tip:重点解释都写在代码注释里了,方便理解,所以看起来比较密集
富文本基本使用
项目文件夹路径安装依赖
npm install @vueup/vue-quill@latest --save
全局注册:main.js
// main.js// 自己项目的一些配置(只放了主要的)
import { createApp } from "vue";
import App from "./App.vue";
import router from "./routers/index.js";
// 别的一些配置(省略...)// 引入 quill 富文本编辑器
import { QuillEditor } from "@vueup/vue-quill";
import "@vueup/vue-quill/dist/vue-quill.snow.css"; // 对应的css样式【必须】// 实例化App后挂载到根组件#app上
createApp(App).use(router).component("QuillEditor", QuillEditor) // 注入富文本编辑器组件.mount("#app");
使用:在我的某个组件中EditArticle.vue使用,我的需求是放在表单中作为表单项使用
<el-formref="ruleFormRef":model="updateForm"class="updateForm"label-position="top"size="default"status-iconstyle="font-weight: bold; width: 60%; margin: 0 auto"
><!-- 省略别的表单项...和富文本使用没关系 --><el-form-item label="资讯内容" prop="content"><!-- 这是我一开始用输入框的写法,不用在意 --><!-- <el-input v-model="updateForm.content" /> --><!-- 【敲黑板!!!这里有重点!!!】1. 设置一个 div 控制工具栏的宽度2. theme是主题样式,有两种好像,这是全局注册时引入的那个css样式,直接使用3. toolbar是工具栏的配置,可以用官方提供的选项essential、minimal、full和""使用默认选项(使用就是 toolbar="essential",不用v-model动态绑定);我这里按自己的需求配置了一下(放在我的公共工具文件里了,然后直接在本文件下导入使用即可)4. contentType是官方提供的一个Api props,三种类型 "delta"(默认) | "html" | "text",我理解的该项的作用就是让你富文本编辑器的内容以什么方式渲染,我这里用的是html,也就是直接带格式显示(我不设置这一选项,内容就无法显示)5. style 设置了最小高度,否则没内容时就会很难看6. :content 是官方提供的动态绑定数据的写法,是固定的哈【重要】,我一开始没看到官方文档的这个选项,导致我内容渲染不出来,值就是你自己要显示的那个值,绑上去就行--><div style="width: 100%"><!-- 根据官方文档,全局注册后直接引用 --><QuillEditortheme="snow":toolbar="toolbarOptions"contentType="html"style="min-height: 200px":content="updateForm.content"/></div></el-form-item>
</el-card>
还是上面这个EditArticle.vue中,我的js代码(使用setup语法糖)
<script setup>
// 引入我配置的工具栏配置(下面附有具体配置)
import { toolbarOptions } from "@/utils/util";
</script>
这是我的公共工具文件util.js文件
/*** quill 富文本工具栏配置*/
export const toolbarOptions = [ // export导出 才能在别的组件文件里导入 然后引用
// 每一个 [] 是一个分组的意思,没啥影响,就是页面组与组直接会有一点间隔[{ header: [1, 2, 3, 4, 5, 6, false] }],["bold", "italic", "underline", "strike"],["link", "image"],[{ script: "sub" }, { script: "super" }],
];
好,到这里应该就是可以显示一个基本的富文本编辑器了,存到数据库里也是按照 html 标签 + 纯文本内容 存的
笔者这里引入组件后,浏览器会有一个警告:应该是兼容性问题?不太清楚,配置反正是跟着官方来的
[Deprecation] Listener added for a ‘DOMNodeInserted’ mutation event. This event type is deprecated, and will be removed from this browser very soon. Usage of this event listener will cause performance issues today, and represents a large risk of future site breakage. Consider using MutationObserver instead. See https://chromestatus.com/feature/5083947249172480 for more information.
