javaScript操作节点(6个案例+代码+效果)
目录
1.节点属性
2.节点操作
1)获取父节点
案例:获取父节点
1.代码
2.效果
2)获取子节点
案例:获取子节点
1.代码
2.效果
3.获取兄弟元素
案例:获取兄弟元素
1.代码
2.效果
4.创建节点
案例:创建一个节点
1.代码
2.效果
5.添加节点
案例:添加一个节点
1.代码
2.效果
6.移除节点
案例:移除一个节点
1.代码
HTML部分
页面结构:
样式:
JavaScript部分
功能:
实现细节:
2.效果
1.节点属性
- nodeName 获取节点名称
- nodeValue 用户获取节点值
- nodeType 获取节点类型
var node = document.body; //获取body节点
console.log(node.nodeName) //获取节点名称,输出为Body
console.log(node.nodeValue) //获取节点值,输出为null
console.log(node.nodeType) //获取节点类型
2.节点操作
1)获取父节点
通过元素节点.parentNode获取父节点
案例:获取父节点
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取父节点</title> </head> <body><div class="myDivStyle"> 父节点<div id="myIdDivStyle" >子节点</div></div><script>// 获取元素var myDiv = document.querySelector(".myDivStyle");var myIdDiv = document.getElementById("myIdDivStyle");// 获取父节点var myParentNode = myIdDiv.parentNode;// 输出console.log("获取myIdDivStyle的父节点");console.log(myParentNode);//获取myDivStyle的父节点console.log("获取myDivStyle的父节点");var myParentNode2 = myDiv.parentNode;console.log(myParentNode2);</script></script> </body> </html>
