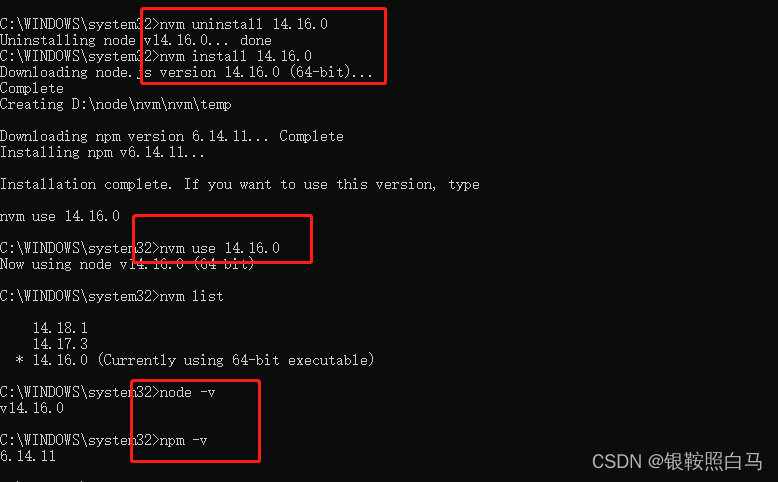
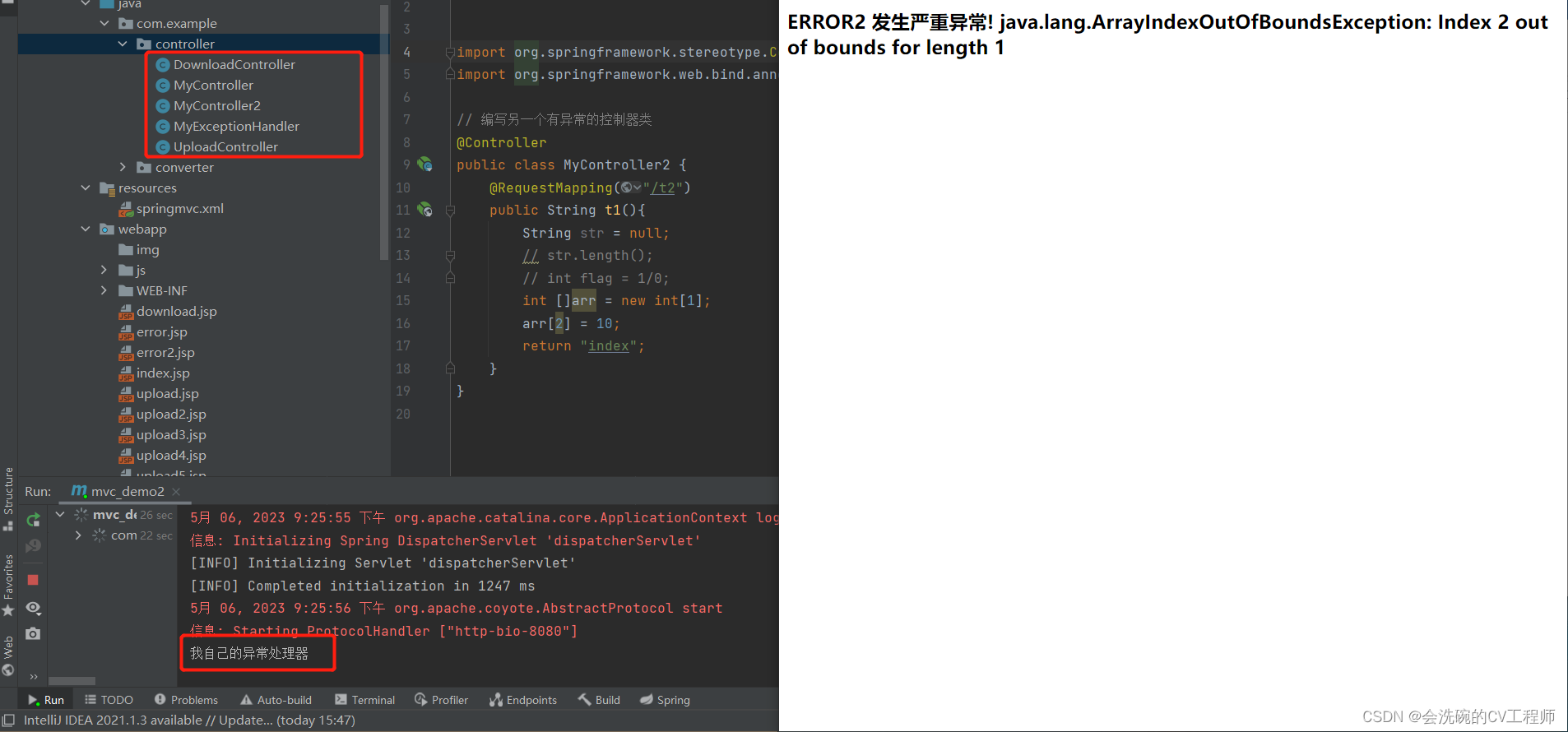
最后效果如下:

背景:由于我以前安装过node.js,后续想安装nvm将node.js管理起来。
问题:nvm-use命令行运行成功,但是nvm-list显示并没有成功。
原因:因为安装过node.js,所以原先的node.js不收nvm控制,导致nvm-use一直成功但是版本号无法切换。
解决方案:将node.js、nvm全部协助了重新安装
1、卸载node.js
打开“控制面板”中“卸载程序”,直接卸载node。这样就能卸载掉node。有时node文件卸载有残留的情况,可以参考 http://t.csdn.cn/GXtqd 上面有详细介绍。
2、卸载nvm
同上,打开“控制面板”中“卸载程序”,直接卸载nvm
3、安装nvm
下载链接:https://github.com/coreybutler/nvm-windows/releases

下载下来后,直接安装 。需要注意,最好是别用默认的文件路径,自己设置一个文件存放路径,方便后面查看和修改系统环境变量

安装成功后,重启电脑
你会发现nvm,node都已经安装好了,效果如下图所示:

4、设置npm镜像源
此时,问题又来了。你会发现node -v能正常执行,但是npm-v执行报错。这是因为nvm服务器默认在国外,会使得npm安装失败。我们需要设置npm淘宝镜像源。
打开nvm安装路径,可以看到seeting.tet文件夹,添加下面两行代码
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
最后,重新打开CMD窗口,再卸载原先安装过的node版本重新安装,然后大功告成。