【github主页】优化简历
- 写在最前面
- 一、新建秘密仓库
- 二、插件卡片配置
- 1、仓库状态统计
- 2、Most used languages(GitHub 常用语言统计)
- 使用细则
- 3、Visitor Badge(GitHub 访客徽章)
- 4、社交统计
- 5、打字特效
- 6、省略展示+小猫

写在最前面
最近刚报名了开源奖励计划,就看到了fanstuck大佬的博文(如何一键展示全平台信息?Python手把手教你搭建自己的自媒体展示平台),然后又顺着找到了小孙同学的介绍(Github 首页美化教程(一):打造个性化的GitHub首页)。
那么在更新github前,先美化一下首页介绍吧~
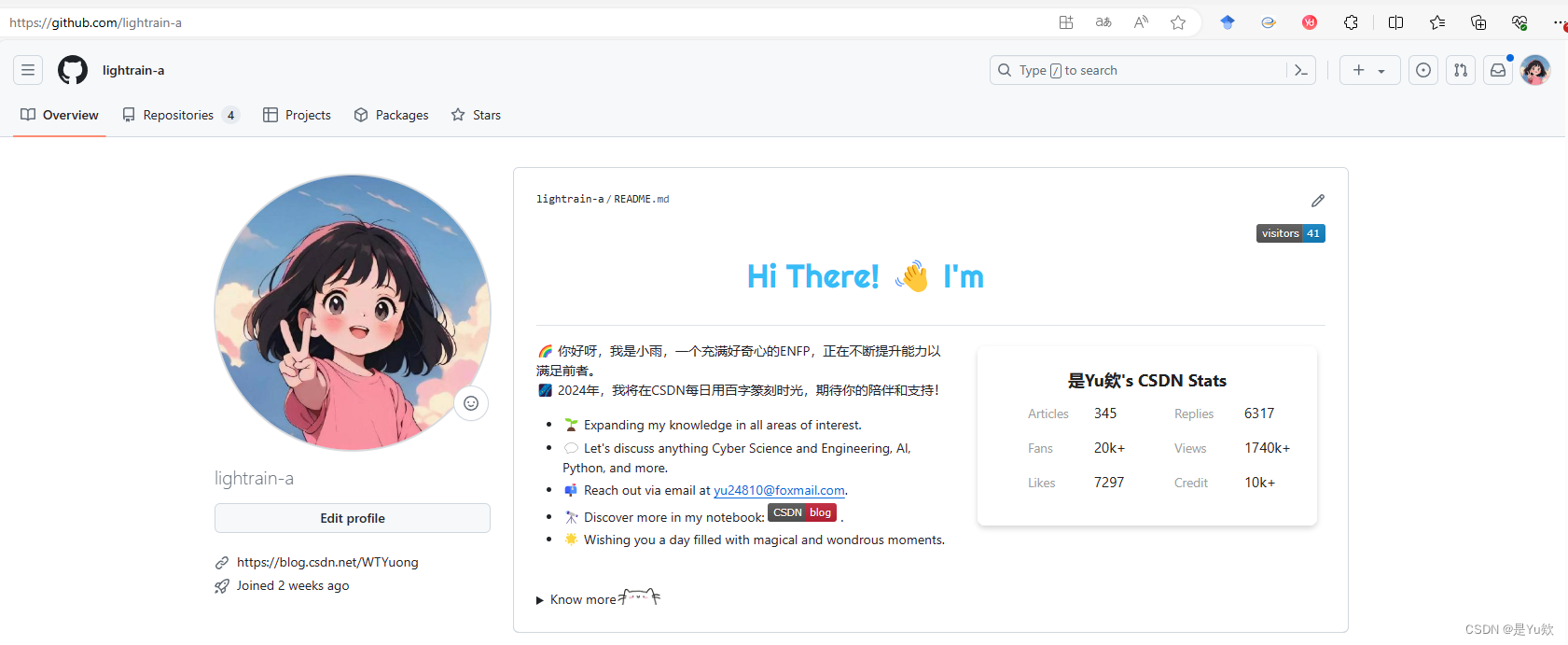
欢迎来访:https://github.com/lightrain-a