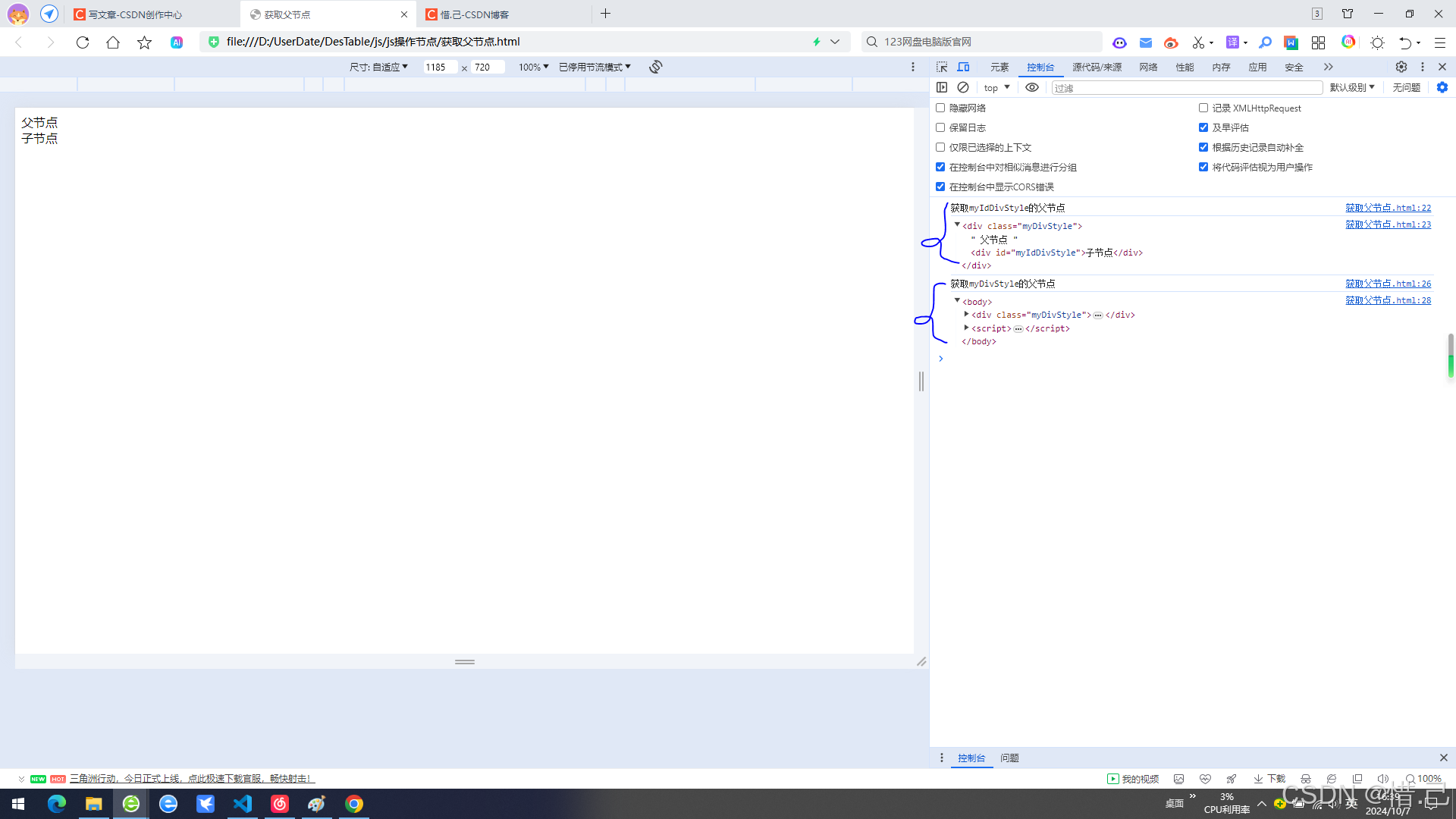
2.效果

2)获取子节点
- firstChild 获取当前节点的第一个子节点
- lastChild 获取当前节点的最后一个子子节点
- firstElementChild 获取当前节点的第一个子元素节点
- lastElementChild 获取当前节点最后一个子元素
- children 获取当前节点的所有子元素
- childNodes 获取当前元素的所有子节点
案例:获取子节点
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取子节点</title> </head> <body><div id="myDiv"><p>这是第一段文字</p><p>这是第二段文字</p><p>这是第三段文字</p><p>这是第四段文字</p></div>><button id="myButton">获取子节点</button><script>// 获取元素var myDiv = document.getElementById("myDiv");var myButton = document.getElementById("myButton");// 绑定事件myButton.onclick = function () {// 获取子节点var childNodes = myDiv.childNodes;// 遍历子节点for (var i = 0; i < childNodes.length;i++) {console.log(childNodes[i]);//在HTML文档上输出节点内容document.write("<hr>");document.write(childNodes[i].nodeName + "<br>");document.write(childNodes[i].nodeType + "<br>");document.write(childNodes[i].nodeValue + "<br>");document.write("<br>");}}</script></body> </html>
