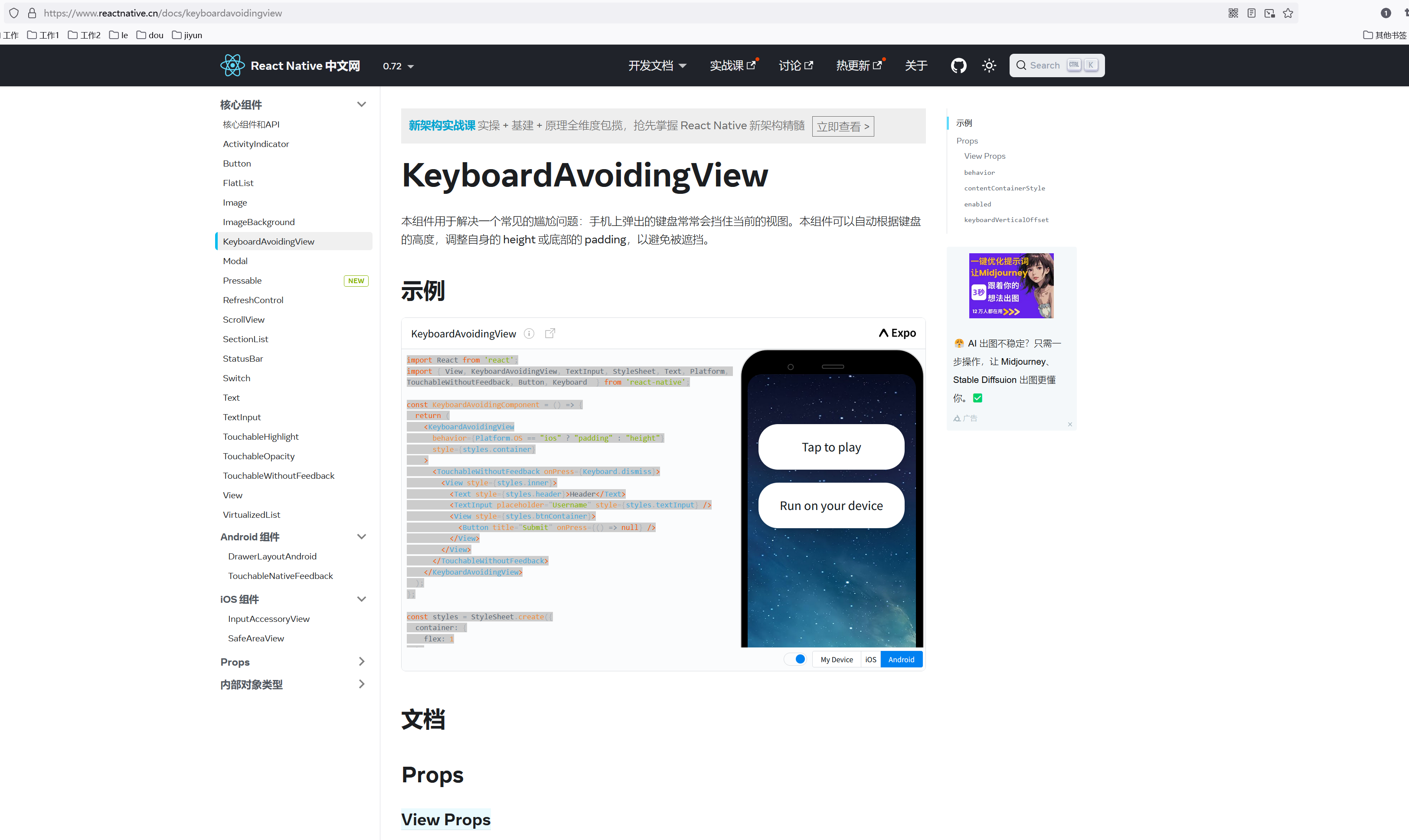
本组件用于解决一个常见的尴尬问题:手机上弹出的键盘常常会挡住当前的视图。本组件可以自动根据键盘的高度,调整自身的 height 或底部的 padding,以避免被遮挡。
<KeyboardAvoidingViewbehavior={Platform.OS == 'ios' ? 'padding' : 'height'}keyboardVerticalOffset={80}style={{ flex: 1 }}></KeyboardAvoidingView>
import React from 'react';
import { View, KeyboardAvoidingView, TextInput, StyleSheet, Text, Platform, TouchableWithoutFeedback, Button, Keyboard } from 'react-native';const KeyboardAvoidingComponent = () => {return (<KeyboardAvoidingViewbehavior={Platform.OS == "ios" ? "padding" : "height"}style={styles.container}><TouchableWithoutFeedback onPress={Keyboard.dismiss}><View style={styles.inner}><Text style={styles.header}>Header</Text><TextInput placeholder="Username" style={styles.textInput} /><View style={styles.btnContainer}><Button title="Submit" onPress={() => null} /></View></View></TouchableWithoutFeedback></KeyboardAvoidingView>);
};const styles = StyleSheet.create({container: {flex: 1},inner: {padding: 24,flex: 1,justifyContent: "space-around"},header: {fontSize: 36,marginBottom: 48},textInput: {height: 40,borderColor: "#000000",borderBottomWidth: 1,marginBottom: 36},btnContainer: {backgroundColor: "white",marginTop: 12}
});export default KeyboardAvoidingComponent;
参考链接:
https://www.reactnative.cn/docs/keyboardavoidingview
https://chat.xutongbao.top/