在使用v-for进行列表渲染时,我们通常会给元素或者组件绑定一个key属性。
这个key属性有什么作用呢?我们先来看一下官方的解释:
key属性主要用在Vue的虚拟DOM算法,在新Inodes对比时辨识VNodes;
如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法;
而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素;
认识VNode
我们先来解释一下VNode的概念:
因为目前我们还没有比较完整的学习组件的概念,所以目前我们先理解HTML元素创建出来的VNode;
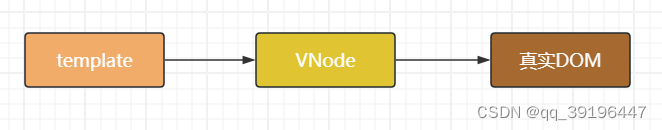
VNode的全称是VirtualNode,也就是虚拟节点;
事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode;
VNode的本质是一个JavaScript的对象;
图例:

那么Vue中对于列表的更新究竟是如何操作的呢?
Vue事实上会对于有key和没有key会调用两个不同的方法;
有key,那么就使用 patchKeyedChildren方法;
没有key,那么久使用 patchUnkeyedChildren方法;
Vue在进行diff算法的时候,会尽量利用我们的key来进行优化操作:
在没有key的时候我们的效率是非常低效的;
在进行插入或者重置顺序的时候,保持相同的key可以让diff算法更加的高效;
v-for绑定key属性,key要使用唯一值,尽量避免使用index,index只能保持语法正确,并不能提高性能
<ul><li v-for="item in letters" :key="item">{{item}}</li></ul>



![[每日AI·0506]巴菲特谈 AI,李飞飞创业,苹果或将推出 AI 功能,ChatGPT 版搜索引擎](https://img-blog.csdnimg.cn/img_convert/453652cd4b8536286cfd301015d1851e.png)