下载elasticsearch和kibana安装包
原文连接:https://juejin.cn/post/7261262567304298554
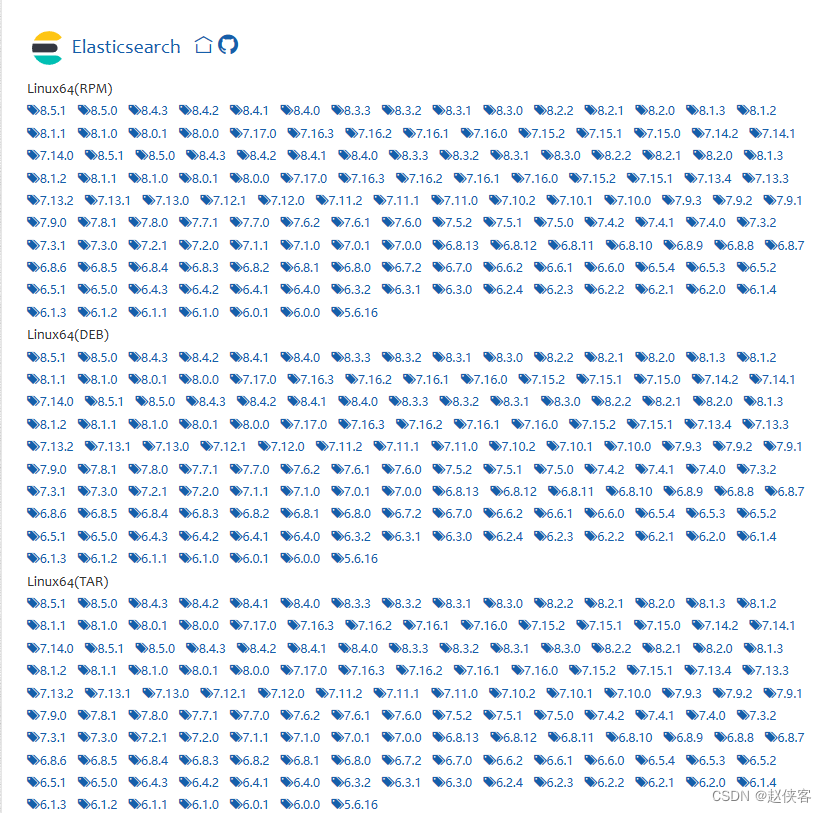
elasticsearch官网下载比较慢,有时还打不开,可以通过https://elasticsearch.cn/download/下载,先找到对应的版本,最好使用迅雷下载,秒下的,我的下载速度可以达到40M/S



解压安装
安装 elasticsearch
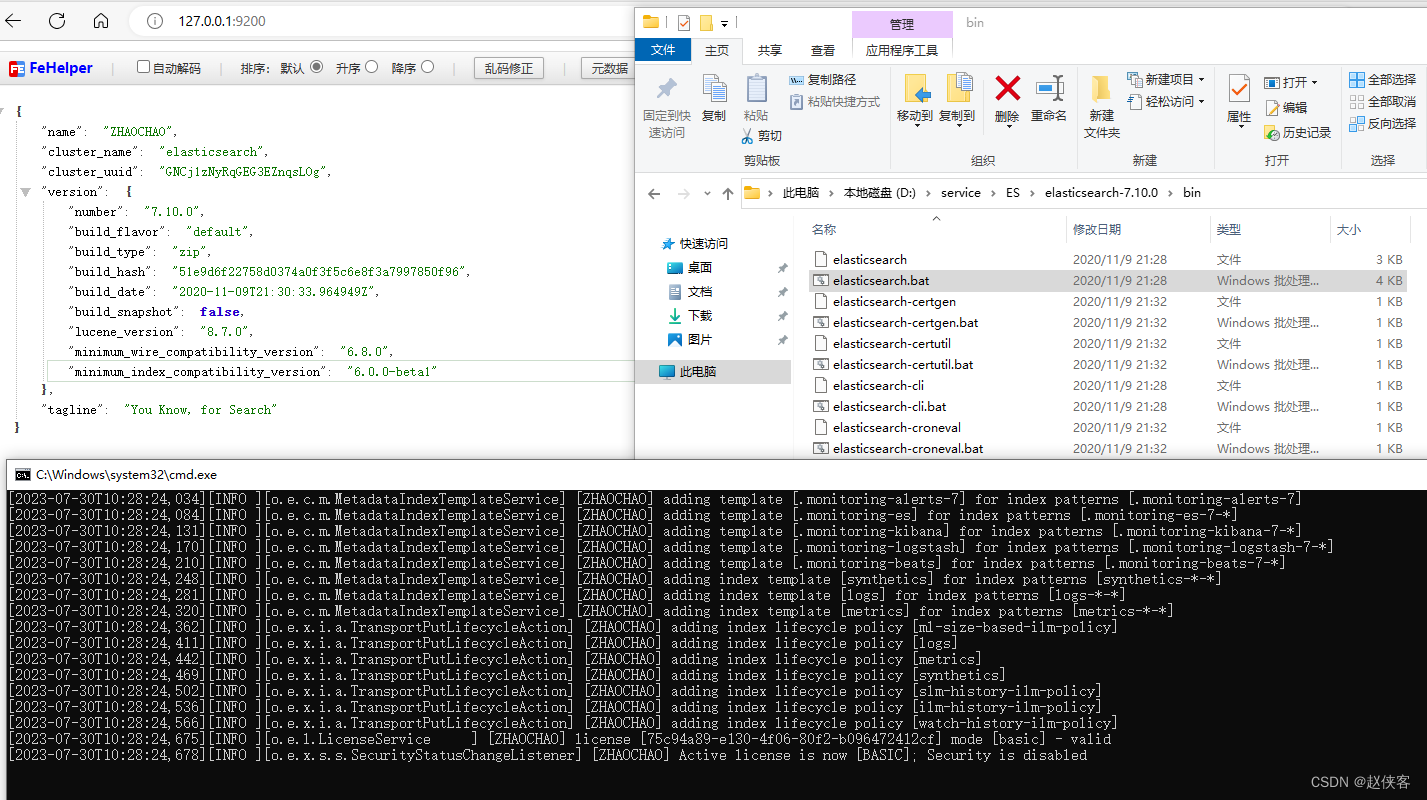
解压后点击elasticsearch-7.10.0\bin\elasticsearch.bat运行成功后,输入http://120.0.0.1:9200,可以访问说明ES启动成功

安装 kibana
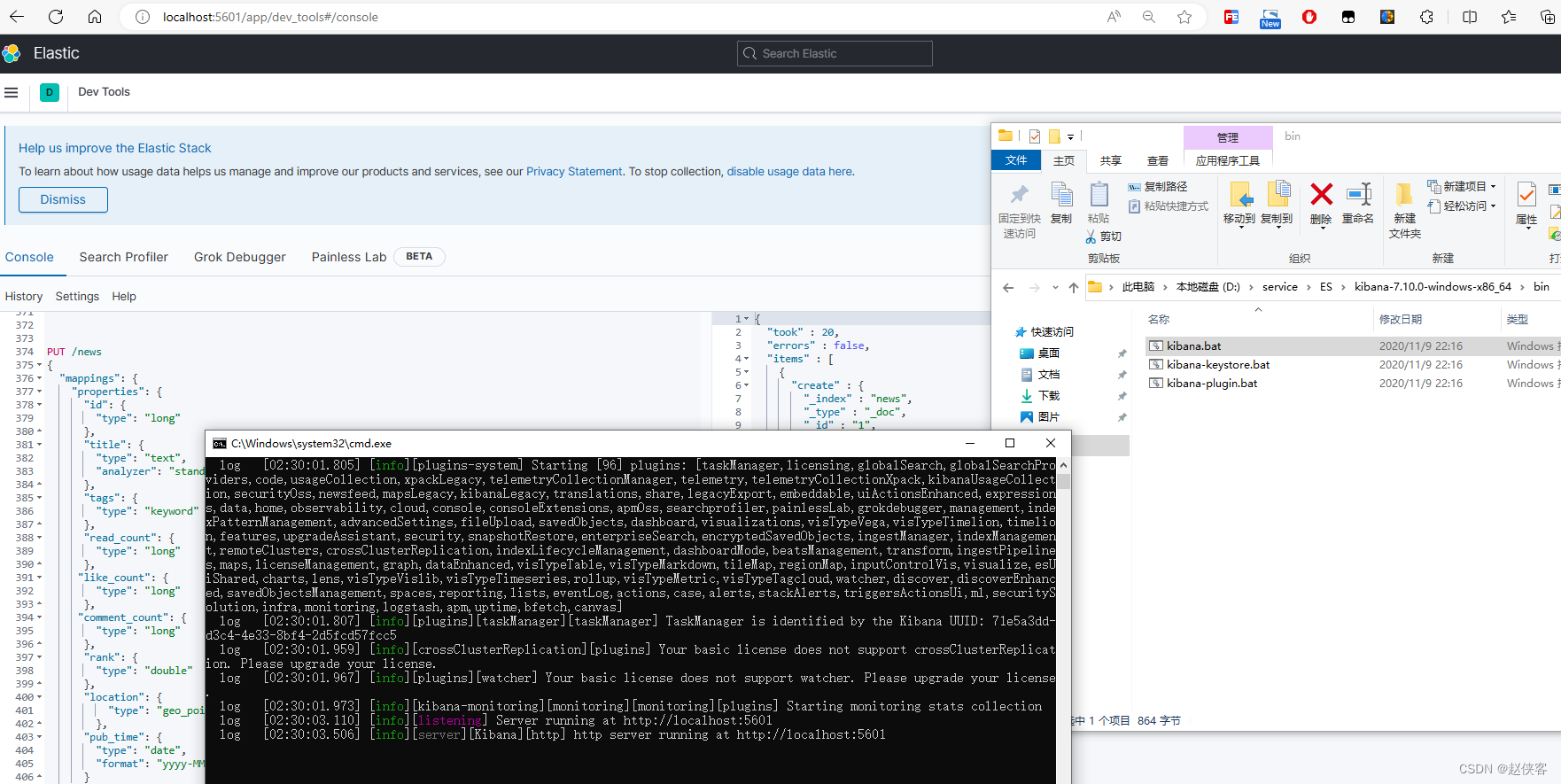
