1 问题
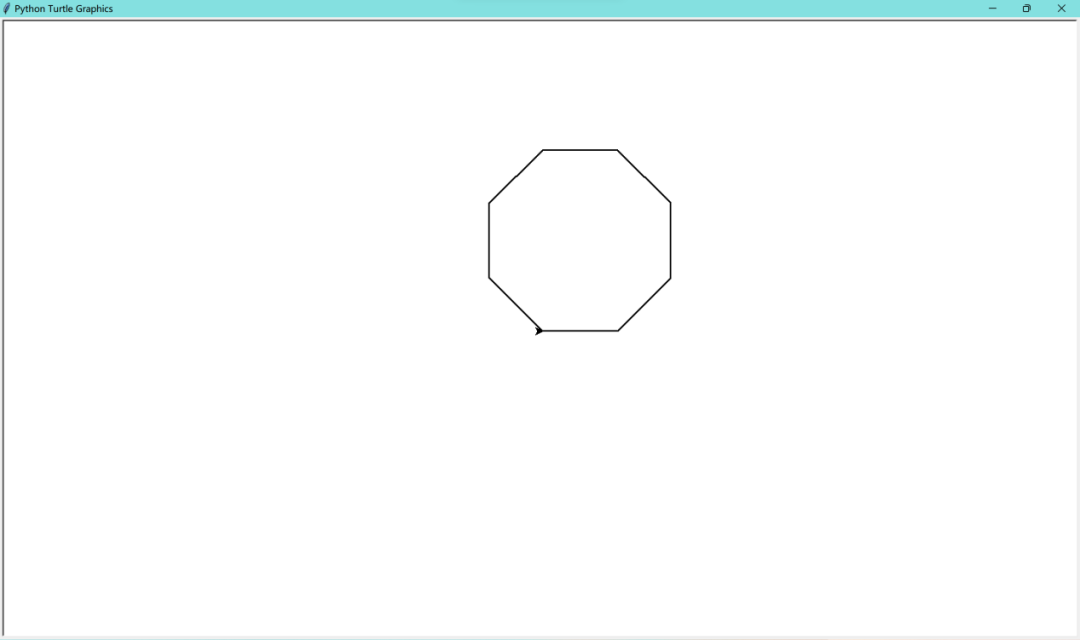
使用turtle库的turtle.fd()函数和turtle.seth()函数绘制一个边长100的正八边形。
2 方法
1、利用for循环解决如何画出图形中相同的八条边的问题。
2、再利用turtle.fd()函数和turtle.seth()函数画出完整的图形。
代码清单 1
| import turtle turtle.pensize(2) d=0 for i in range(1,9): turtle.fd(100) d=d+360/8 turtle.seth(d)  |
3 结语
针对如何用python画正八边形的问题,提出利用turtle库和for循环的方法,通过以上实验,证明该方法是有效的。这只是一个很基础的小程序,如果加以完善,也可以画出许多复杂又好看的图形。

![[转帖]十年后数据库还是不敢拥抱NUMA-续篇](https://plantegg.github.io/Users/ren/src/blog/951413iMgBlog/FrVuhXNHEf2LzigZPHHV6c7UNKrP-5057597.png)

![[转帖]长连接黑洞重现和分析](https://plantegg.github.io/Users/ren/src/blog/951413iMgBlog/1713838496899-274cdfbd-aa6e-4f1f-9fcc-16725593c25e.png)






![[转帖]Linux内核版本升级,性能到底提升多少?](https://plantegg.github.io/images/oss/3f79909f89889459d1f0dfe4fa0a2f53.png)