Paginator. get_elided_page_range( number, on_each_side= 3 , on_ends= 2 )
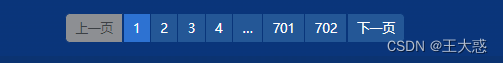
def events ( request) : event_list = Event. objects. all ( ) . order_by( "-level" , "-begin" ) page_number = request. GET. get( 'page' , 1 ) paginator = Paginator( event_list, 15 ) page_obj = paginator. get_page( page_number) page_range = paginator. get_elided_page_range( number= page_number, on_each_side= 3 , on_ends= 2 ) return render( request, "events.html" , { "page_obj" : page_obj, "page_range" : page_range} )
...
{#分页代码,业务代码请自行补充即可#}
{% if page_obj.has_other_pages %}< nav> < ulclass = " pagination justify-content-center" > < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ page_obj.previous_page_number }}" > </ a> </ li> < liclass = " page-item disabled" > < aclass = " page-link" href = " #" > </ a> </ li> < liclass = " page-item active" > < aclass = " page-link" href = " ?page={{ item }}" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " #" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ item }}" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ page_obj.next_page_number }}" > </ a> </ li> < liclass = " page-item disabled" > < aclass = " page-link" href = " #" > </ a> </ li> </ ul> </ nav> def events ( request) : event_list = Event. objects. all ( ) . order_by( "-level" , "-begin" ) page_number = request. GET. get( 'page' , 1 ) paginator = Paginator( event_list, 15 ) page_obj = paginator. get_page( page_number) num_pages = paginator. num_pages page_range = paginator. get_elided_page_range( number= page_number, on_each_side= 3 , on_ends= 2 ) return render( request, "events.html" , { "page_obj" : page_obj, "page_range" : page_range, "num_pages " : num_pages } )
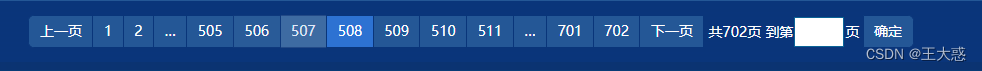
{% if page_obj.has_other_pages %}< nav> < ulclass = " pagination justify-content-center" > < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ page_obj.previous_page_number }}" > </ a> </ li> < liclass = " page-item disabled" > < aclass = " page-link" href = " #" > </ a> </ li> < liclass = " page-item active" > < aclass = " page-link" href = " ?page={{ item }}" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " #" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ item }}" > </ a> </ li> < liclass = " page-item" > < aclass = " page-link" href = " ?page={{ page_obj.next_page_number }}" > </ a> </ li> < liclass = " page-item disabled" > < aclass = " page-link" href = " #" > </ a> </ li> < liclass = " page-item" > 共{{ num_pages }}页< labelfor = " p_num" > 到第</ label> < inputtype = " text" oninput = " if(value>{{ num_pages }})value={{ num_pages }};if(value<0)value=1" id = " p_num" > </ li> < liclass = " page-item" > < buttonclass = " page-link" id = " submit" > </ button> </ li> </ ul> </ nav> $ ( "#submit" ) . click ( function ( ) { let page_number = $ ( "#p_num" ) . val ( ) ; window. location. href= ` ?page= ${ page_number} ` } ) ;