一、新建秘密仓库
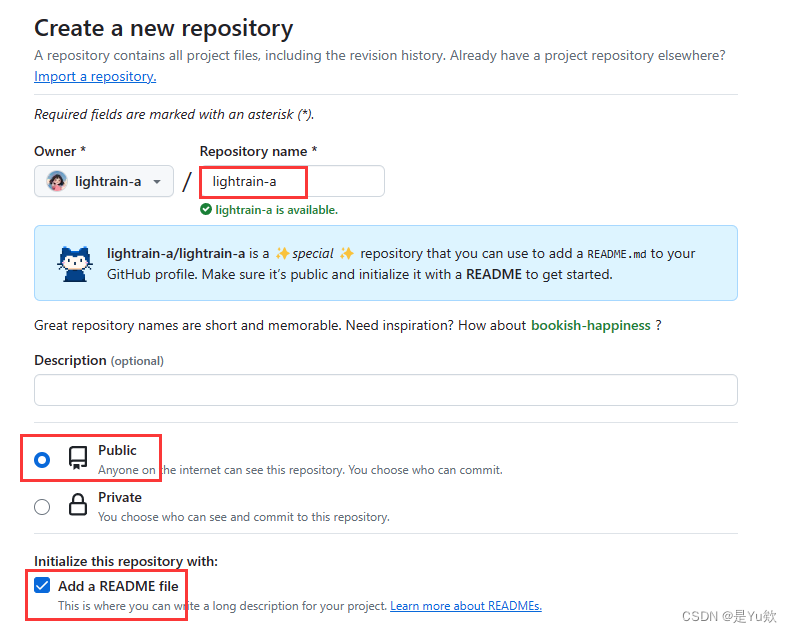
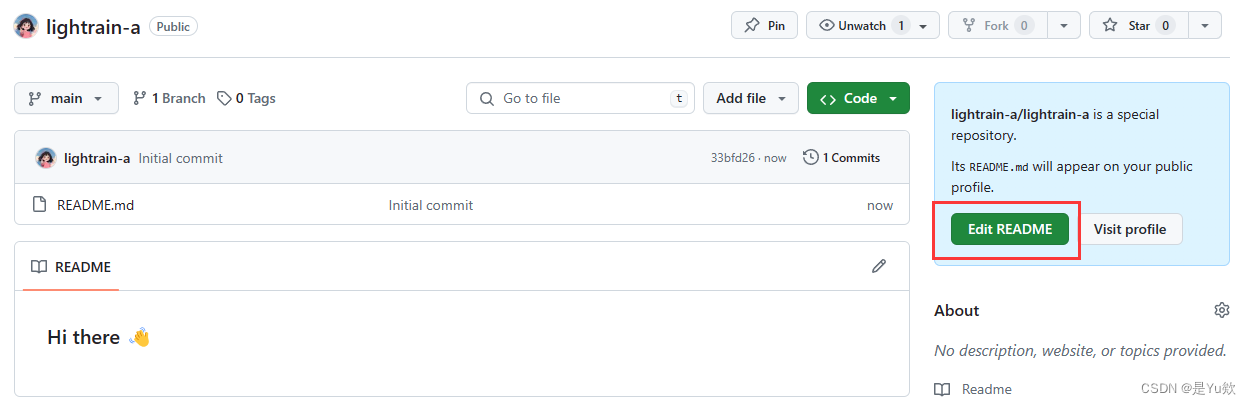
在DIY Github 的首页最开始,我们需要新建一个仓库名和自己 Github 用户名相同的仓库,并且添加一个 README.md自述文件。
lightrain-a/lightrain-a is a special repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.
lightrain-a/lightrain-a是一个特殊的存储库,您可以使用它来添加一个README。md到你的GitHub配置文件。确保它是公共的,并使用README来初始化它。

