目录
一、Position介绍
1.概念
2.特点
3.作用
4.应用
二、Position用法
1.position属性
2.static定位
3.fixed定位
4.relative定位
5.absolute定位
6.sticky定位
7.重叠的元素
三、CSS定位属性
四、总结
一、Position介绍
1.概念
- 文档流(Document Flow):HTML元素默认按照文档流从上到下依次排列,形成页面布局。
- 定位:定位是指通过CSS将元素摆放到指定位置的技术,不受文档流的限制。
2.特点
- 相对位置(Relative Positioning):相对于元素原本在文档流中的位置进行定位,偏移量会影响周围元素的位置。
- 绝对位置(Absolute Positioning):相对于最近的已定位的祖先元素进行定位,如果不存在已定位的祖先元素,则相对于初始包含块进行定位。
- 固定位置(Fixed Positioning):相对于视口(viewport)进行定位,元素会随着页面滚动而保持固定位置。
- 粘性位置(Sticky Positioning):元素在滚动到达特定位置时变为固定定位,直到滚动超过了指定的偏移量,此时恢复为相对定位。
3.作用
- 精确布局:定位允许开发者将元素放置在精确的位置上,而不受文档流的约束。
- 图层叠加:通过定位,可以控制元素的层叠顺序,实现图层叠加效果。
- 响应式设计:定位可以帮助开发者实现响应式设计,使元素在不同设备上的位置保持一致或变化。
4.应用
- 导航菜单:通过绝对定位可以实现悬浮式的导航菜单。
- 弹出框:使用绝对或固定定位可以实现弹出式的提示框或对话框。
- 轮播图:通过相对定位和层叠顺序,可以实现轮播图中图片的切换效果。
- 响应式布局:使用粘性定位可以在页面滚动时使元素保持在页面的特定位置,提供更好的用户体验。
二、Position用法
1.position属性
- static
- relative
- fixed
- absolute
- sticky
2.static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
div.static {position: static;border: 3px solid #73AD21;
}效果如下:

3.fixed定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
p.pos_fixed
{position:fixed;top:30px;right:5px;
}效果如下:

4.relative定位
相对定位元素的定位是相对其正常位置。
h2.pos_left
{position:relative;left:-20px;
}
h2.pos_right
{position:relative;left:20px;
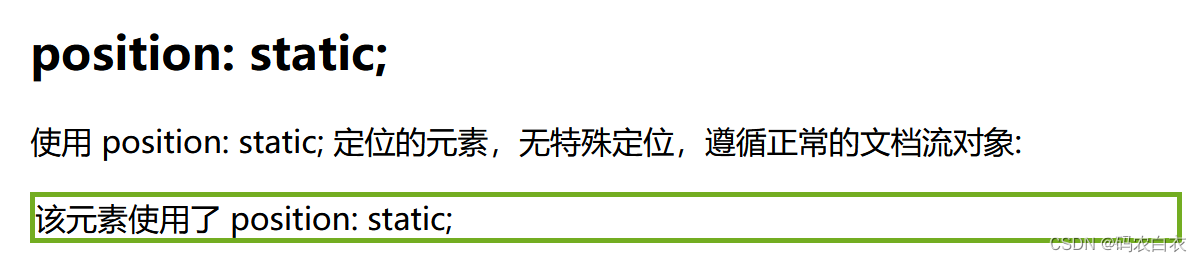
}5.absolute定位
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
h2
{position:absolute;left:100px;top:150px;
}6.sticky定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
div.sticky {position: -webkit-sticky; /* Safari */position: sticky;top: 0;background-color: green;border: 2px solid #4CAF50;
}7.重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
三、CSS定位属性
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 | auto length % inherit | 2 |
| clip | 剪辑一个绝对定位的元素 | shape auto inherit | 2 |
| cursor | 显示光标移动到指定的类型 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help | 2 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 | auto length % inherit | 2 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 | auto hidden scroll visible inherit | 2 |
| overflow-y | 指定如何处理顶部/底部边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content | 2 |
| overflow-x | 指定如何处理右边/左边边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content | 2 |
| position | 指定元素的定位类型 | absolute fixed relative static inherit | 2 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 | auto length % inherit | 2 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 | auto length % inherit | 2 |
| z-index | 设置元素的堆叠顺序 | number auto inherit | 2 |
四、总结
-
定位属性(position):
- 用于指定元素的定位方式,可选值包括相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘性定位(sticky)。
-
相对定位(Relative Positioning):
- 元素相对于其正常位置进行定位,通过设置top、right、bottom和left属性进行偏移。
-
绝对定位(Absolute Positioning):
- 元素相对于其最近的已定位祖先元素(或初始包含块)进行定位,不再占据文档流,可以通过设置top、right、bottom和left属性进行定位。
-
固定定位(Fixed Positioning):
- 元素相对于视口进行定位,始终保持在页面的固定位置,不会随页面滚动而移动。
-
粘性定位(Sticky Positioning):
- 元素在滚动到达特定位置时变为固定定位,直到滚动超过了指定的偏移量,此时恢复为相对定位。
-
层叠顺序(z-index):
- 控制定位元素的层叠顺序,具有更高z-index值的元素将覆盖具有较低值的元素。
-
定位参照物:
- 绝对定位的元素的位置相对于其最近的已定位的祖先元素,如果不存在已定位的祖先元素,则相对于初始包含块进行定位。
-
定位的应用:
- 用于实现精确布局、图层叠加、响应式设计等,在导航菜单、弹出框、轮播图等场景中广泛使用。










![[2022DASCTF Apr X FATE 防疫挑战赛] warmup-java](https://img2024.cnblogs.com/blog/3259464/202404/3259464-20240429184910108-543784118.png)