前言
PhpStorm是由JetBrains推出的一款轻量级集成开发环境,专为PHP开发者而设计。该软件融合了智能的HTML/CSS/JavaScript/PHP编辑器、代码质量分析工具、版本控制系统集成(包括SVN和GIT)、调试和测试等功能。除此之外,PhpStorm还提供了诸如代码自动完成、语法高亮、实时导航、实时错误检查和代码重构等实用功能。在新版本中,PhpStorm引入了许多新功能,并对现有功能进行了优化和调整。其中包括新增了死代码检测功能,可以帮助检测出冗余代码,并突出显示之前可能未被使用过的类、类成员和函数。此外,还引入了一个全新的快速修复工具,可以大大提升项目开发人员的工作效率,使他们能够更加轻松地处理项目中的问题和错误。
一、下载地址
下载链接:http://dygod/ITSource 点击搜索: PhpStorm
二、安装步骤
1、解压文件,解压后如下

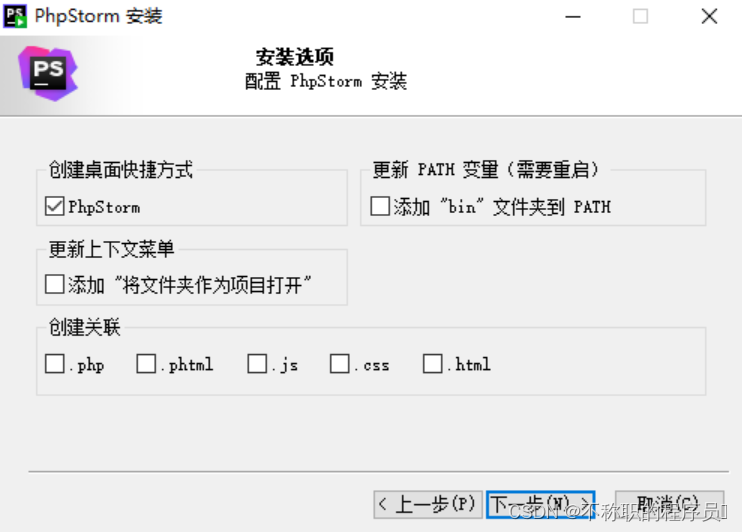
2、对 PhpStorm 进行安装,根据自己需求自定义安装

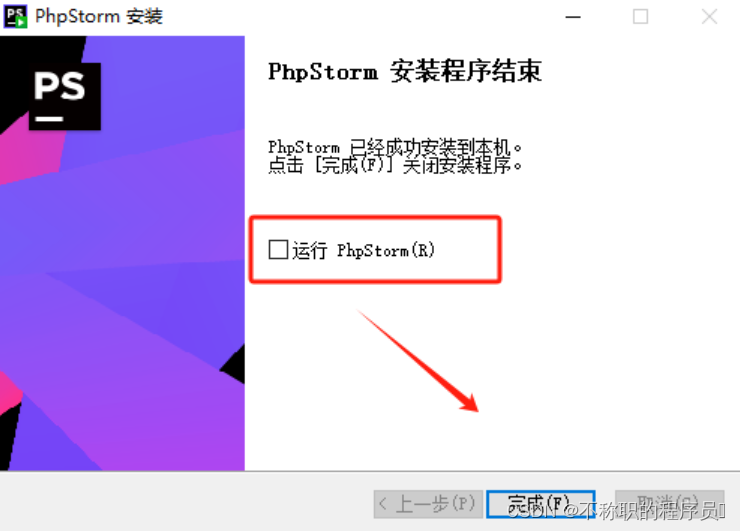
3、安装完后先不要运行,点击【完成】就行

三、使用步骤
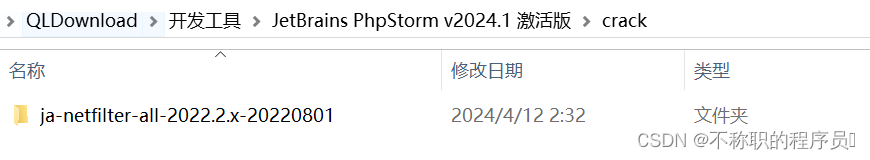
1、返回我们解压的文件,访问crack文件夹,ja-netfilter-all-2022.2.x-20220801是我们的补丁文件夹

