数据权限的设计与实现系列5——前端筛选器组件Everright-filter介绍
背景
根据先前的设计思路,通过前端配置规则,来实现数据权限组合条件设置,因此需要一个功能相对完善的前端数据筛选器组件。自己实现的,难度和工作量不小,
通过资料查询,选择了与平台技术栈(基于 vue3 和 element plus)一致的组件 Everright-filter。
顺便提一下,数据权限基于实体属性元数据的控制,实际可用来实现另一个业务场景:自定义查询(或称之为高级查询),即在业务实体的列表页面,用户不是仅仅使用系统预置的几个有限的条件,而是可以自己去灵活组合各种查询条件,并保存为查询方案,从而满足不同业务岗位不同的查询需求。
简介
Everright-filter 是一个通过用户界面轻松生成任何类型的查询语句,使得筛选和过滤数据变得轻而易举。提供多种 UI 界面,赋能不同的业务场景。
官网介绍:https://everright.site/filter/introduction.html
文档地址:https://everright.site/filter/started.html
Gitee 地址:https://gitee.com/Liberty_liu/Everright-filter
注:官方文档中不少demo地址打不开或报错了。
主要功能
- 支持多种数据类型的筛选,包括字符串、数字、下拉、级联、地区、日期和时间。无论你需要对不同类型的数据进行筛选,都能满足你的需求。
