什么是自适应阈值处理?
对于色彩均衡的图像,直接使用一个阈值就能完成对图像的阈值化处理。但是,有时图像的色彩是不均衡的,此时如果只使用一个阈值,就无法得到清晰有效的阈值分割结果图像。
有一种改进的阈值处理技术,其使用变化的阈值完成对图像的阈值处理,这种技术被称为自适应阈值处理。在进行阈值处理时,自适应阈值处理的方式通过计算每个像素点周围临近区
域的加权平均值获得阈值,并使用该阈值对当前像素点进行处理。与普通的阈值处理方法相比**,自适应阈值处理能够更好地处理明暗差异较大的图像。**
OpenCV 提供了函数
cv2.adaptiveThreshold()
来实现自适应阈值处理,该函数的语法格式为:
dst = cv.adaptiveThreshold( src, maxValue, adaptiveMethod, thresholdType,blockSize, C )
式中:
-
dst 代表自适应阈值处理结果。
-
src 代表要进行处理的原始图像。需要注意的是,该图像必须是 8 位单通道的图像。
-
maxValue 代表最大值。
-
adaptiveMethod 代表自适应方法。
-
thresholdType 代表阈值处理方式,该值必须是cv2.THRESH_BINARY 或 者 cv2.THRESH_BINARY_INV 中的一个。
-
blockSize 代表块大小。表示一个像素在计算其阈值时所使用的邻域尺寸,通常为 3、5、7 等。
-
C 是常量。
函数 cv2.adaptiveThreshold()根据参数 adaptiveMethod 来确定自适应阈值的计算方法,函数包含
cv2.ADAPTIVE_THRESH_MEAN_C 和 cv2.ADAPTIVE_THRESH_GAUSSIAN_C
两种不同的方法。这两种方法都是逐个像素地计算自适应阈值,自适应阈值等于每个像素由参数 blockSize 所指定邻域的加权平均值减去常量 C。两种不同的方法在计算邻域的加权平均值时所
采用的方式不同:
- cv2.ADAPTIVE_THRESH_MEAN_C:邻域所有像素点的权重值是一致的。
- cv2.ADAPTIVE_THRESH_GAUSSIAN_C:与邻域各个像素点到中心点的距离有关,通过高斯方程得到各个点的权重值。
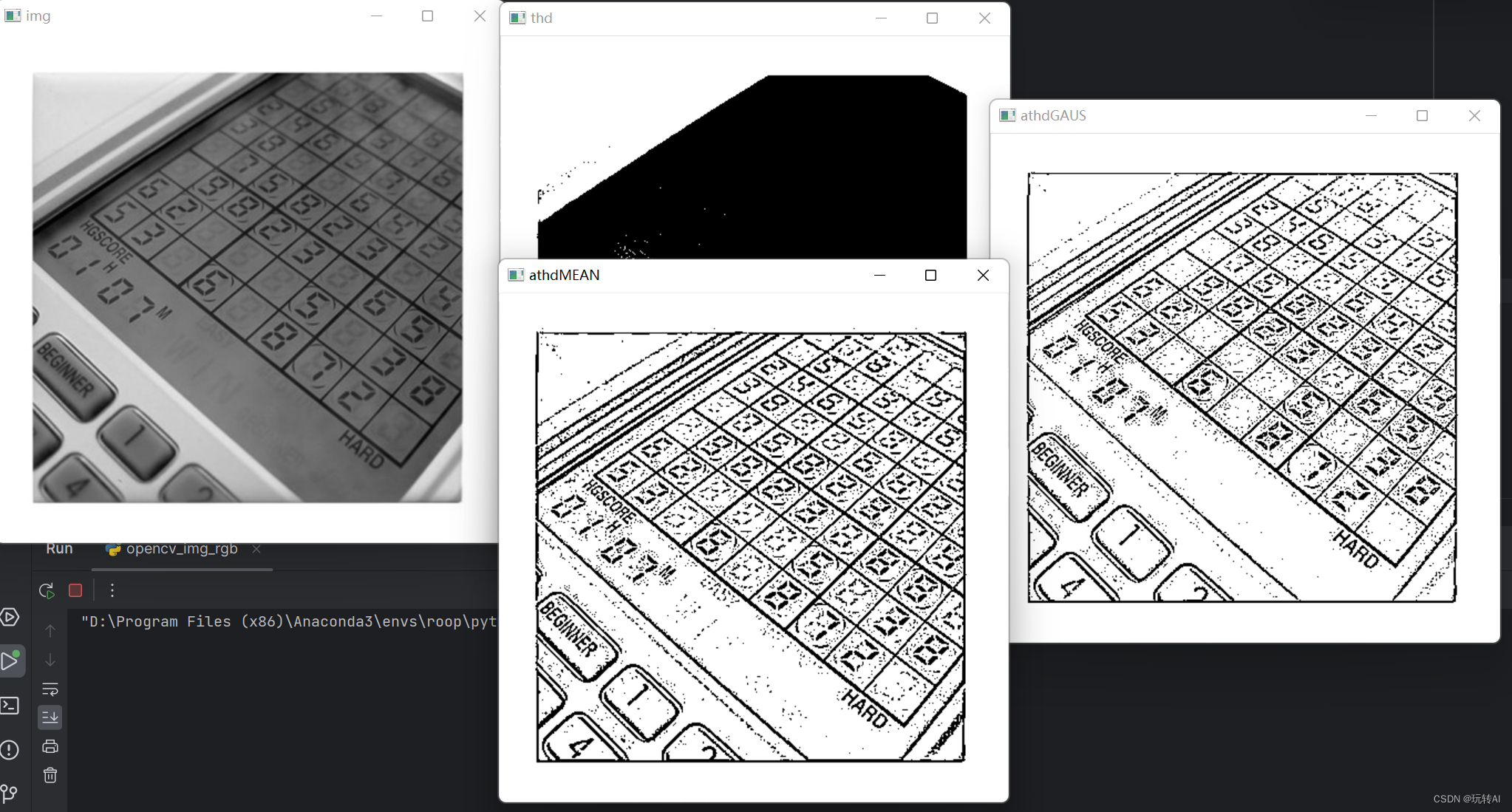
实验:对一幅图像分别使用二值化阈值函数 cv2.threshold()和自适应阈值函cv2.adaptiveThreshold()进行处理,观察处理结果的差异
实验原图:

代码如下:
import cv2
#读取图片
img=cv2.imread("computer.jpg",0)
#二值化处理,阈值为127,最大值为255,采用阈值处理方法THRESH_BINARY
t1,thd=cv2.threshold(img,127,255,cv2.THRESH_BINARY)
#自适应阈值处理,最大值为255,采用阈值处理方法ADAPTIVE_THRESH_MEAN_C,阈值类型为THRESH_BINARY,邻域大小为5,阈值为3
athdMEAN=cv2.adaptiveThreshold(img,255,cv2.ADAPTIVE_THRESH_MEAN_C,cv2.THRESH_BINARY,5,3)
#自适应阈值处理,最大值为255,采用阈值处理方法ADAPTIVE_THRESH_GAUSSIAN_C,阈值类型为THRESH_BINARY,邻域大小为5,阈值为3
athdGAUS=cv2.adaptiveThreshold(img,255,cv2.ADAPTIVE_THRESH_GAUSSIAN_C,cv2.THRESH_BINARY,5,3)cv2.imshow("img",img)
cv2.imshow("thd",thd)
cv2.imshow("athdMEAN",athdMEAN)
cv2.imshow("athdGAUS",athdGAUS)
cv2.waitKey()
cv2.destroyAllWindows()

图(a)是原始图像。
图(b)是二值化阈值处理结果。
图©是自适应阈值采用方法 cv2.ADAPTIVE_THRESH_MEAN_C 的处理结果。
图(d)是自适应阈值采用方法 cv2.ADAPTIVE_THRESH_GAUSSIAN_C 的处理结果。
通过对比普通的阈值处理与自适应阈值处理可以发现,自适应阈值处理保留了更多的细节信息。在一些极端情况下,普通的阈值处理会丢失大量的信息,而自适应阈值处理可以得到效果更好的二值图像。









![DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]](https://img-blog.csdnimg.cn/1694eb28e1ba48baafba812237a070da.png)