点击kibana-7.10.0-windows-x86_64\bin\kibana.bat 启动成功后,输入http://localhost:5601/即可进入kibana

配置登录账号密码
ealsticsearch设置账号密码
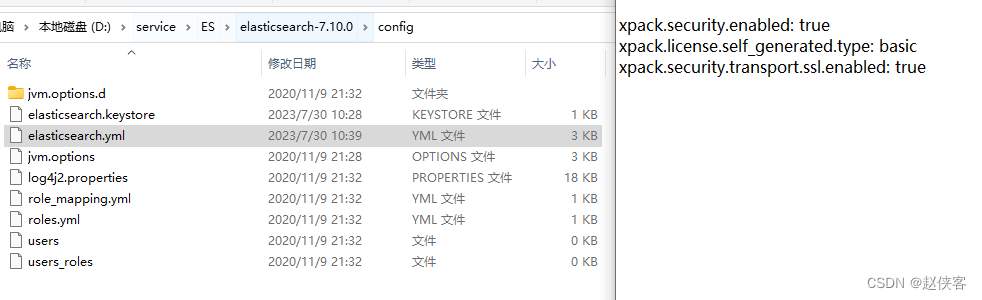
打开config/ealsticsearch.yml增加开启密码配置,然后重启ealsticsearch
xpack.security.enabled: true
xpack.license.self_generated.type: basic
xpack.security.transport.ssl.enabled: true

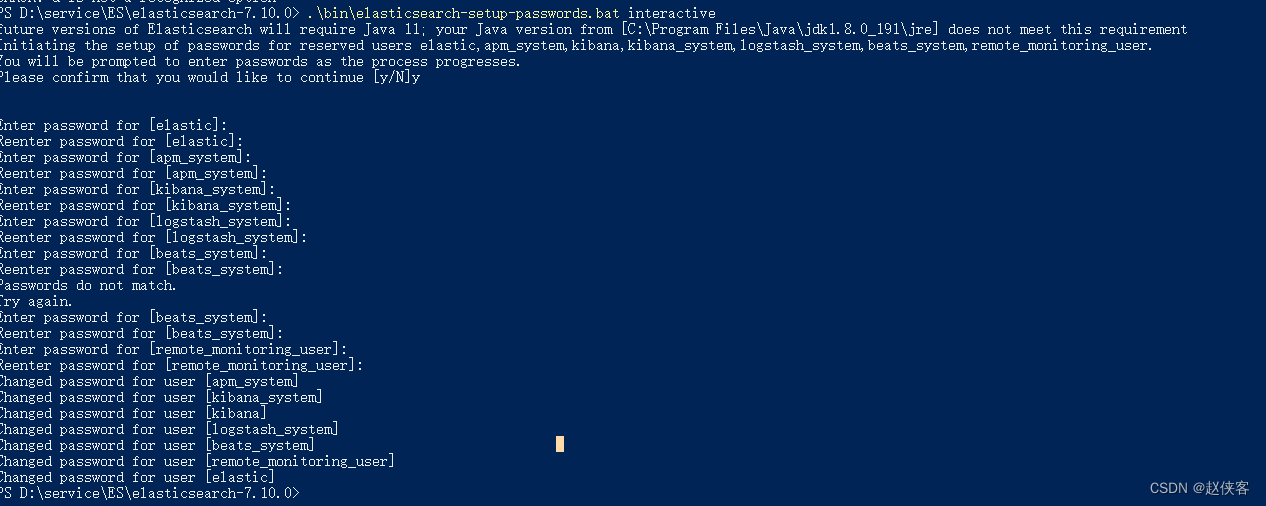
输入.\bin\elasticsearch-setup-passwords.bat interactive设置密码,这里有一些ES内置的账号密码,比如kibana_system这个账号密码需要配置到kibana.yml中,这里要记一下,本地测试我都设置成123456好了,生产环境密码强度要设置大点,不可用简单密码。
PS D:\service\ES\elasticsearch-7.10.0> .\bin\elasticsearch-setup-passwords.bat interactive
future versions of Elasticsearch will require Java 11; your Java version from [C:\Program Files\Java\jdk1.8.0_191\jre] does not meet this requirement
Initiating the setup of passwords for reserved users elastic,apm_system,kibana,kibana_system,logstash_system,beats_system,remote_monitoring_user.
You will be prompted to enter passwords as the process progresses.
Please confirm that you would like to continue [y/N]y
Enter password for [elastic]:
Reenter password for [elastic]:
Enter password for [apm_system]:
Reenter password for [apm_system]:
Enter password for [kibana_system]:
Reenter password for [kibana_system]:
Enter password for [logstash_system]:
Reenter password for [logstash_system]:
Enter password for [beats_system]:
Reenter password for [beats_system]:
Passwords do not match.
Try again.