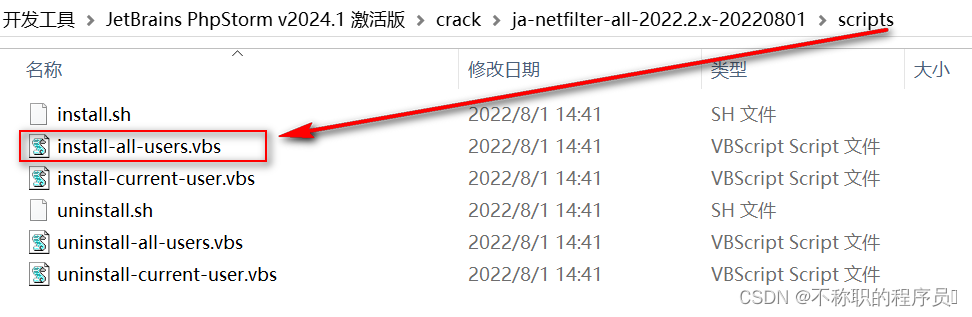
2、访问补丁文件夹ja-netfilter-all-2022.2.x-20220801\scripts路径,点击运行install-all-users.vbs
注:然后它就会弹出下图英语界面,大致意思就是让你点确定后等到另一个提示窗口弹出,大概1-5分钟左右弹出,期间电脑什么都不要操作。
3、执行install-all-users.vbs后弹出这个,点击【确定】

4、弹出 done 表示执行完毕,再次点击确定可以进行下一步教程(大概1-5分钟会弹出done)

5、接下来运行安装好的 PhpStorm
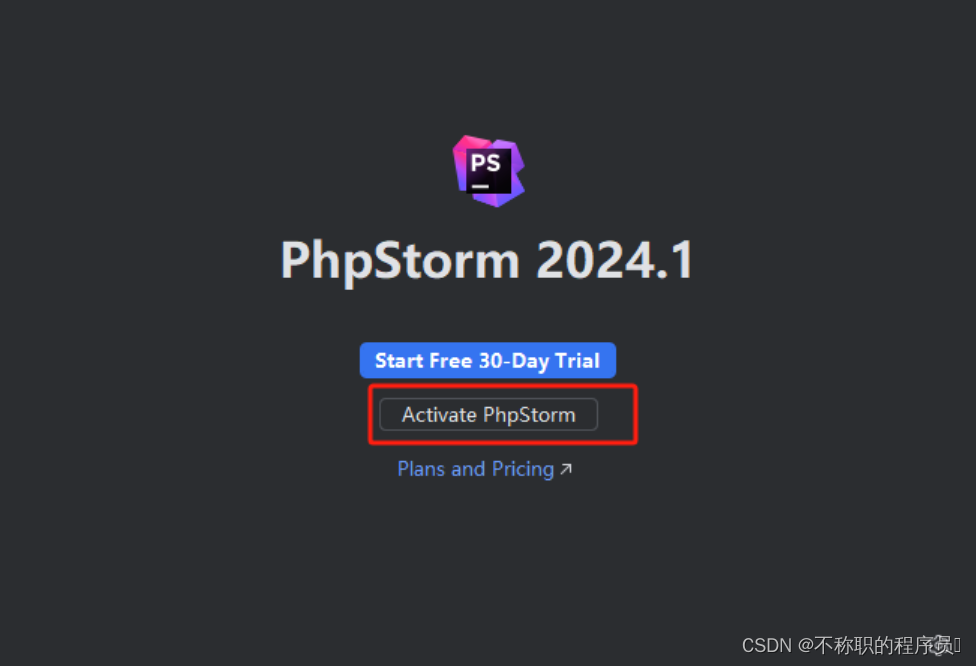
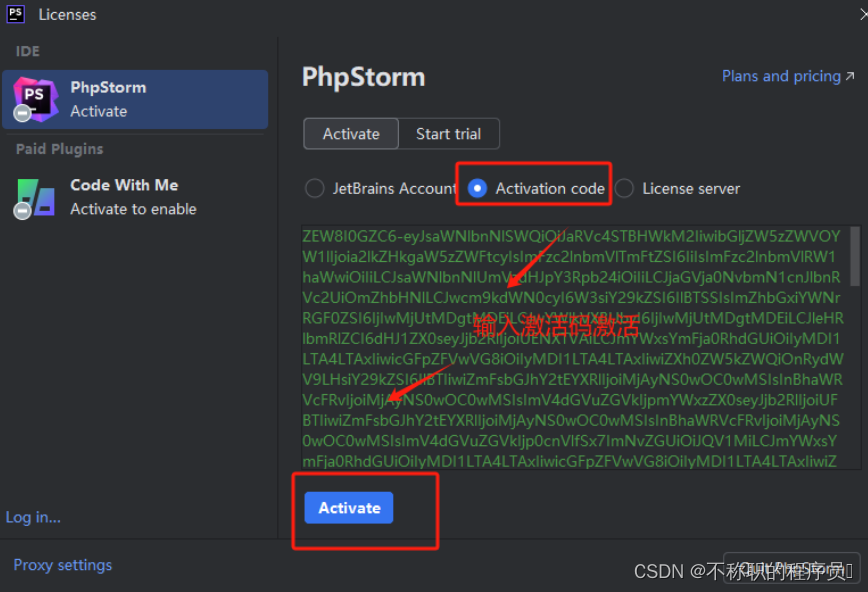
6、选择 Activate PhpStorm

