目录
第一步:打开控制面板>程序
第二步:win10左下角搜索IIS并打开
第三步:右键网站,选择添加FTP站点
第四步:添加FTP站点名称
第五步:添加IP地址和端口
第六步:身份验证与授权信息
第七步:配置FTP身份验证
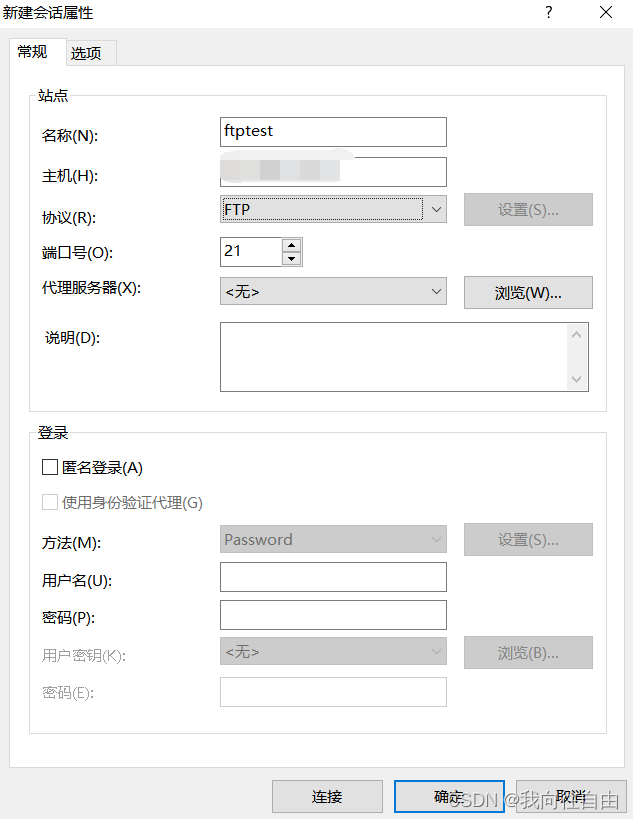
第八步:可以用浏览器或者xftp这种工具测试一下
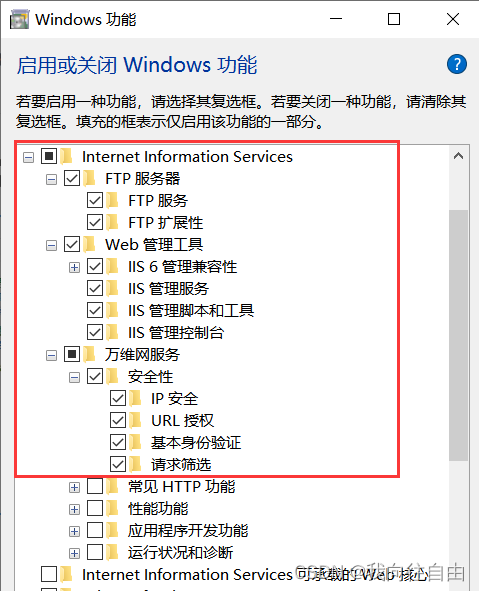
第一步:打开控制面板>程序