Enter password for [beats_system]:
Reenter password for [beats_system]:
Enter password for [remote_monitoring_user]:
Reenter password for [remote_monitoring_user]:
Changed password for user [apm_system]
Changed password for user [kibana_system]
Changed password for user [kibana]
Changed password for user [logstash_system]
Changed password for user [beats_system]
Changed password for user [remote_monitoring_user]
Changed password for user [elastic]

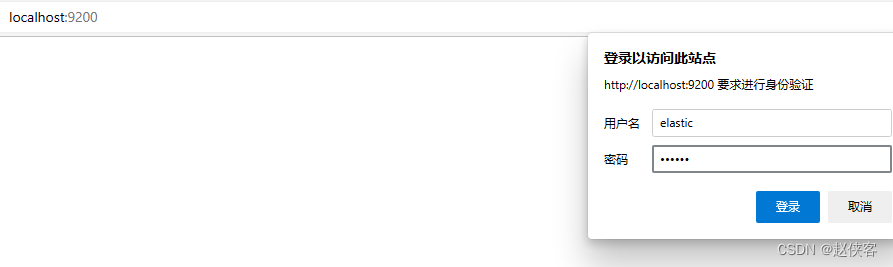
再次打开http://localhost:9200,输入账号elastic账号,密码123456,登录成功说明密码设置成功;

kibana中设置es账号密码
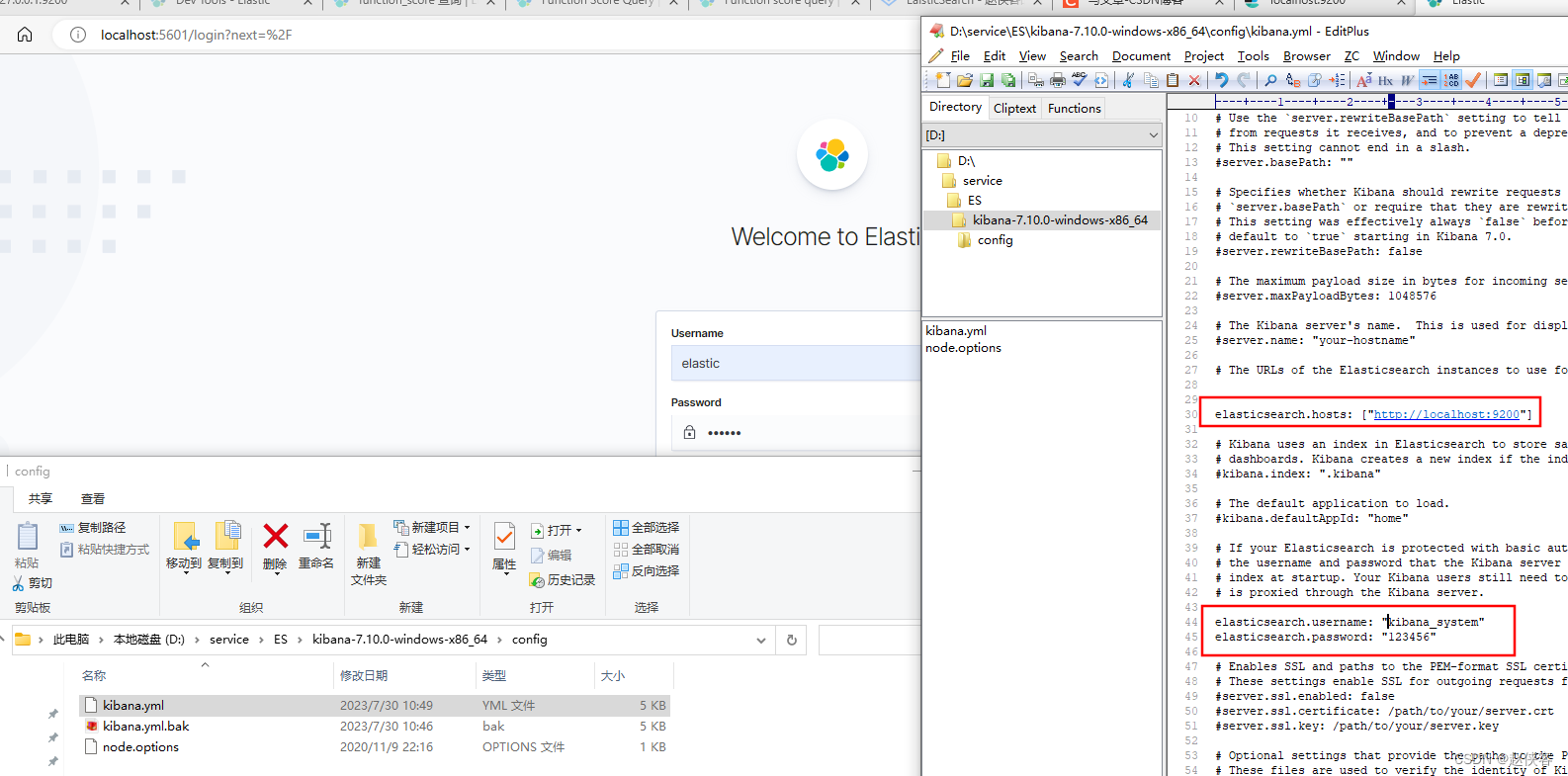
打开kibana-7.10.0-windows-x86_64\config\kiban.yml设置账号密码后,重启kibana,再次输入localhost:5601就可以使用账号密码登录了
elasticsearch.hosts: ["http://localhost:9200"]
elasticsearch.username: "kibana_system"
elasticsearch.password: "123456"

导测试数据