7、使用下方字符串
1)复制下面字符串:
ZEW8I0GZC6-eyJsaWNlbnNlSWQiOiJaRVc4STBHWkM2IiwibGljZW5zZWVOYW1lIjoia2lkZHkgaW5zZWFtcyIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IlBTSSIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUENXTVAiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBTIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUFBTIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQV1MiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9XSwibWV0YWRhdGEiOiIwMTIwMjIwODAxUFNBTjAwMDAwNSIsImhhc2giOiJUUklBTDo5NzM1MDQ0MzkiLCJncmFjZVBlcmlvZERheXMiOjcsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-UVh/hXrqvTl8syZGee3sWsipAUdbN7XBg2XpFkSNh+oGBGzwvsj2k5A3v2LGO6+46rDU/HdG14jHYnT1iDMum5K5I7aCVYOIcJcmSAViwNDLqvTcOjMOdDZ4XS3aDg/KeaX5PozDa+H/KgHdGL07nKCBuhopAesiGXZC0RYerwCnYX1DjG9b/02igSyCuIYfsCO8d3GL+/ESz+sI8FiXmyZB7N413SJDGnp9klF51Kz469YzWZNEIXp9zg3Wu/Vsq8zlW9mGCFmsyiu0btTkS5PZfxp5BebH8Ef5SvPP7SyLJ2Q0FqeCJ9ESXp6aNBW8lmTVY+R0ZpqgsBOwbkq2xg==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCUlaUFc1wf+CfY9wzFWEL2euKQ5nswqb57V8QZG7d7RoR6rwYUIXseTOAFq210oMEe++LCjzKDuqwDfsyhgDNTgZBPAaC4vUU2oy+XR+Fq8nBixWIsH668HeOnRK6RRhsr0rJzRB95aZ3EAPzBuQ2qPaNGm17pAX0Rd6MPRgjp75IWwI9eA6aMEdPQEVN7uyOtM5zSsjoj79Lbu1fjShOnQZuJcsV8tqnayeFkNzv2LTOlofU/Tbx502Ro073gGjoeRzNvrynAP03pL486P3KCAyiNPhDs2z8/COMrxRlZW5mfzo0xsK0dQGNH3UoG/9RVwHG4eS8LFpMTR9oetHZBAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBABqRoNGxAQct9dQUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/we9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onD
2)粘贴到下面:

8、安装成功,不建议汉化

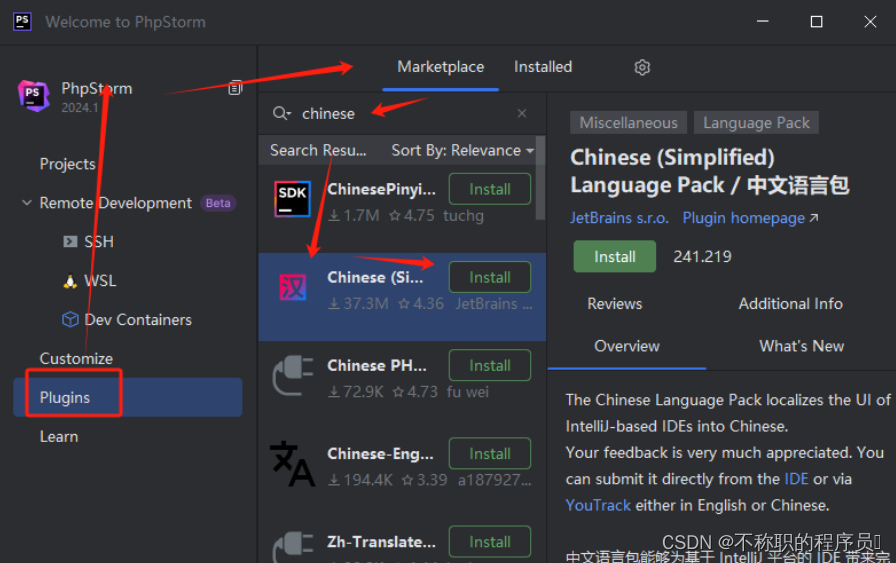
四、汉化方法
1、按下图在插件中心搜索 chinese 安装中文语言包,安装完重启PhpStorm即可