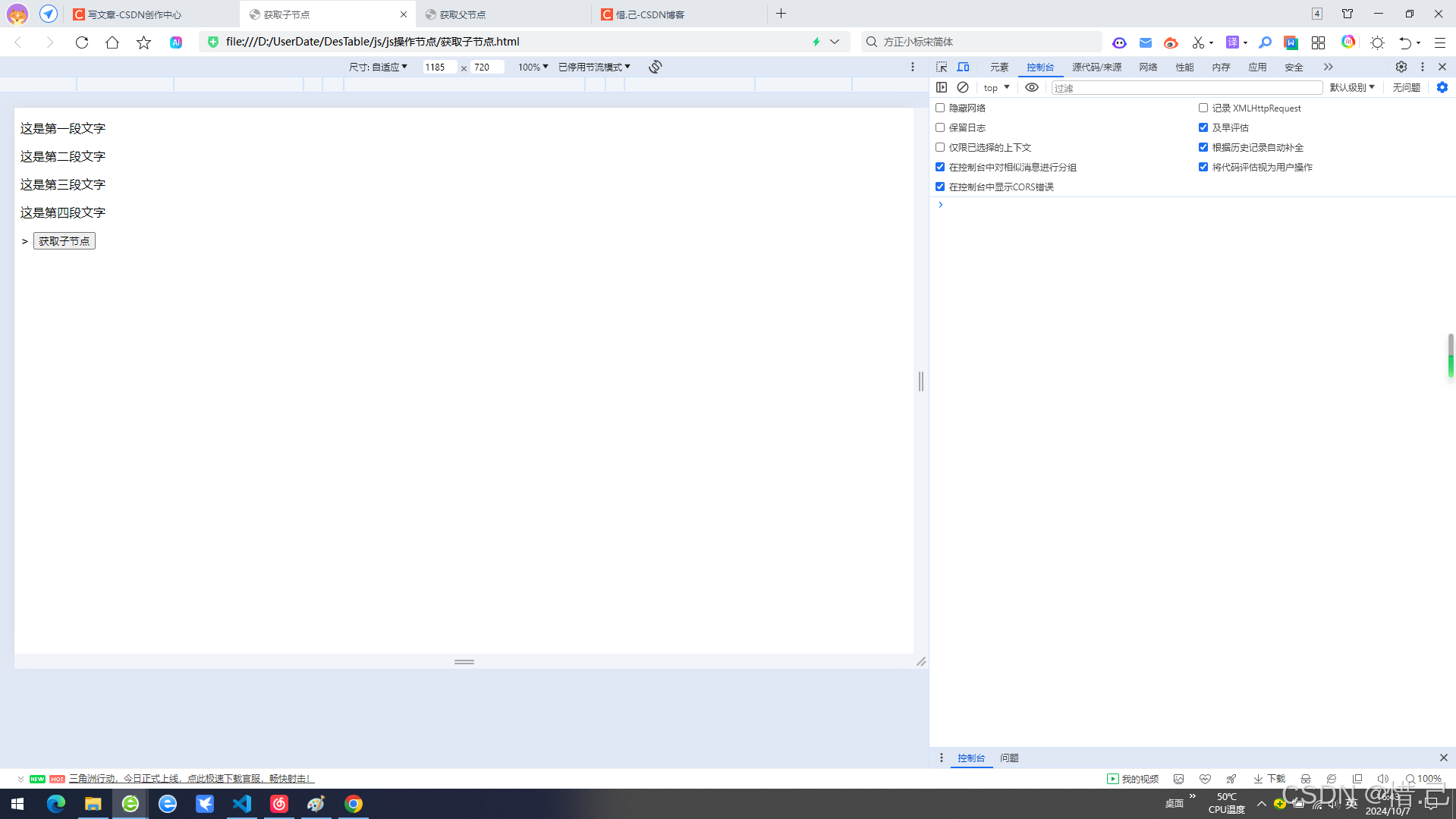
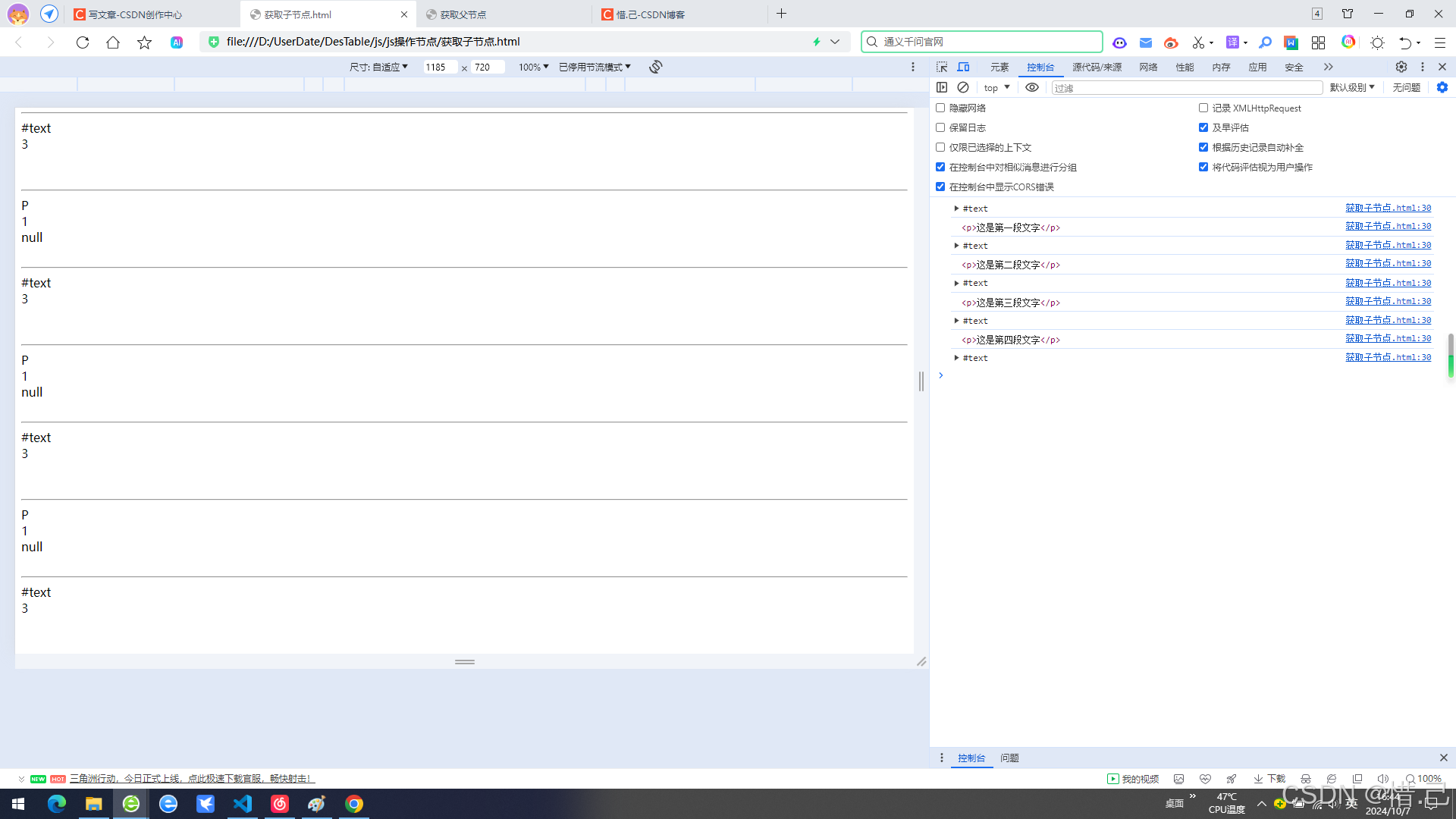
2.效果
初始状态

点击获取

3.获取兄弟元素
- previousSibling 获取上一个兄弟节点
- nextSibling 获取下一个兄弟节点
- previousElementSibling 获取上一个兄弟节点
- nextElementSibling 获取下一个兄弟节点
案例:获取兄弟元素
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取兄弟元素</title><style></style> </head> <body><div id="myDiv">这是div元素</div><div id="myDiv2">这是div元素2</div><div id="myDiv3">这是div元素3</div><div id="myDiv5">这是div元素5</div><div id="myDiv6">这是div元素6</div><script>//通过myDiv3获取前后兄弟元素节点var myDiv3 = document.getElementById("myDiv3");var nextSibling = myDiv3.nextElementSibling;var previousSibling = myDiv3.previousElementSibling;console.log(nextSibling);console.log(previousSibling);//获取兄弟节点var myNext = myDiv3.previousSibling;var mypre = myDiv3.nextSibling;console.log(myNext);console.log(mypre);</script></body> </html>