按照上图勾选。
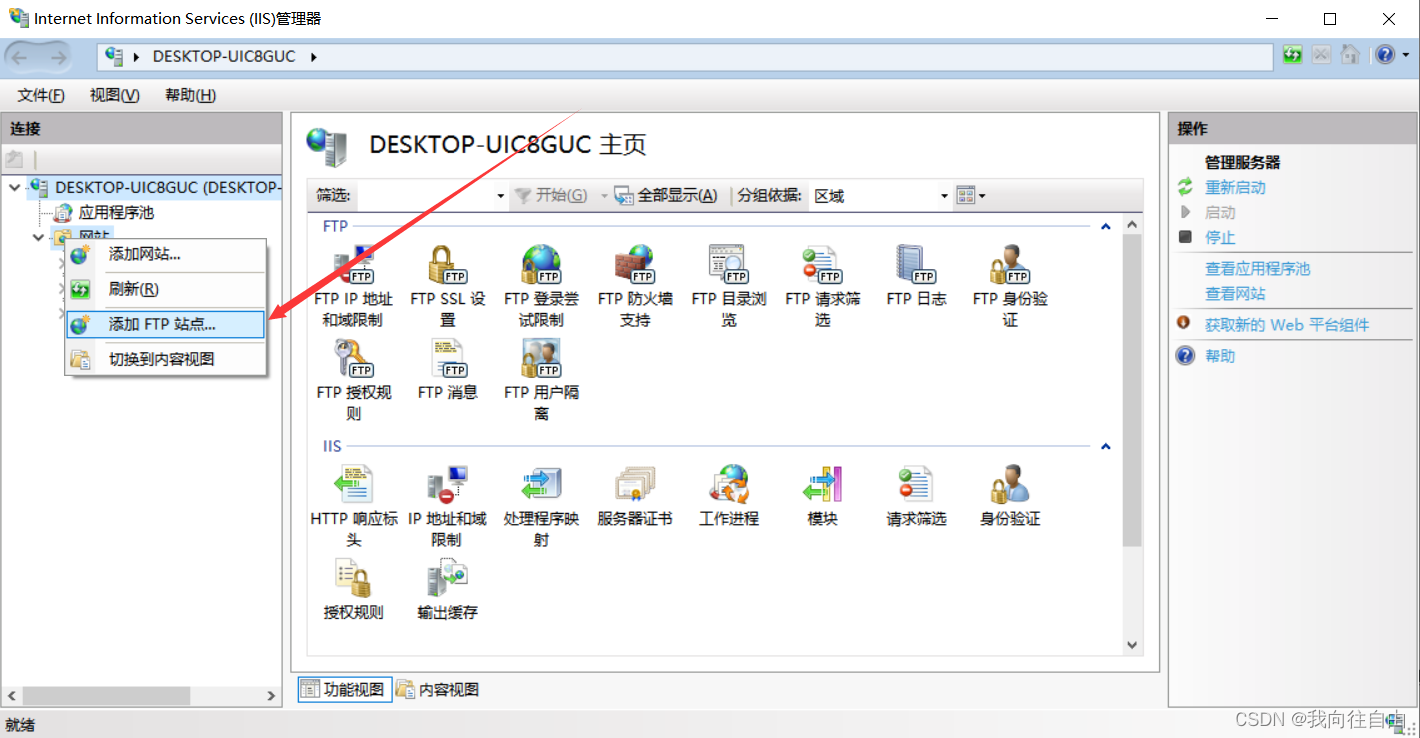
第二步:win10左下角搜索IIS并打开

第三步:右键网站,选择添加FTP站点

第四步:添加FTP站点名称

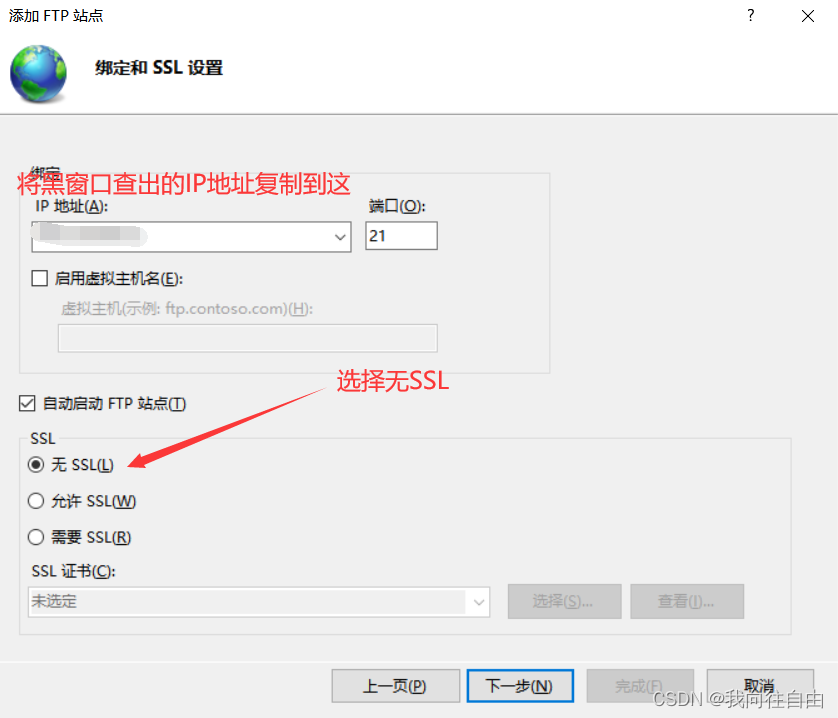
第五步:添加IP地址和端口
先win+r组合键打开左下角运行窗口,然后输入cmd,打开黑窗口,再输入ipconfig查出你以太网的IPV4地址,复制到下面的文本框中。