升级需求,插入图片
按照上述配置直接插入图片,我发现存的是很长一串字符串,术语就是base64编码格式,官网也说了这个问题:

接着就是跟着官方给的文档,按照自己的需求配一下,即图片在富文本中引用时,传到服务器,将返回的链接地址存到数据库
我看很多文章都是借助了element的upload上传组件,我个人不太想使用这种方式。若是项目没有使用该组件库呢,所以决定还是用官方文档提供的方法
依旧是项目文件夹路径下安装依赖
npm install quill-image-uploader --save
我这里依旧使用全局注册
(有坑,如果你要用这种方式,请看完这部分内容再决定用不用!目前笔者没有成功,本文只是记录一下使用该工具的配置过程,若是后面解决了,会同步到本文里)
全局注册:main.js 在上面配置的基础上加入以下代码
import { createApp } from "vue";
import App from "./App.vue";
import router from "./routers/index.js";
// 别的一些配置(省略...)// 引入 quill 富文本编辑器
import { QuillEditor } from "@vueup/vue-quill";
import "@vueup/vue-quill/dist/vue-quill.snow.css"; // 对应的css样式【必须】// 【看这里!!!新引入的模块!!!】 引入 Quill 富文本编辑器 图片模块
import ImageUploader from "quill-image-uploader";
import "quill-image-uploader/dist/quill.imageUploader.min.css"; // 官网没说这里,这是我看该模块的github上的issue上有人提到的(有兴趣的可以去看看:https://github.com/NoelOConnell/quill-image-uploader/issues)
import { postUploadFile } from "@/api/common"; // 这是我自己的上传文件的接口,在api文件中已经定义好了,这里直接导入使用即可(有需要的话可以找我看一下配置,用的axios二次封装,后端是springboot)
// 官网示例是直接发axios请求,若你有不同的请求需求,可以搜一下相关文章,我这里不做赘述// 此处不需要使用Quill.register再注册了,会提示重复注册// 全局配置 modules 这里可以抽取成单独的文件 笔者不做抽取
const modules = {name: "imageUploader",module: ImageUploader,options: {upload: (file) => {return new Promise(async (resolve, reject) => {const formData = new FormData();formData.append("file", file);// console.log(formData.get("file")); // 通过get方法可以查看到文件对象的信息;注意这里直接打印formData是看不到内容的try {const res = await postUploadFile(formData); // debugger 时发现执行到这句出现报错,但是图片上传阿里云是没问题的,返回的链接也正常// resolve(res.data)return res.data;} catch (error) {reject("上传失败");console.error("Error:", error);}});},},
};// 将App create()实例化后挂载到根组件#app上
createApp(App).use(router).component("QuillEditor", QuillEditor) // 注入富文本编辑器组件.provide("$modules", modules) // 使用provide导出模块配置【看这里!!!新增的!!!】.mount("#app");
回到EditArticle.vue中
在js中先注入该配置
import { inject } from "vue";const modules = inject("$modules");
然后在使用富文本编辑器处加入::modules 配置
<div style="width: 100%"><QuillEditortheme="snow":toolbar="toolbarOptions"contentType="html"style="min-height: 200px":content="updateForm.content":modules="modules"/>
</div>
按道理来说,应该可以成功了,但是并没有…先记录一下,笔者找找别的办法
问题
图片上传服务器是成功的,服务器能够返回图片链接,但是 imageUploader 模块无法正常显示图片并报错(2个)
报错1: Unable to create imageBlot blot
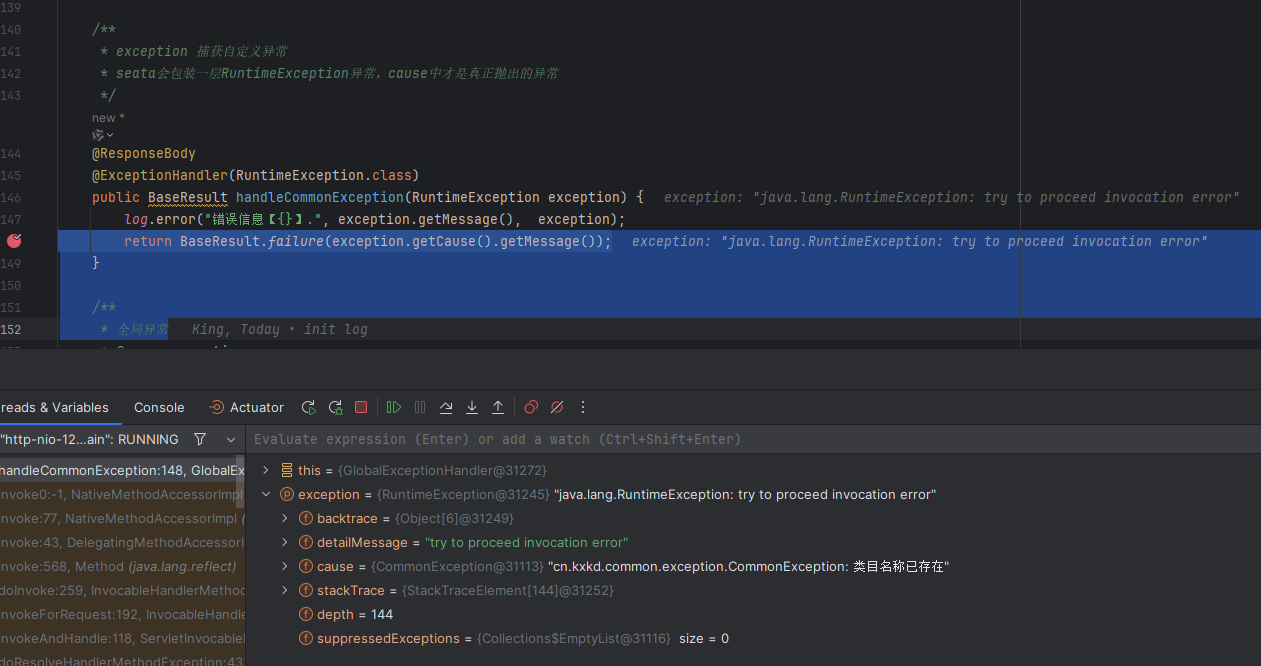
报错2:TypeError: Cannot read properties of null (reading ‘ops’)
解决报错2,使用 return 不使用 resolve(res.data) 能解决报错
弄了一晚上,也没解决,这两个问题可能是兼容性导致的,源码的issue上也有人提到了,但是还没解决