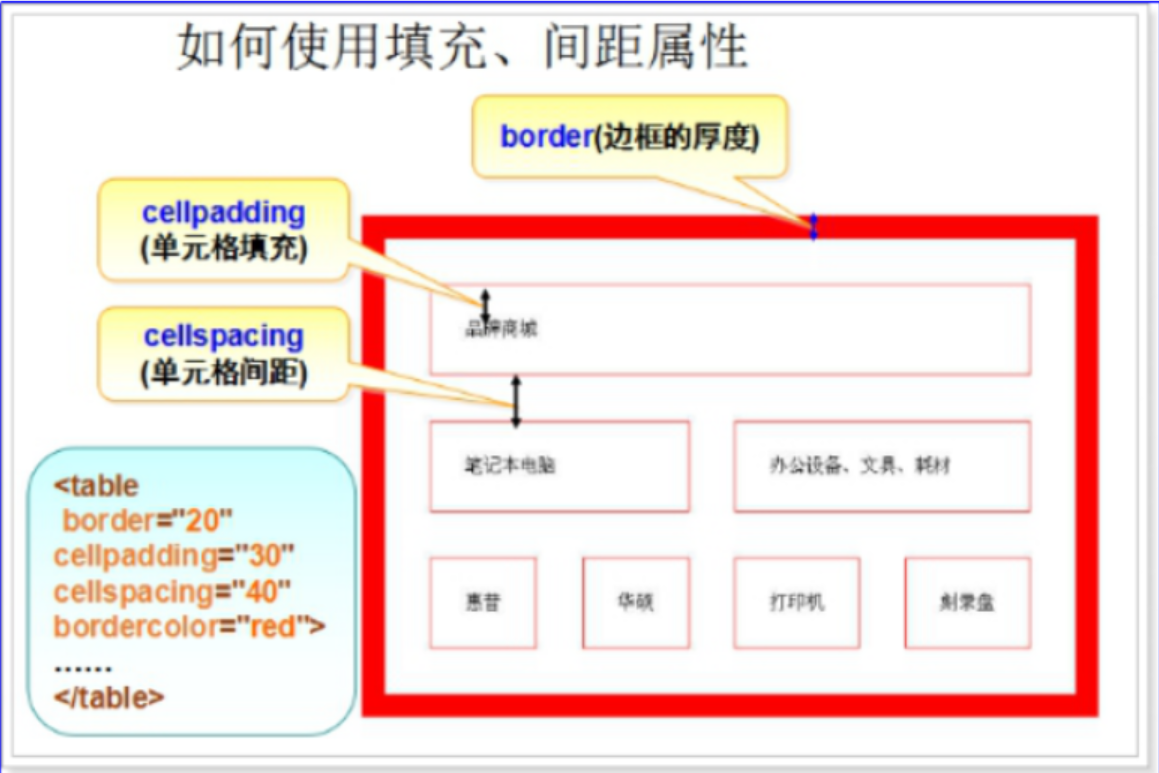
| cellpadding | 单元格边沿与其内容之间的空白 |
| cellspacing | 单元格之间的空白 |
| bgcolor :background color | 表格的背景颜色 |
tr属性(行):
| 名称 | 作用 |
| align | 单元格内容的水平对齐方式,取值:left 左 、right 右、center 居中 |
td(th)列属性:
| 名称 | 作用 |
| colspan | 单元格可横跨的列数(横向合并单元格) column |
| rowspan | 单元格可横跨的行数(纵向合并单元格) |
| align | 单元格内容的水平对齐方式,取值:left 左 、right 右、center 居中 |