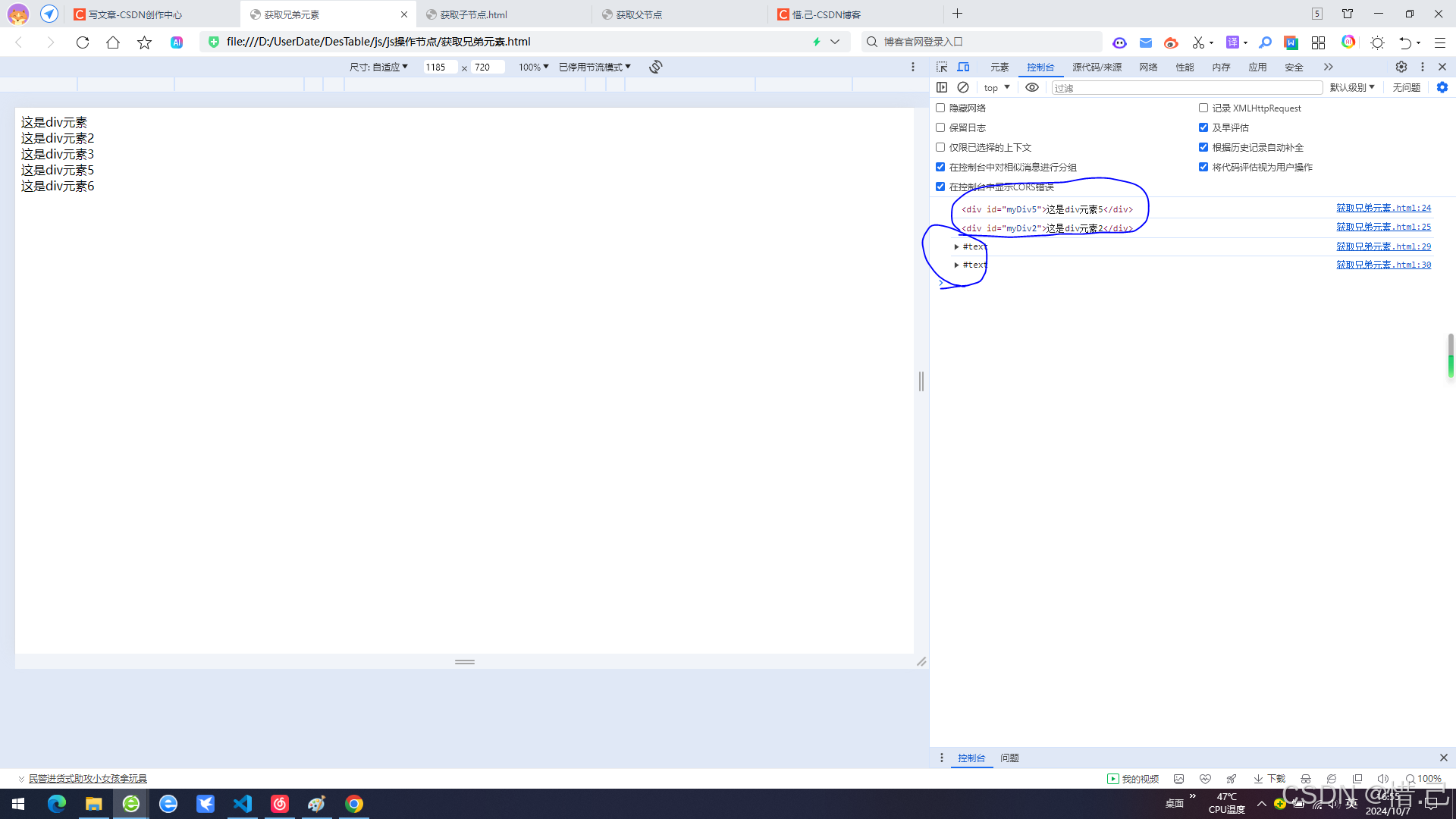
2.效果

注:节点元素是指节点内HTML文档中的信息
节点是指当前节点的所有信息
4.创建节点
通过document.createElement("标签名")
案例:创建一个节点
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创建一个节点</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;margin: 0;padding: 20px;display: flex;flex-direction: column;align-items: center;}div {background-color: #fff;border: 1px solid #ccc;border-radius: 5px;padding: 20px;margin-bottom: 20px;width: 300px;}ul {list-style-type: none;padding: 0;margin: 0;}li {background-color: #e0e0e0;padding: 10px;margin-bottom: 5px;border-radius: 5px;}</style> </head> <body><div><ul id="myUl"><li>列表1</li></ul></div><script>// 创建一个节点var li = document.createElement("li");li.innerHTML = "列表2";document.getElementById("myUl").appendChild(li);</script></body> </html>
2.效果
可以看到已经创建添加了列表2

5.添加节点
通过元素节点.appendChild(元素) //在当前元素节点之前添加节点
通过元素节点.beforeChild(元素) //在当前元素节点之前添加节点
案例:添加一个节点