- 提供了丰富的操作符,如等于、不等于、大于、小于、区间等,让你能够根据具体条件灵活地定义筛选规则。
- 提供了极大的灵活性。它支持对日期、年、月和日进行筛选。还支持相对时间和绝对时间的选择,如今日、本周、本月、今年、过去 N 天/小时、未来 N 天/小时等。这使得日期筛选更加灵活,能够满足各种时间维度的需求。
- 支持条件的分组设置,可以通过使用逻辑运算符(AND/OR)组合多个条件,实现复杂的数据筛选逻辑。可以更精确地筛选出符合多个条件的数据,满足高级数据分析和挖掘的需求。
- 针对行为数据,支持设置起止时间、限制次数和限制属性。你可以精确地筛选出特定时间段内发生的行为,并根据次数和属性条件进行进一步过滤。
- 每个筛选类型单独抽离出来使用,可以轻松嵌入到不同的 UI 界面中。无论是搜索框、筛选面板还是表格的表头,everright-filter 都能提供一致的功能和数据结构,无需为不同界面单独开发筛选功能,节省了开发资源和时间。
- 开发人员可以根据文档 UI 界面轻松配置所需功能的数据结构,节省了繁琐的手动编码和调试过程。
- 支持中文和英文
安装
该组件要求
- vue >= 3
- element-plus >= 2.3.1
看了下平台,vue3 版本肯定是符合要求的,element-plus 版本是 2.2.32,低于要求,修改 package.json 版本号到 2.3.1,执行 pnpm i 命令。