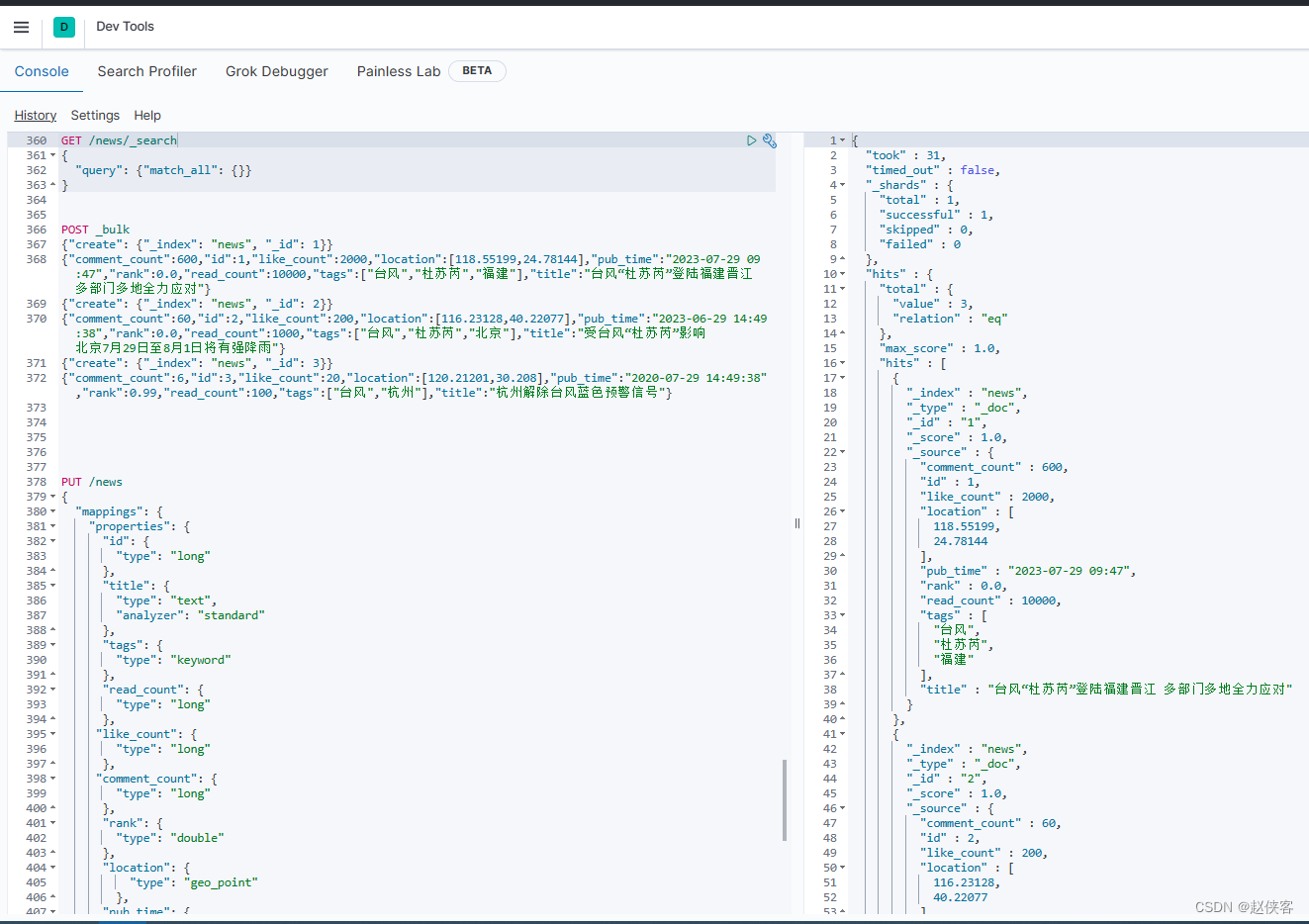
使用Kiban创建索引并导入测试数据 ,点击kiban的dev Tools执行创建索引和插入数据

PUT /news
{"mappings": {"properties": {"id": {"type": "long"},"title": {"type": "text","analyzer": "standard"},"tags": {"type": "keyword"},"read_count": {"type": "long"},"like_count": {"type": "long"},"comment_count": {"type": "long"},"rank": {"type": "double"},"location": {"type": "geo_point"},"pub_time": {"type": "date","format": "yyyy-MM-dd HH:mm:ss||yyyy-MM-dd HH:mm||yyyy-MM-dd||epoch_millis"}}}
}POST _bulk
{"create": {"_index": "news", "_id": 1}}
{"comment_count":600,"id":1,"like_count":2000,"location":[118.55199,24.78144],"pub_time":"2023-07-29 09:47","rank":0.0,"read_count":10000,"tags":["台风","杜苏芮","福建"],"title":"台风“杜苏芮”登陆福建晋江 多部门多地全力应对"}
{"create": {"_index": "news", "_id": 2}}