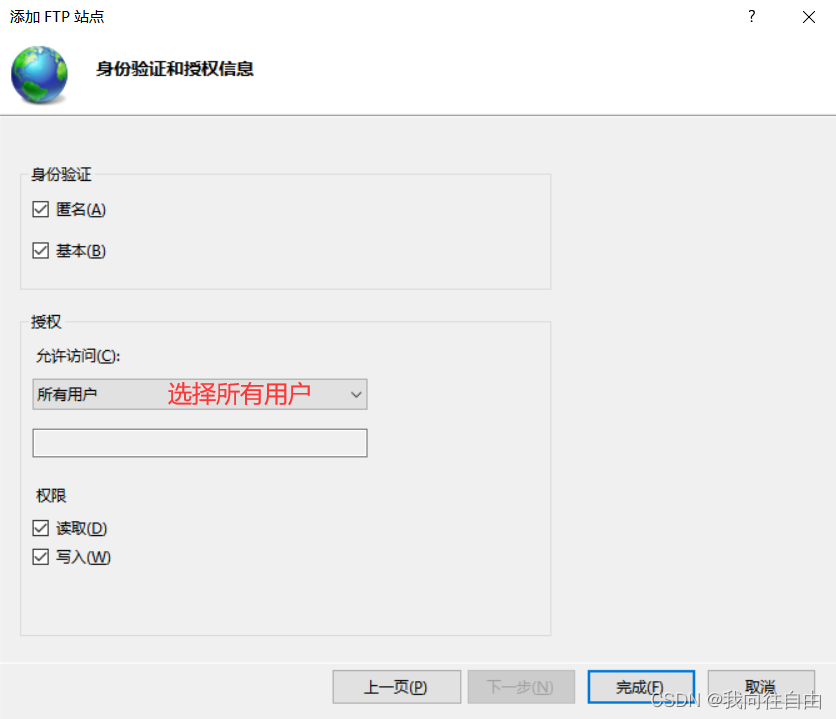
第六步:身份验证与授权信息

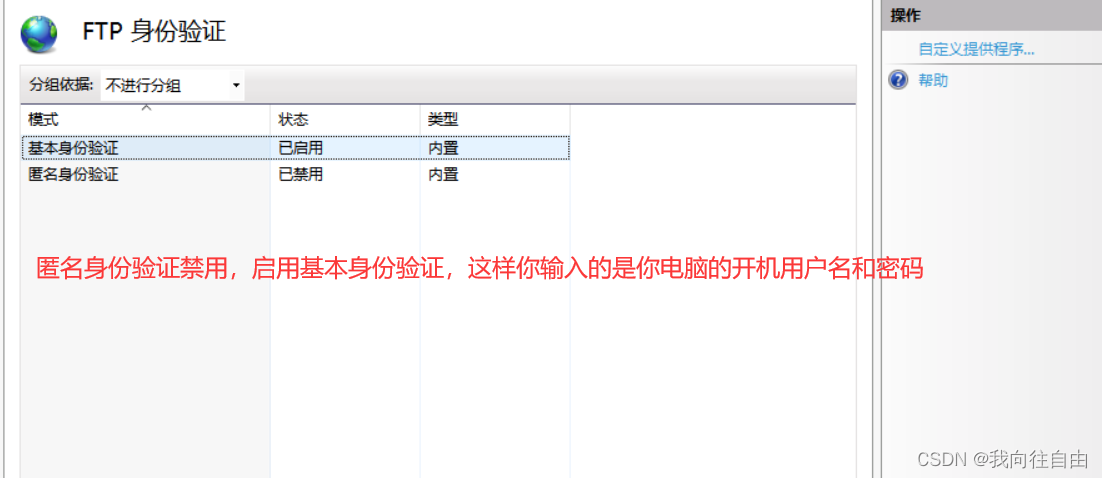
第七步:配置FTP身份验证

注意:如果你启用“匿名身份验证”,直接连接就可以,不用输入用户名和密码了。
第八步:可以用浏览器或者xftp这种工具测试一下