然后执行如下命令,安装 everright-filter 组件
pnpm install everright-filter
应用场景
官方按业务场景,演示了组件的四种模式,具体如下:
- linear
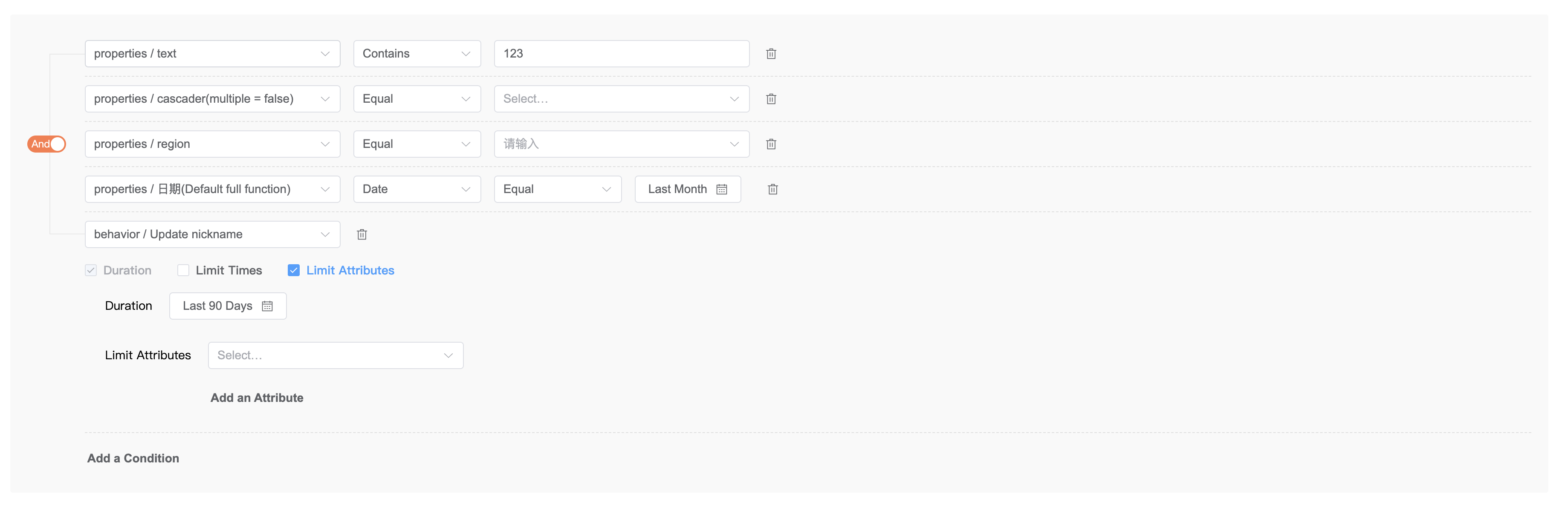
适用于数据筛选,只有一个逻辑组,组内可以添加多个条件,组内条件可以设置关系是 and 还是 or。
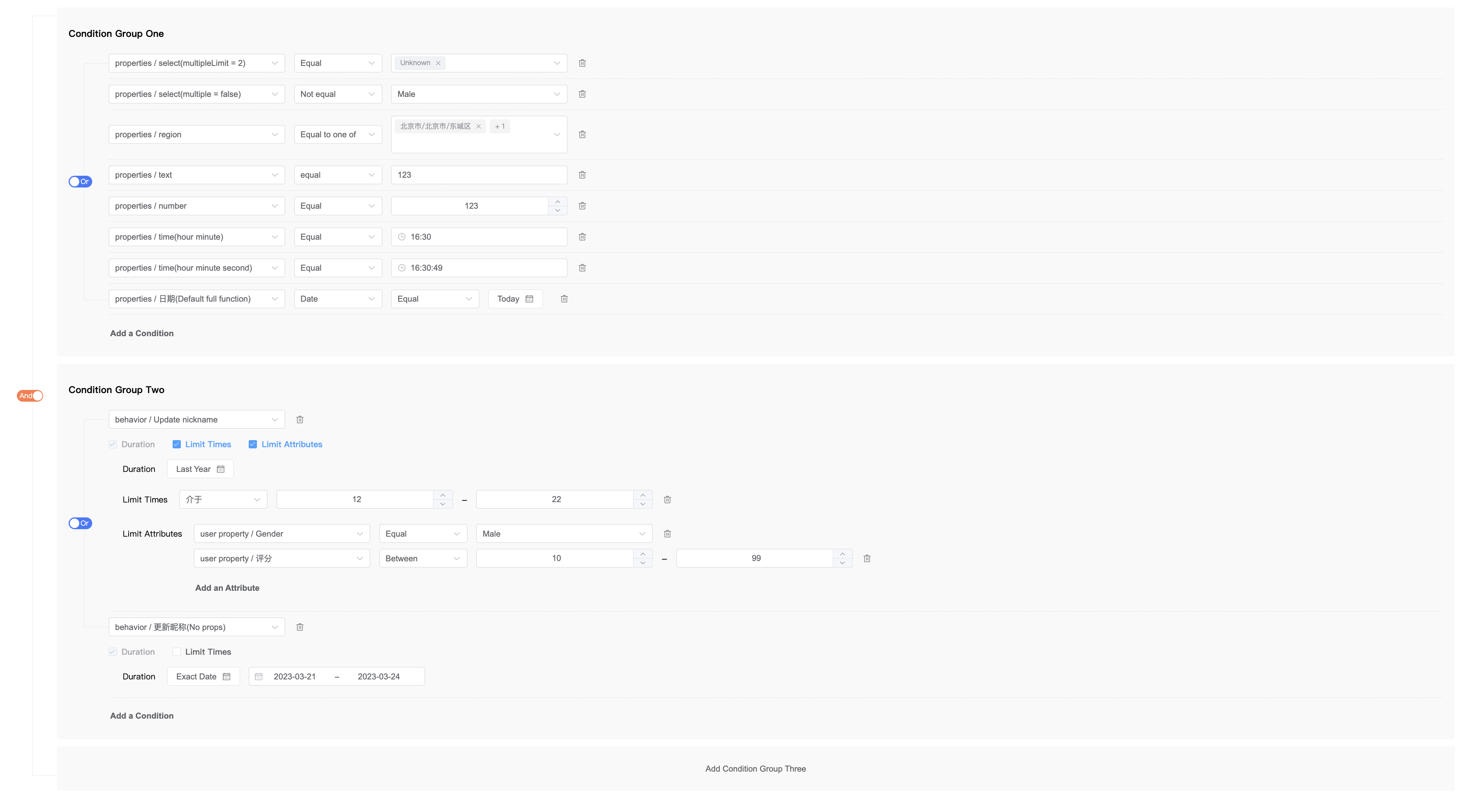
- matrix 适用于数据筛选,可以设置多个逻辑组,不仅组内条件可以设置关系是 and 还是 or,组间也可以设置关系是 and 还是 or。

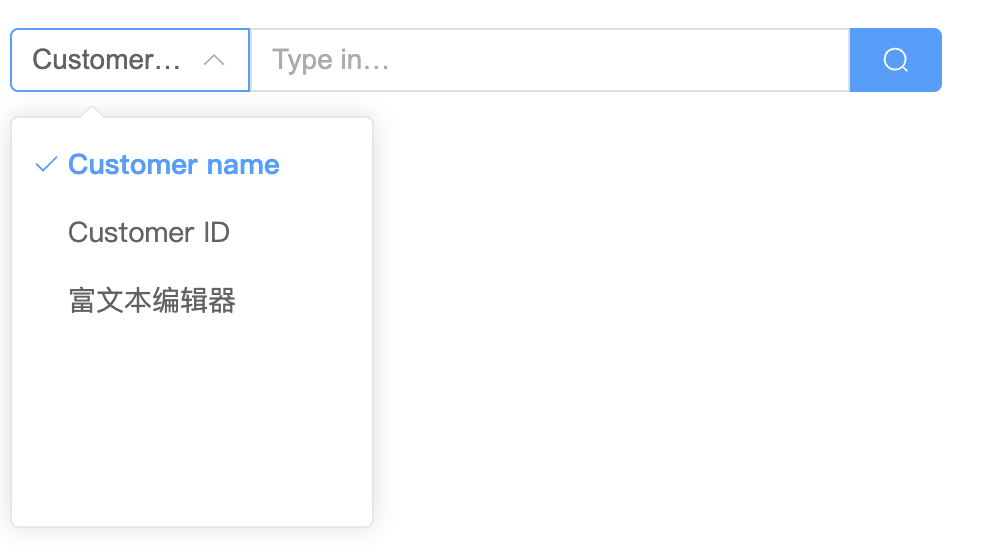
- quick-search 适用于搜索

- quick-filter 适用于在列表某一列筛选

基于我们的需求,应该选用第二种场景,可以多个逻辑组,从而为规则配置提供最大的灵活度。
开源平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:[csdn专栏]
开源地址:[Gitee]
开源协议:MIT
如果您在阅读本文时获得了帮助或受到了启发,希望您能够喜欢并收藏这篇文章,为它点赞~
请在评论区与我分享您的想法和心得,一起交流学习,不断进步,遇见更加优秀的自己!