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>添加一个节点</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;margin: 0;padding: 20px;display: flex;flex-direction: column;align-items: center;}#myDiv {background-color: #fff;border: 1px solid #ccc;border-radius: 5px;padding: 20px;margin-bottom: 20px;width: 300px;}ul {list-style-type: none;padding: 0;margin: 0;}li {background-color: #e0e0e0;padding: 10px;margin-bottom: 5px;border-radius: 5px;}button {background-color: #007bff;color: white;border: none;padding: 10px 20px;font-size: 16px;cursor: pointer;border-radius: 5px;margin: 10px;transition: background-color 0.3s ease;}button:hover {background-color: #0056b3;}</style> </head> <body><div id="myDiv"><ul id="myList"><li>第一个元素</li><li id="testLi">第二个元素</li><li>第三个元素</li></ul></div><button id="myButtonAfter">之后添加一个节点</button><button id="myButtonBefore">之前添加一个节点</button><script>// 获取元素var testLiElement = document.getElementById("testLi");var myButtonAfter = document.getElementById("myButtonAfter");var myButtonBefore = document.getElementById("myButtonBefore");// 绑定事件// 在之后添加元素事件绑定myButtonAfter.onclick = function () {// 创建一个节点var newNode = document.createElement("li");// 添加文本节点var newTextNode = document.createTextNode("通过myButtonAfter添加的节点");// 将文本节点添加到节点中newNode.appendChild(newTextNode);// 在testLi之后添加节点testLiElement.parentNode.insertBefore(newNode, testLiElement.nextSibling);}// 在之前添加元素事件绑定myButtonBefore.onclick = function () {// 创建一个节点var newNode = document.createElement("li");// 添加文本节点var newTextNode = document.createTextNode("通过myButtonBefore添加的节点");// 将文本节点添加到节点中newNode.appendChild(newTextNode);// 在testLi之前添加节点testLiElement.parentNode.insertBefore(newNode, testLiElement);}</script> </body> </html>
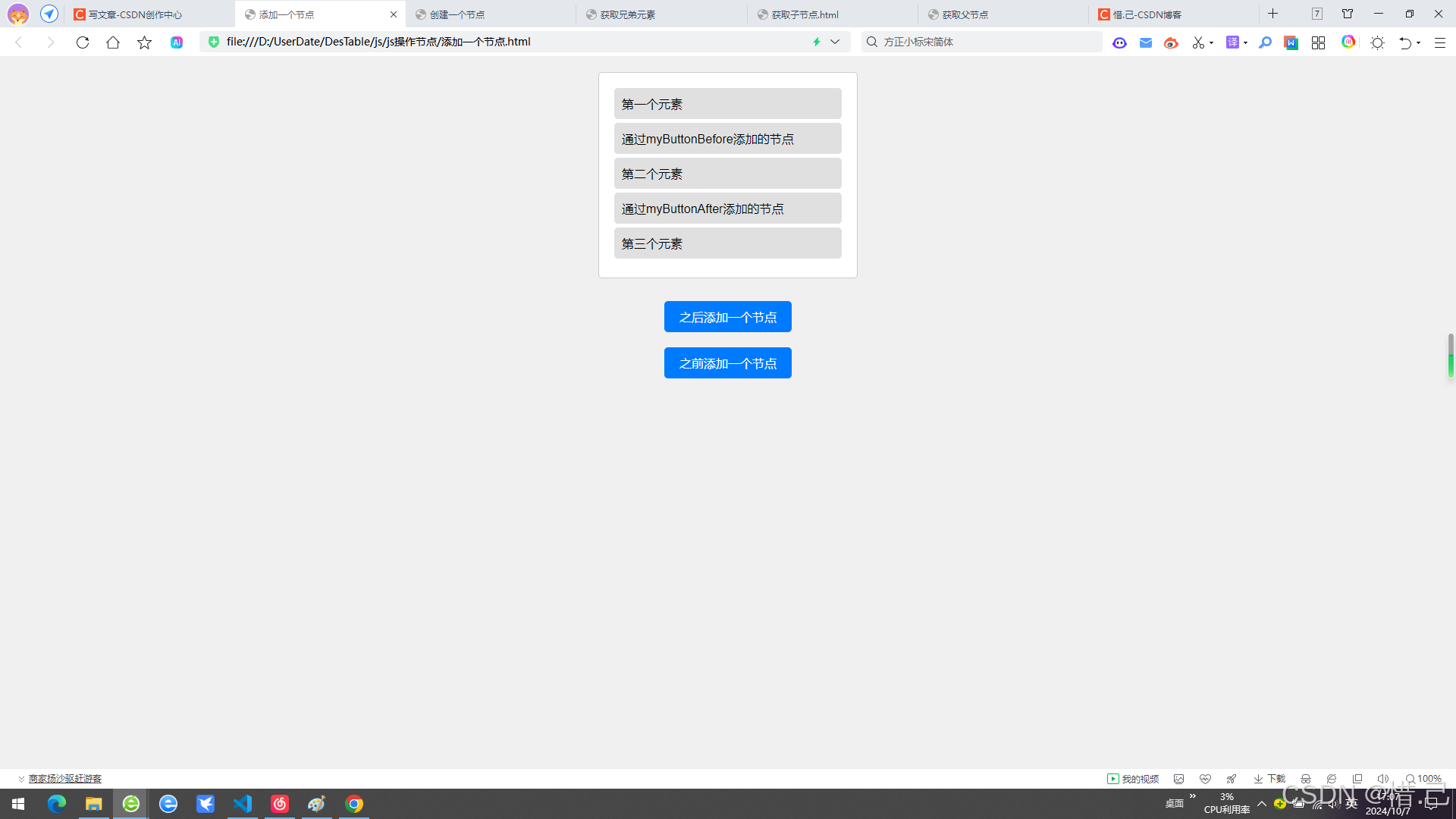
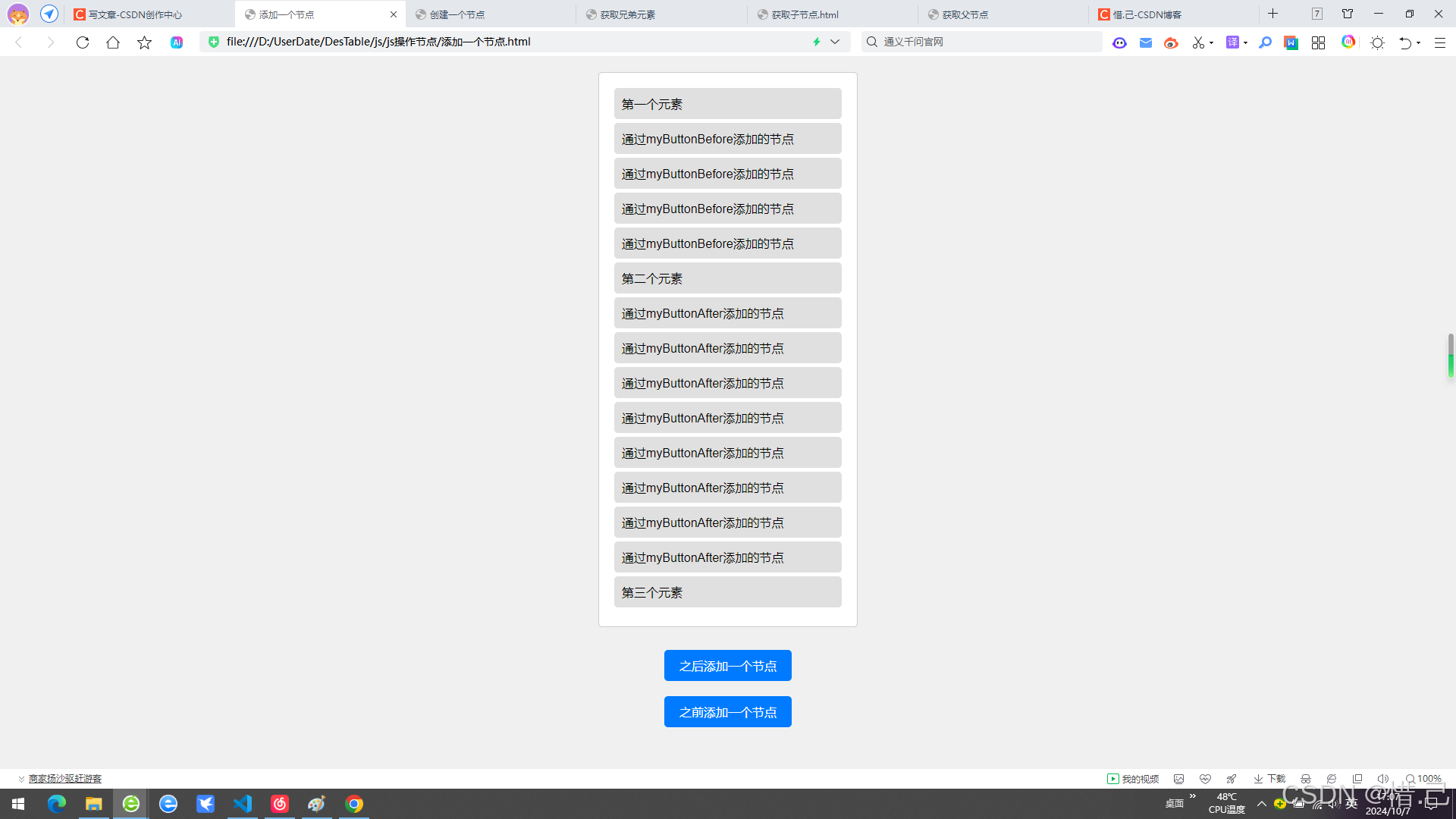
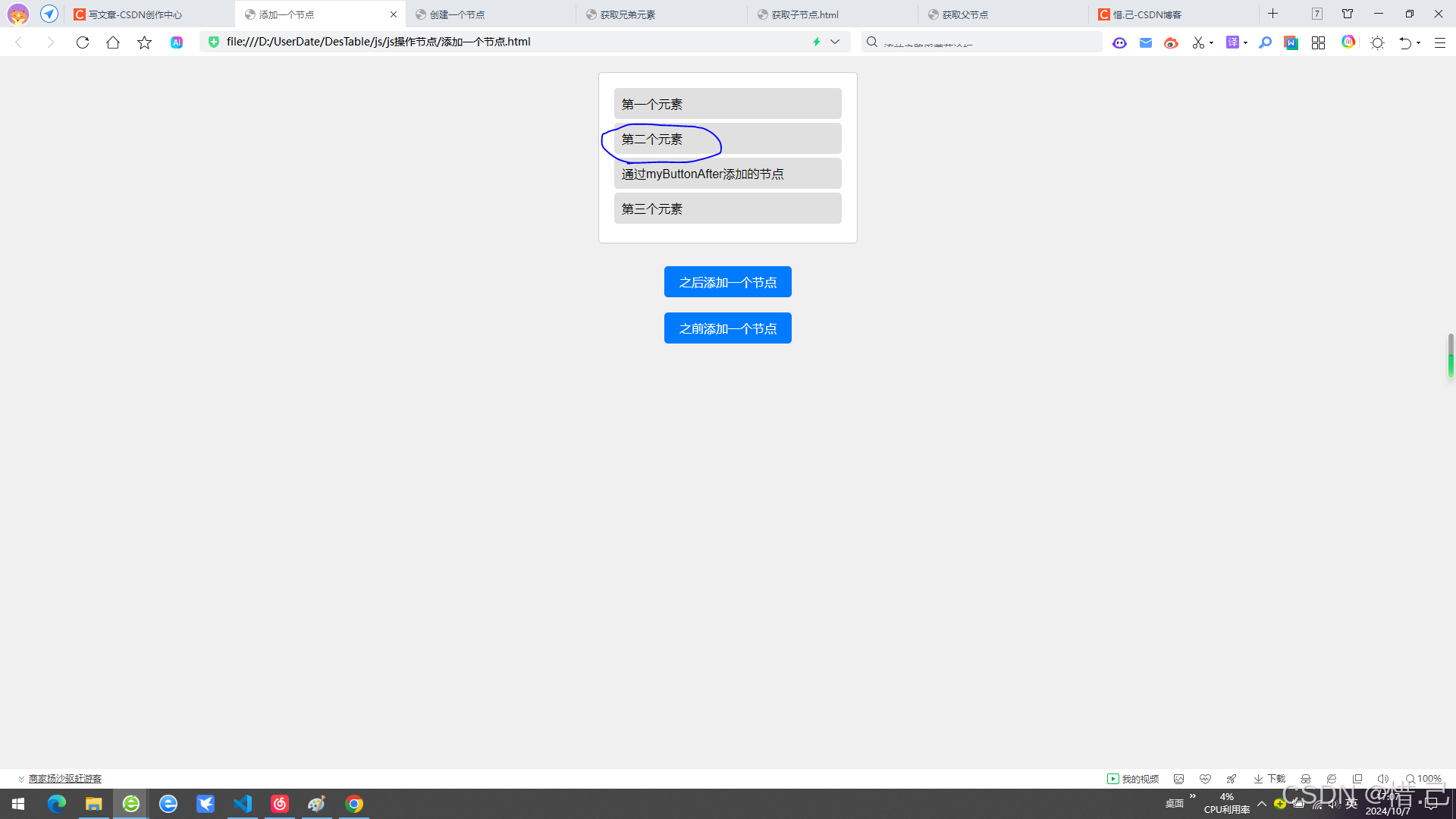
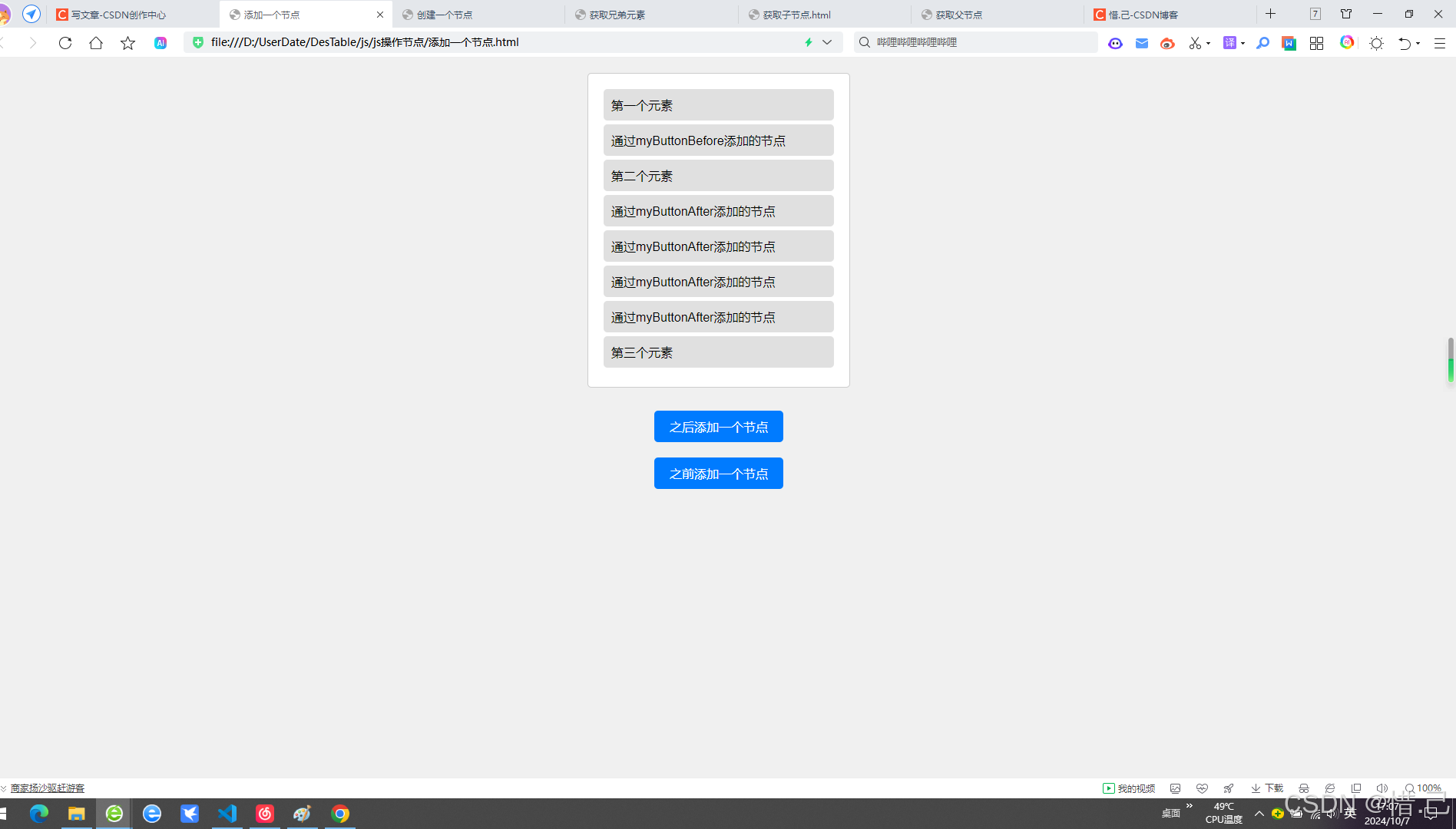