最后点击最下方的绿色create,就创建成功啦!
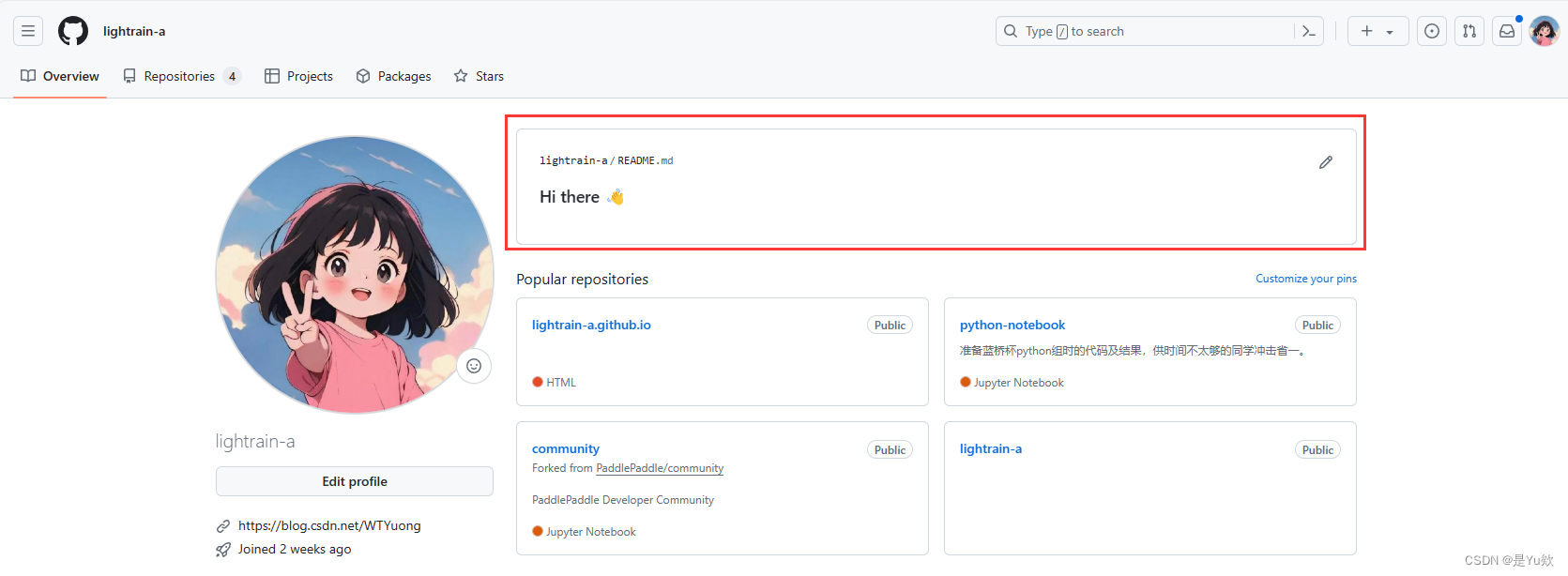
GitHub默认为此文件添加了demo,我们编辑此文件,即可开启自己的DIY之路了!


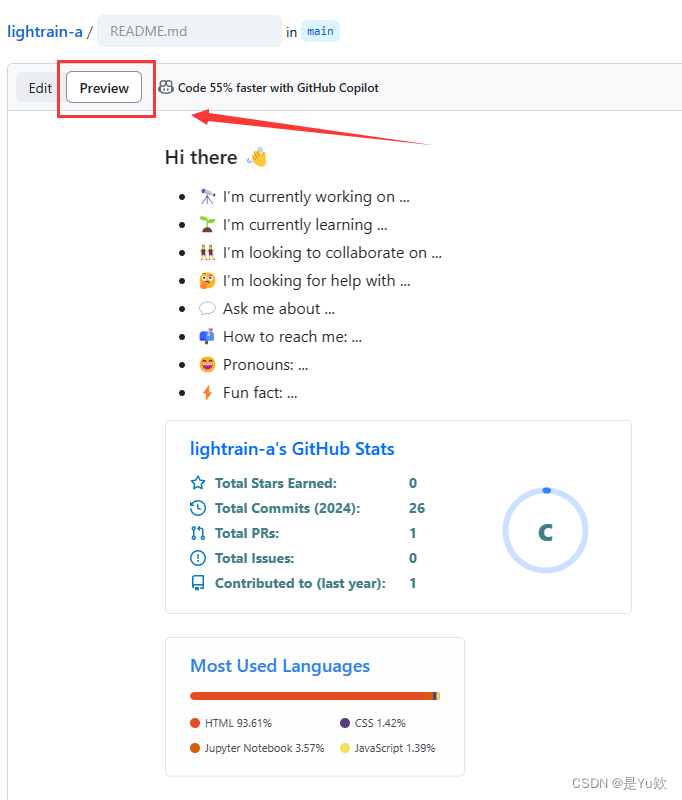
这里可以直接预览效果:

二、插件卡片配置
在这样一个markdown文件以供我们DIY主页,扩展性很高。
1、仓库状态统计
下面展示仓库状态统计的设置,需要把username修改成自己的GitHub名字。通过给url增加参数的形式,可以设置theme主题内容;更多详细内容可以参考README.md参考文档的GitHub Stats Card介绍。

2、Most used languages(GitHub 常用语言统计)
添加使用编程语言对比统计图 --> 传送门
热门语言卡片显示了 GitHub 用户常用的编程语言。
注意:热门语言并不表示我的技能水平或类似的水平,它是用来衡量用户在 github 上拥有最多代码的语言的一项指标,它是 github-readme-stats 的新特性。
使用细则
将此代码复制粘贴到您的 README.md 文件中,并修改链接。
端点: api/top-langs?username=anuraghazra
<div align="center"> <img src="https://github-readme-stats.vercel.app/api/top-langs/?username=sun0225SUN&hide_title=true&hide_border=true&layout=compact&langs_count=6&text_color=000&icon_color=fff&bg_color=0,52fa5a,4dfcff,c64dff&theme=graywhite" /> </div>
3、Visitor Badge(GitHub 访客徽章)
这个徽章会实时改变,记录此页面被访问的次数。–>传送门
<div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=sun0225SUN" /> </div>
将以下 Markdown 标记,添加到您的 Markdown 内容中:

其中,
url 参数 page_id 是必需的,请使用唯一字符串来最好地代表您的页面。
我建议您遵循以下规则:page_id
例如,对于 README.md 文件,请使用 y o u r . u s e r n a m e . {your.username}. your.username.{your.repo.id}。https://visitor-badge.glitch.me/badge?page_id=jwenjian.visitor-badge
例如,对于 Issue body (问题正文),请使用 y o u r . u s e r n a m e . {your.username}. your.username.{your.repo.id}.issue.${issue.id}。https://visitor-badge.glitch.me/badge?page_id=jwenjian.visitor-badge.issue.1
或任何其他 Markdown 内容,请给出唯一的字符串来区分
url 参数 left_color 和 right_color 是可选的,您可以通过传递这两个参数来自定义徽章颜色。
这些值支持颜色名称(如绿色),十六进制字符串中的 RGB 以主题标签(如 #66ccff)开头
4、社交统计
在 README 中展示你在一些流行的网站的数据。 --> 传送门

<div align="center"> <img src="https://stats.justsong.cn/api/csdn?id=weixin_50915462"> </div>
5、打字特效
<img align="right" src="https://visitor-badge.laobi.icu/badge?page_id=lightrain-a.lightrain-a" />
<h1 align="center"><img src="https://readme-typing-svg.herokuapp.com/?font=Righteous&size=35¢er=true&vCenter=true&width=500&height=70&duration=4000&lines=Hi+There!+👋+I'm+Anita;" />
</h1>

6、省略展示+小猫
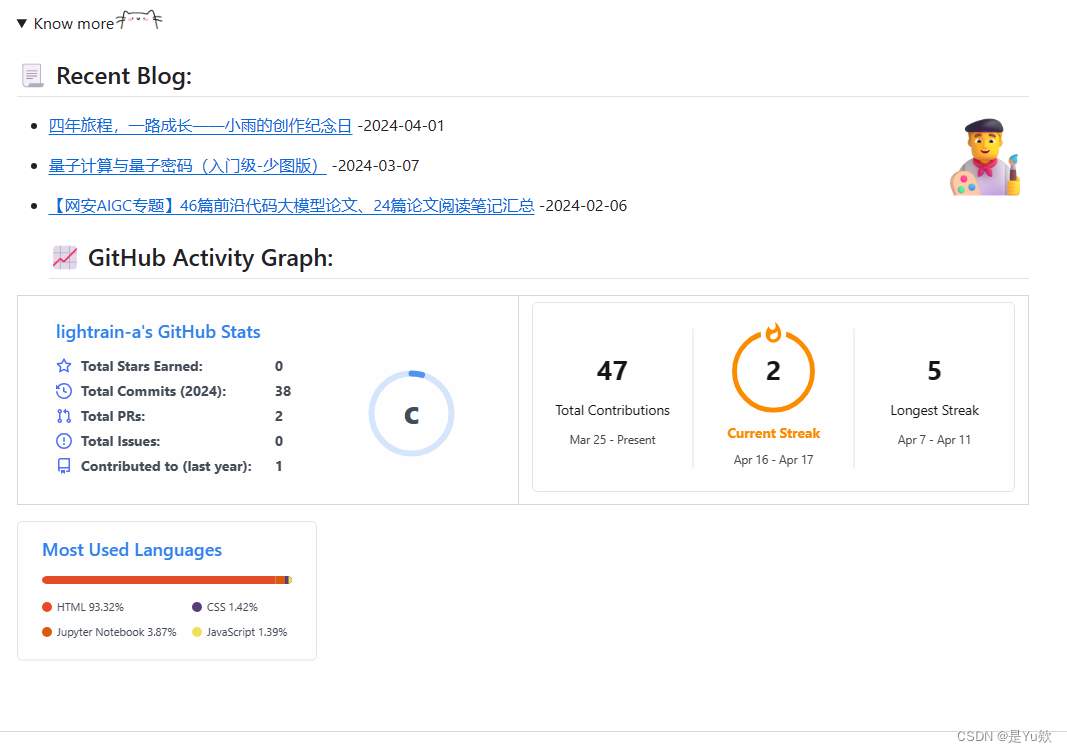
<details><summary>Know more<img src="https://media.giphy.com/media/mGcNjsfWAjY5AEZNw6/giphy.gif" width="50"></summary>
展开前:

展开后:








![[C++基础学习]----02-C++运算符详解](https://img-blog.csdnimg.cn/direct/ea11c69207614ba8b8c24f8816c741a0.png)