一、vue中如何使用vant的 $notify(展示通知)
在Vue中使用Vant组件库的$notify方法来展示通知,首先确保正确安装了Vant并在项目中引入了Notify组件。
1.安装vant
npm install vant --save# 或者使用yarn
yarn add vant
2.引入:在main.js或app.js文件中添加以下代码:
第一种方式:全局引入:
import Vant from 'vant';
import 'vant/lib/index.css';Vue.use(Vant);
第二种方式:如果你只想引入Vant的某个组件,可以按需引入:
// 例如,只引入 Button 组件
import { Button } from 'vant';
import 'vant/lib/button.css';Vue.use(Button);
3.在组件中使用$notify:
当点击按钮时,showNotify方法会被调用,通知会被展示出来。
<template><button @click="showNotify">显示通知</button>
</template><script>export default {methods: {showNotify() {this.$notify({ //这个弹窗也可以直接写message: '通知内容',duration: 2000, // 持续时间,默认为 3000 毫秒background: '#f44', // 自定义背景色// ... 更多自定义选项});}}}
</script>
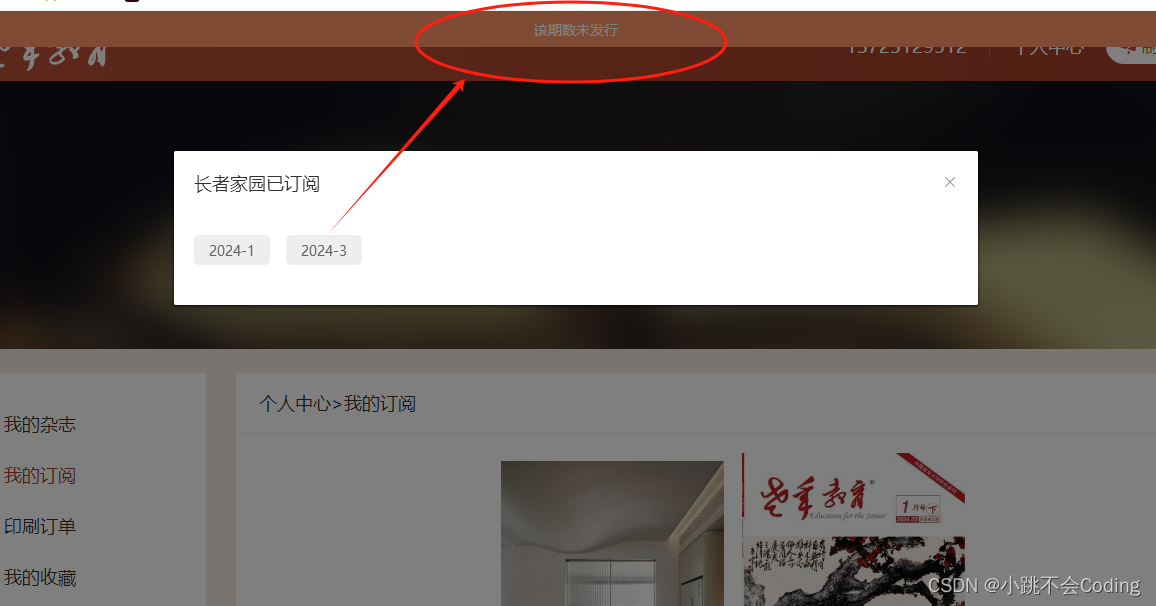
二、解决vant的$notify弹窗提示 被el-dialog弹窗的遮罩层罩住
一开始的图片是这样的:弹窗提示被遮罩层遮住了

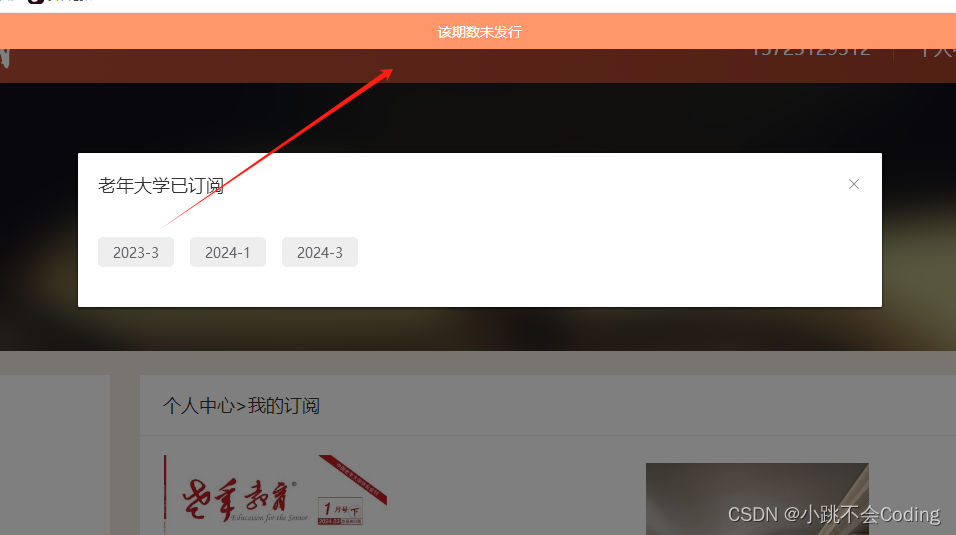
调整后的效果:

