前期准备
ol版本7.1.0 node版本16.14.2 npm版本8.5.0import 'ol/ol.css';
import { Overlay, sphere } from 'ol';
// import { getDistance } from 'ol/sphere';
import Map from 'ol/Map';
import XYZ from 'ol/source/XYZ'
import View from 'ol/View';
import { get, fromLonLat, transform } from 'ol/proj';
import { Tile as TileLayer, Vector as VectorLayer } from 'ol/layer';
import { getTopLeft, getWidth } from 'ol/extent';
import Feature from 'ol/Feature';
import { Fill, Stroke, Icon, Style } from 'ol/style'
import { Polygon, MultiPolygon, LinearRing, Point, Circle } from "ol/geom";//添加图层按钮
import VectorSource from 'ol/source/Vector';
import GeoJSON from 'ol/format/GeoJSON.js';
import { fromExtent } from "ol/geom/Polygon";
// import OLCesium from 'olcs';
import geoJson from '../../../public/json/hf.json'import markerImg from '@/assets/img/bg.png'正常遮罩
addArea() {if (!this.josndata) {let geo = [geoJson]if (geo.length == 0) {return false;}let features = [];geo.forEach((g) => {console.log(g);let lineData = g.features[0];let routeFeature = "";if (lineData.geometry.type == "MultiPolygon") {routeFeature = new Feature({geometry: new MultiPolygon(lineData.geometry.coordinates),});} else if (lineData.geometry.type == "Polygon") {routeFeature = new Feature({geometry: new Polygon(lineData.geometry.coordinates),});}routeFeature.setStyle(new Style({fill: new Fill({color: "#4e98f444", //填充颜色}),stroke: new Stroke({width: 3, //边界宽度color: [71, 137, 227, 1], //边界颜色}),}));features.push(routeFeature);});// 设置图层this.josndata = new VectorLayer({source: new VectorSource({features: features,}),});// 添加图层this.map.addLayer(this.josndata);}},反向遮罩
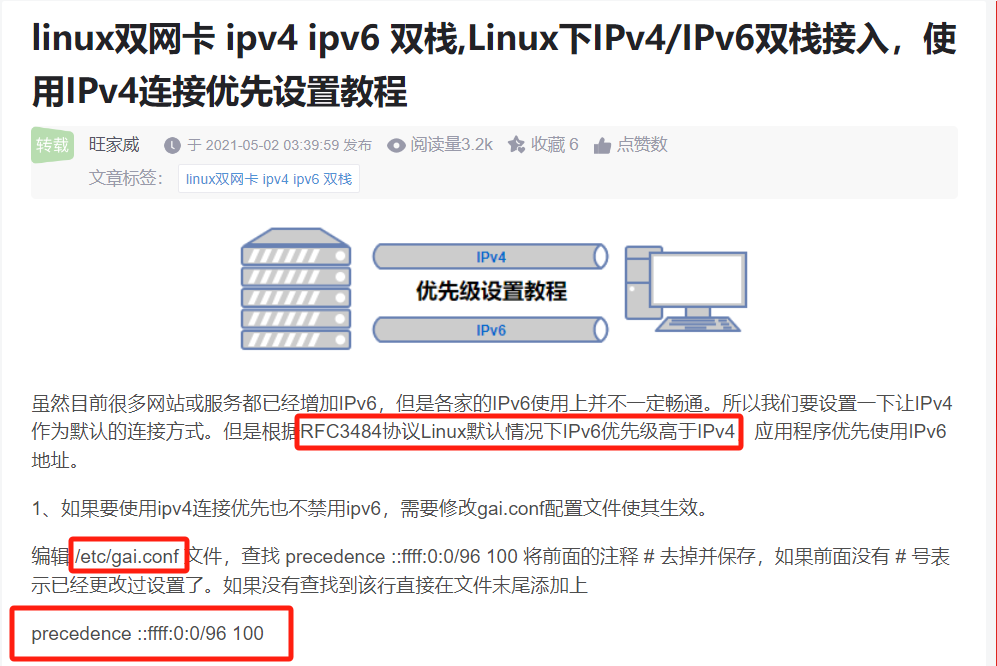
//创建蒙层,凸显json区域showGuangxiArea() {let initLayer = new VectorLayer({zIndex: 3,source: new VectorSource(),style: new Style({fill: new Fill({color: "rgba( 7, 16, 28, 1)",}),stroke: new Stroke({color: "#26d4fa",width: 2})})});this.map.addLayer(initLayer);this.addConver(initLayer, geoJson);},//添加遮罩addConver(converLayer, data) {const fts = new GeoJSON().readFeatures(data);const ft = fts[0];const converGeom = this.erase(ft.getGeometry());const convertFt = new Feature({geometry: converGeom,});converLayer.getSource().addFeature(convertFt);},//擦除操作,生产遮罩范围erase(geom) {const extent = [-180, -90, 180, 90];const polygonRing = fromExtent(extent);const coords = geom.getCoordinates();coords.forEach(coord => {const linearRing = new LinearRing(coord[0]);polygonRing.appendLinearRing(linearRing);});return polygonRing;},其中JSON数据是从DataV.GeoAtlas地理小工具系列 (aliyun.com)来拉取的
如果你使用的是3857编码来初始化,请参考下一篇的写法来创建


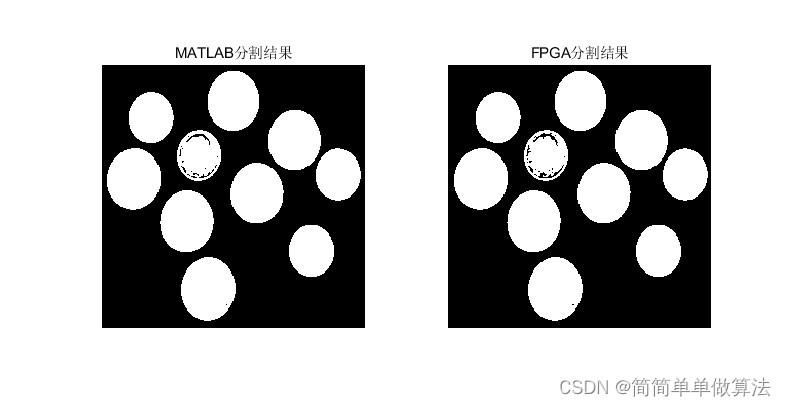
![浅析OpenCV分水岭变换watershed函数的markers参数[C++]](https://img2024.cnblogs.com/blog/3436794/202404/3436794-20240429231645028-1099798528.jpg)