简单的表格
需求:在页面上显示4个用户的编号、姓名、年龄、性别。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--简单的表格实现--><!--需求:在页面上显示4个用户的编号、姓名、年龄、性别。分析:4个用户+1个表头---》一共5行 tr四列:编号、姓名、年龄、性别--><!--table>tr*5>td*4--><!--1.cellspacing 单元格之间的距离2.cellpadding 单元格内容和边框距离--><table border="1px" width="500px" height="400px" cellspacing="0px" cellpadding="0px" bgcolor="green"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th></tr><tr align="center"><td>001</td><td>马保国</td><td>69</td><td>男</td></tr><tr><td align="center">002</td><td>柳岩</td><td>18</td><td>女</td></tr><tr><td>003</td><td>杨幂</td><td>18</td><td>女</td></tr><tr><td>004</td><td>刘德华</td><td>18</td><td>男</td></tr></table>
</body>
</html>小结:
1.table标签表示表格标签
2.tr表示行
3.td表示列
4.th表示列,表示表头,自动加粗和居中
5.table的属性:
cellspacing:单元格之间的距离
cellpadding 单元格内容和边框距离
6.tr属性:
align: left 靠左 right 靠右 center 居中
7.td或者th属性:
align: left 靠左 right 靠右 center 居中
合并单元格
需求1: 实现跨行,制作电话本

分析:
上述案例有4行,先查看多的行数,2列。对于张三是跨2行的。
跨行使用td标签中的**rowspan属性可以实现纵向合并单元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--练习2:实现跨行--><table border="1px" width="500px" height="400px" cellspacing="0px" cellpadding="0px"><tr><th>姓名</th><th>手机号</th></tr><tr><!--rowspan="2" 表示跨2行--><td rowspan="2">张三</td><td>13800000011</td></tr><tr><!--<td>张三</td>--><td>13800000022</td></tr><tr><td>李四</td><td>139000000001</td></tr></table>
</body>
</html>需求2: 实现跨列,制作电话本

分析:
上述案例有3行,3列。查看多的列,对于手机号是跨2列的。
跨列使用td标签中的**colspan(横向合并单元格)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--跨列表格:--><table border="1px" width="500px" height="400px" cellspacing="0px" cellpadding="0px"><tr><th>姓名</th><!--表示第2列跨2列,占第2 3列--><th colspan="2">手机号</th><!--<th>手机号</th>--></tr><tr><td>张三</td><td>1380000191</td><td>1380000191</td></tr><tr><td>李四</td><td>1390000191</td><td>1390000191</td></tr></table>
</body>
</html>小结:
1.th或者td具有属性:
1.rowspan:表示跨行
2.colspan:表示跨列
表格标签案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--1.表格标签:table2.table标签的子标签:1)行标签:tr2) 列标签:td th注意:th表示表格标题标签,自动加粗和居中显示3.border="1px" 表示表格边框4.cellspacing="0px" 表示表格单元格之间的距离是0,即没有距离5.width="50%" 表示表格标签的宽度占页面的50%6.tr的属性:align="center",值center表示居中 left 靠左 right 靠右
-->
<table border="1px" cellspacing="0px" width="50%"><!-- 第一行 --><tr align="center"><!--第一列 --><th>序号</th><!--第二列 --><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><!-- 第二行 --><tr align="center"><!--第一列 --><td>010</td><!--第二列 --><td><img src="../img/三只松鼠.png" width="25px" height="25px"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><!--第一列 --><td>009</td><!--第二列 --><td><img src="../img/优衣库.png" width="25px" height="25px"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><!--第一列 --><td>008</td><!--第二列 --><td><img src="../img/小米.png" width="25px" height="25px"></td><td>小米</td><td>小米科技有限公司</td></tr>
</table>
</body>
</html>小结
1.表格标签使用的是table作为父标签,作用:使页面显示更加规整
2.table标签的子标签:1)tr : 表格的行2)td : 表格的列3)th : 表格的列,表示这一列是自动居中加粗4)caption:表示表格标题,居中显示5)tbody:表示表格主体标签,我们不书写,浏览器也会添加,书写就不会添加
3.table标签的属性:1)border:表格边框2)width:表格宽度3)height:表格高度4)cellspacing:单元格之间的距离 外部5)cellpadding:内容和单元格距离 内部6)bgcolor:表格背景颜色
4.tr属性:1)align: left 内容靠左 center : 内容居中 right:内容靠右
5.td属性:1)align: left 内容靠左 center : 内容居中 right:内容靠右2)rowspan:跨行 row3)colspan:跨列 column