1、http的概念
HTTP(超文本传输协议,HyperText Transfer Protocol)是一种用于分布式、协作式、超媒体信息系统的应用层协议。
HTTP 是万维网(WWW)的数据通信的基础,设计目的是确保客户端与服务器之间的通信,是互联网上最常用的协议之一。
HTTP 是一个基于 TCP/IP 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)。
设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法,通过 HTTP 或者 HTTPS 协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。
2、http的请求-响应
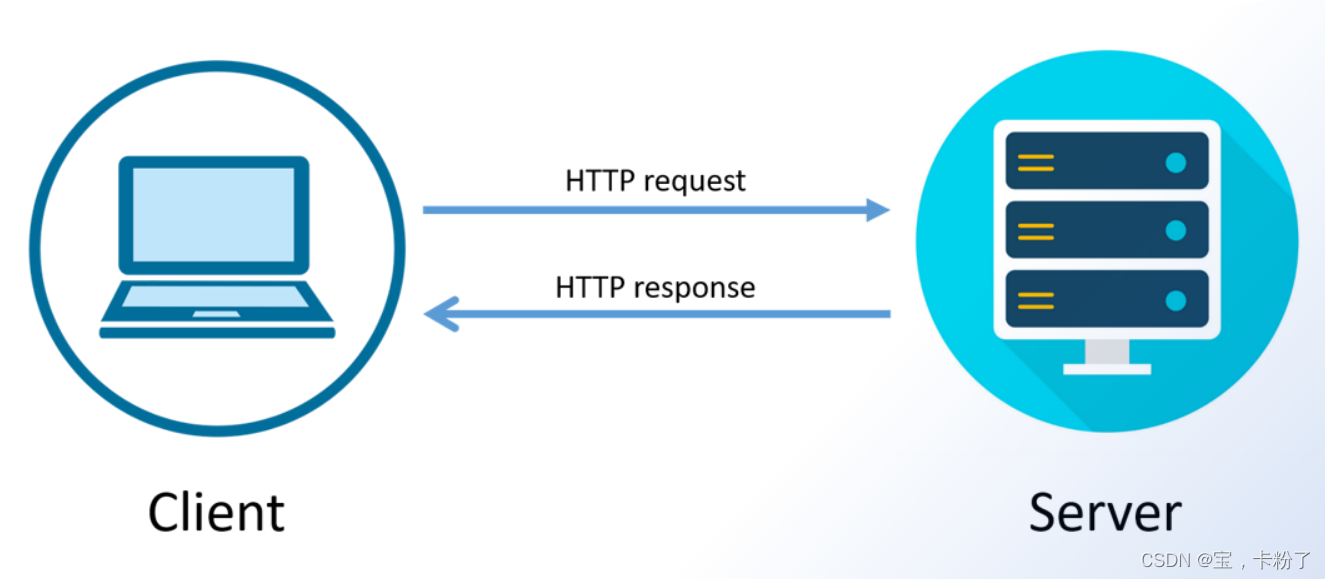
HTTP 的基本工作原理是客户端(通常是 web 浏览器)向服务器发送请求,服务器接收到请求后,返回相应的资源。这些资源可以是文本,网页、图像、音频文件、视频文件,流等。
HTTP 使用了客户端-服务器模型,其中客户端发送请求,服务器返回响应。

http的请求-响应模型
通常的步骤
-
建立连接:客户端与服务器之间建立连接。在传统的 HTTP 中,这是基于 TCP/IP 协议的。最近的 HTTP/2 和 HTTP/3 则使用了更先进的传输层协议,例如基于 TCP 的二进制协议(HTTP/2)或基于 UDP 的 QUIC 协议(HTTP/3)。
-
发送请求:客户端向服务器发送请求,请求中包含要访问的资源的 URL、请求方法(GET、POST、PUT、DELETE 等)、请求头(例如,Accept、User-Agent)以及可选的请求体(对于 POST 或 PUT 请求)。
-
处理请求:服务器接收到请求后,根据请求中的信息找到相应的资源,执行相应的处理操作。这可能涉及从数据库中检索数据、生成动态内容或者简单地返回静态文件。
-
发送响应:服务器将处理后的结果封装在响应中,并将其发送回客户端。响应包含状态码(用于指示请求的成功或失败)、响应头(例如,Content-Type、Content-Length)以及可选的响应体(例如,HTML 页面、图像数据)。
-
关闭连接:在完成请求-响应周期后,客户端和服务器之间的连接可以被关闭,除非使用了持久连接(如 HTTP/1.1 中的 keep-alive)。
3、http的方法
HTTP 方法指定了客户端可以对服务器上的资源执行哪些动作。
主要的HTTP方法有:
- GET:请求从服务器获取指定资源。这是最常用的方法,用于访问页面。
- POST:请求服务器接受并处理请求体中的数据,通常用于表单提交。
- PUT:请求服务器存储一个资源,并用请求体中的内容替换目标资源的所有内容。
- DELETE:请求服务器删除指定的资源。
- HEAD:与 GET 类似,但不获取资源的内容,只获取响应头信息。
4、http的状态码
HTTP状态码是服务器对客户端请求的响应。
状态码分为五类:
- 1xx(信息性状态码):表示接收的请求正在处理。
- 2xx(成功状态码):表示请求正常处理完毕。
- 3xx(重定向状态码):需要后续操作才能完成这一请求。
- 4xx(客户端错误状态码):表示请求包含语法错误或无法完成。
- 5xx(服务器错误状态码):服务器在处理请求的过程中发生了错误。
常见状态代码、状态描述、说明:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误(服务器内部错误)
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
5、http的版本
HTTP 有多个版本,目前广泛使用的是 HTTP/1.1 和 HTTP/2,以及正在逐步推广的 HTTP/3。
- HTTP/1.1:支持持久连接,允许多个请求/响应通过同一个 TCP 连接传输,减少了建立和关闭连接的消耗。
- HTTP/2:基于二进制分帧,支持多路复用,允许同时通过单一的 HTTP/2 连接发起多重的、独立的、双向的交流。
- HTTP/3:基于 QUIC 协议,旨在减少网络延迟,提高传输速度和安全性。
5、http的安全性
HTTP 本身是不安全的,因为传输的数据未经加密,可能会被窃听或篡改。为了解决这个问题,引入了 HTTPS(下一章节会详细说明),即在 HTTP 上加入 SSL/TLS 协议,为数据传输提供了加密和身份验证。