Qt 常用控件 QPushButton 实例

Push Button:命令按钮。
入口文件 main.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
头文件 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDebug>// 引入QPushbutton 对应的头文件
#include <QPushButton>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:// 声明两个Pushbutton对象QPushButton* Btn1;QPushButton* Btn2;//信号槽函数
private slots:void btn1_clicked();void btn2_clicked();
};
#endif // MAINWINDOW_H
源文件 mainwindow.cpp
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{// 设置 窗口初始位置 大小setGeometry(150,150,300,300);// 在按钮实例化时候 设置文本Btn1 = new QPushButton(QString("命令按钮1"),this);Btn2 = new QPushButton(QString("命令按钮2"),this);// 设置两个按钮的坐标位置 大小Btn1->setGeometry(30,30,80,50);Btn2->setGeometry(30,130,80,50);// 按钮与槽函数链接// 按钮地址 触发信号 作用域 槽函数connect(Btn1,SIGNAL(clicked(bool)),this,SLOT(btn1_clicked()));connect(Btn2,SIGNAL(clicked(bool)),this,SLOT(btn2_clicked()));
}MainWindow::~MainWindow()
{
}void MainWindow::btn1_clicked()
{qDebug() << "按钮1点击";// 改变样式setStyleSheet("QMainWindow{""background-color:rgba(255,255,0,100%);""}");
}void MainWindow::btn2_clicked()
{qDebug() << "按钮2点击";// 改变样式setStyleSheet("QMainWindow{""background-color:rgba(255,0,0,100%);""}");
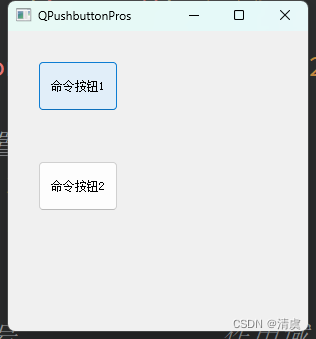
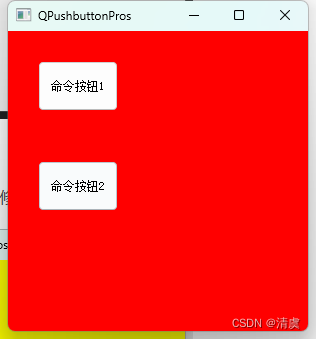
}运行效果
初始化状态:

点击 “命令按钮1” 修改背景颜色:


点击 “命令按钮2” 更换背景颜色:







![[9] UE C++ Snake](https://img2024.cnblogs.com/blog/2119364/202404/2119364-20240417175621580-1323616043.png)