2.效果
原始效果

在之前添加元素


在之后添加元素


6.移除节点
通过元素节点.removeChild(子元素) 移除节点
案例:移除一个节点
1.代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>移除节点</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;margin: 0;padding: 20px;display: flex;flex-direction: column;align-items: center;}#myDiv {background-color: #fff;border: 1px solid #ccc;border-radius: 5px;padding: 20px;margin-bottom: 20px;width: 300px;}ul {list-style-type: none;padding: 0;margin: 0;}li {background-color: #e0e0e0;padding: 10px;margin-bottom: 5px;border-radius: 5px;}button {background-color: #007bff;color: white;border: none;padding: 10px 20px;font-size: 16px;cursor: pointer;border-radius: 5px;margin: 10px;transition: background-color 0.3s ease;}button:hover {background-color: #0056b3;}</style> </head> <body><div id="myDiv"><ul id="myList"><li>第一个元素</li><li id="testLi">第二个元素</li><li>第三个元素</li></ul></div><button id="myRemoveButton">移除最后一个节点</button><script>var myRemoveButton = document.getElementById("myRemoveButton");// 绑定事件myRemoveButton.onclick = function () {// 获取 ul 元素var testLiElement = document.getElementById("myList");// 移除最后一个节点if (testLiElement.children.length > 0) {//注意这里面传递的是元素testLiElement.removeChild(testLiElement.lastElementChild);} else {console.log("没有可以移除的节点");}};</script> </body> </html>
HTML部分
页面结构:
- 这是一个简单的网页,用来展示如何通过点击按钮移除列表中的最后一个项目。
- 页面上有一个白色的方框(
<div>),里面包含一个无序列表(<ul>),列表中有三个条目(<li>)。 - 页面底部还有一个蓝色的按钮,上面写着“移除最后一个节点”。
样式:
- 页面整体看起来很干净,背景是浅灰色的,字体使用的是Arial或类似的无衬线字体。
- 列表项有圆角和轻微的背景色,看起来像是卡片一样。
- 按钮是蓝色的,鼠标悬停时会变深一些,给人一种可以点击的感觉。
JavaScript部分
功能:
- 当你点击那个蓝色按钮的时候,会发生一些事情。具体来说,就是列表中的最后一个条目会被删除掉。
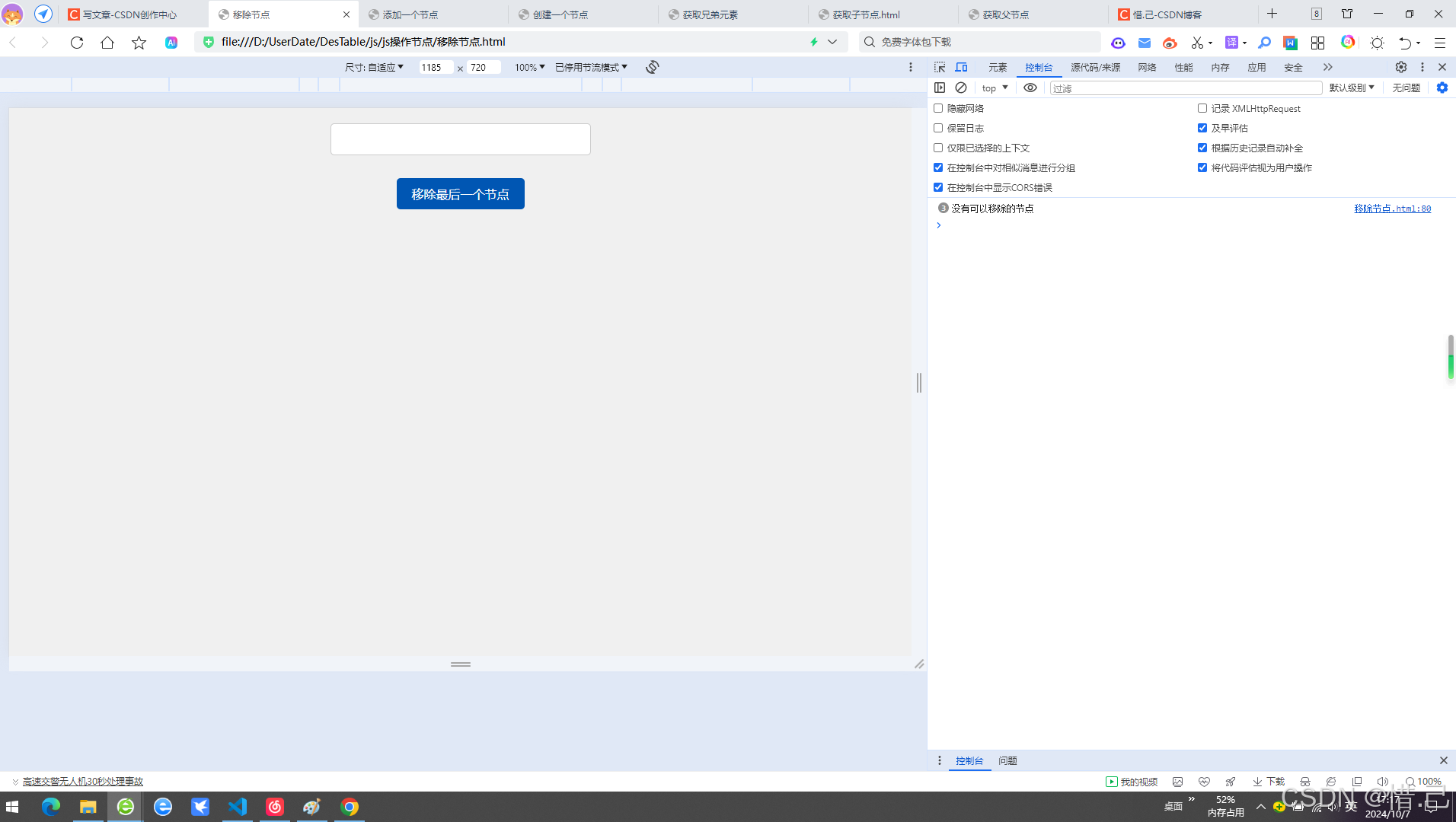
- 如果列表里已经没有任何条目了,那么在浏览器的控制台(开发者工具里可以看到)会打印出一条消息:“没有可以移除的节点”。
实现细节:
- 首先,JavaScript找到那个按钮,并且给它绑定了一个点击事件处理函数。
- 当你点击按钮时,这个处理函数就会运行。
- 函数首先找到那个包含所有列表项的
<ul>元素。 - 然后检查这个
<ul>元素下是否有子元素(也就是列表项)。如果有,就移除最后一个;如果没有,就在控制台上提示说没有东西可以移除了。
2.效果