{"comment_count":60,"id":2,"like_count":200,"location":[116.23128,40.22077],"pub_time":"2023-06-29 14:49:38","rank":0.0,"read_count":1000,"tags":["台风","杜苏芮","北京"],"title":"受台风“杜苏芮”影响 北京7月29日至8月1日将有强降雨"}
{"create": {"_index": "news", "_id": 3}}
{"comment_count":6,"id":3,"like_count":20,"location":[120.21201,30.208],"pub_time":"2020-07-29 14:49:38","rank":0.99,"read_count":100,"tags":["台风","杭州"],"title":"杭州解除台风蓝色预警信号"}JAVA客户端连接
pom引入elasticsearch-rest-high-level-client
<dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId><version>7.10.0</version></dependency>
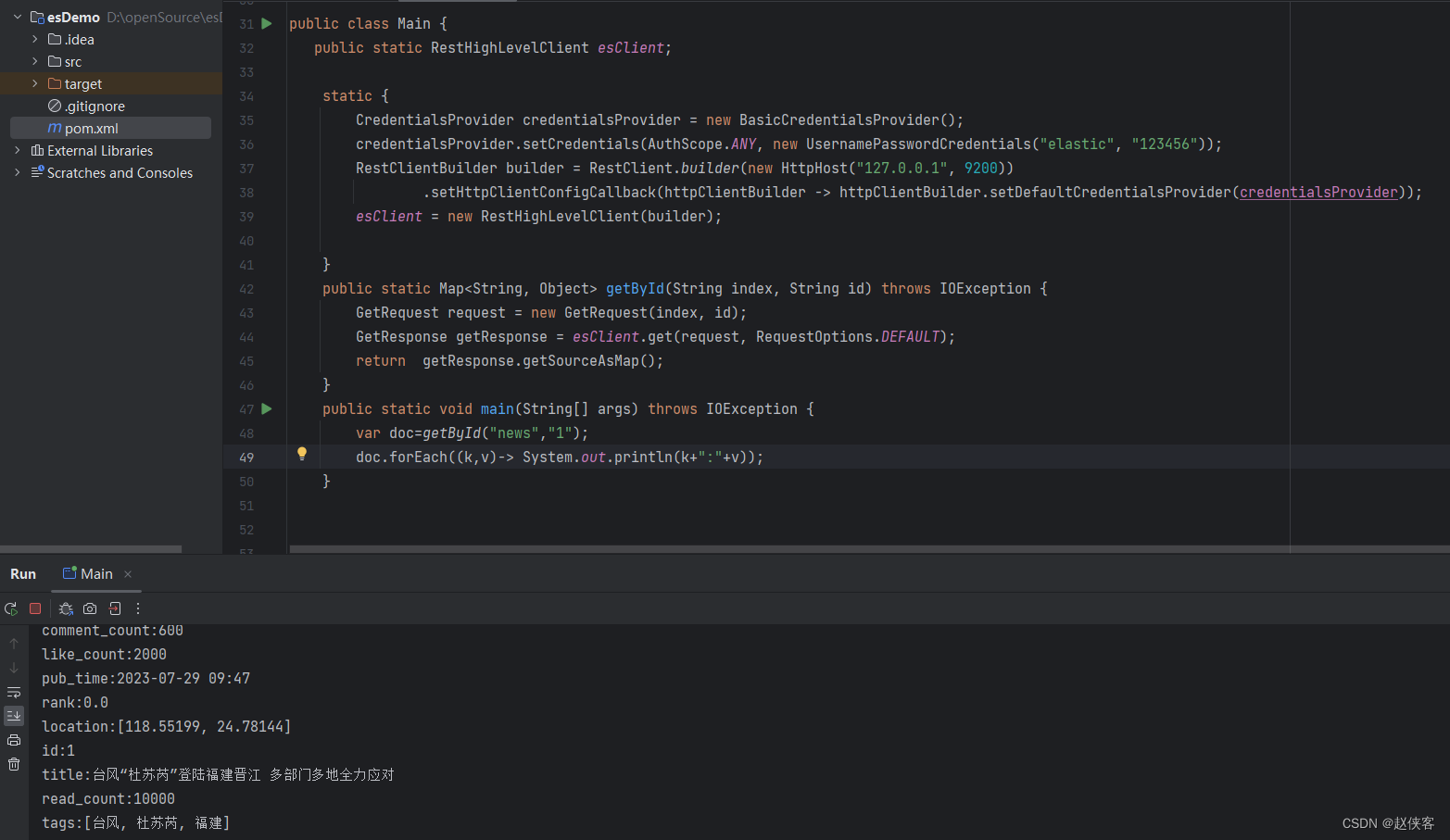
创建RestHighLevelClient并完成查询
public static RestHighLevelClient esClient;static {CredentialsProvider credentialsProvider = new BasicCredentialsProvider();credentialsProvider.setCredentials(AuthScope.ANY, new UsernamePasswordCredentials("elastic", "123456"));RestClientBuilder builder = RestClient.builder(new HttpHost("127.0.0.1", 9200)).setHttpClientConfigCallback(httpClientBuilder -> httpClientBuilder.setDefaultCredentialsProvider(credentialsProvider));esClient = new RestHighLevelClient(builder);}public static Map<String, Object> getById(String index, String id) throws IOException {GetRequest request = new GetRequest(index, id);GetResponse getResponse = esClient.get(request, RequestOptions.DEFAULT);return getResponse.getSourceAsMap();}public static void main(String[] args) throws IOException {var doc=getById("news","1");doc.forEach((k,v)-> System.out.println(k+":"+v));}测试运行
测试运行通过,可完成查询

![Docker 入门终极指南[详细]](https://img-blog.csdnimg.cn/img_convert/33f8a04fab9bfef0b493b28368a42740.png)











![DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]](https://img-blog.csdnimg.cn/1694eb28e1ba48baafba812237a070da.png)