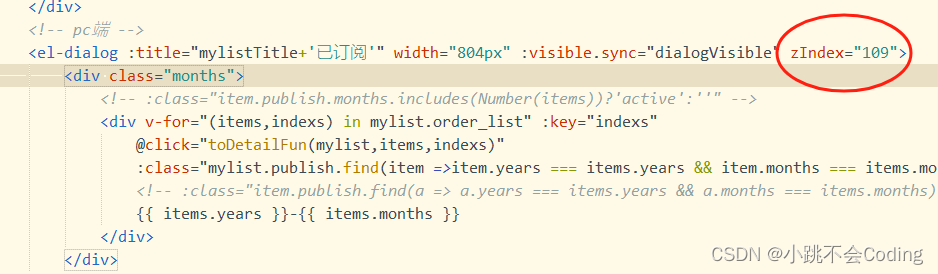
处理方式:给el-dialog 增加一个 zIndex="109"的属性即可。

三、javaScript 判断数组是否又存在相同字段值
1.需求:
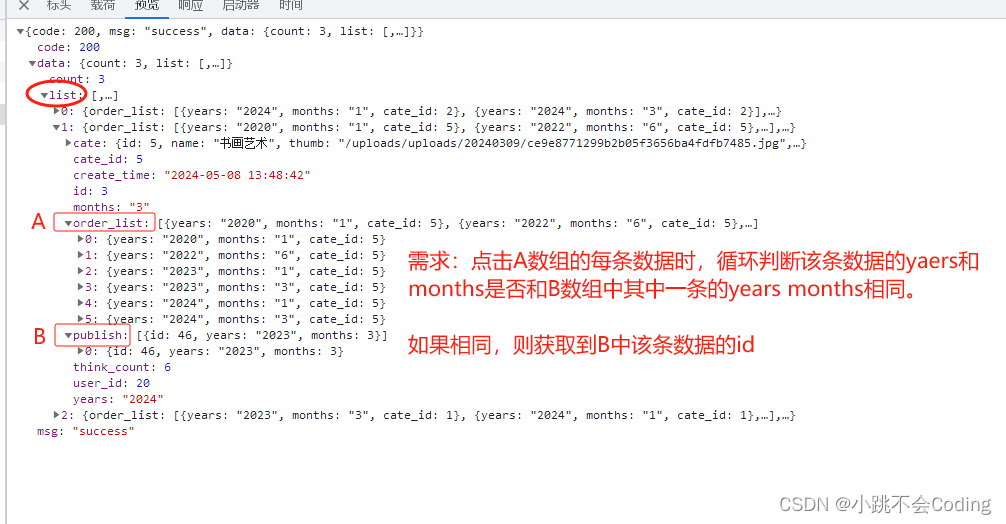
js判断A数组中某条数据的其中years字段、months字段,和B数组中某条数据的years字段、months是否值相同?
如果两个数组中的这两条数据的两个字段相同了,再获取到B数组该条数据的id。
2.逻辑分析
// 假设有两个数组arr1和arr2
const arr1 = [{ id: 1, years: 2022, months: 10 },{ id: 2, years: 2021, months: 8 },{ id: 3, years: 2020, months: 5 }
];const arr2 = [{ id: 4, years: 2022, months: 10 },{ id: 5, years: 2021, months: 8 },{ id: 6, years: 2020, months: 5 }
];// 需要比较的数据
const dataToCompare = { years: 2021, months: 8 };// 在arr1中查找是否有与dataToCompare相同的数据
const foundInArr1 = arr1.find(item => item.years === dataToCompare.years && item.months === dataToCompare.months);// 在arr2中查找是否有与dataToCompare相同的数据
const foundInArr2 = arr2.find(item => item.years === dataToCompare.years && item.months === dataToCompare.months);// 判断结果
if (foundInArr1 && foundInArr2) {console.log('arr1和arr2中均存在与dataToCompare相同的数据');
} else if (foundInArr1) {console.log('arr1中存在与dataToCompare相同的数据,但arr2中不存在');
} else if (foundInArr2) {console.log('arr2中存在与dataToCompare相同的数据,但arr1中不存在');
} else {console.log('arr1和arr2中均不存在与dataToCompare相同的数据');
}// 如果找到相同数据,获取其中一条数据的id
let idOfFoundData = null;
if (foundInArr1) {idOfFoundData = foundInArr1.id;
} else if (foundInArr2) {idOfFoundData = foundInArr2.id;
}
console.log('相同数据的id为:', idOfFoundData);3.实际代码中:
接口返回的数据&需求分析:

代码实现:
<template><div class="mySubscription"><div class="item" v-for="(item,index) in list" :key="index"><div class="item_img" @click.stop="itemFun(item)"><img :src="localImgSrc(item.cate.thumb)" alt=""></div><div class="item_title">{{item.cate.name}}</div><el-dialog :title="mylistTitle+'已订阅'" width="804px" :visible.sync="dialogVisible" zIndex="109"><div class="months"><!-- :class="item.publish.months.includes(Number(items))?'active':''" --><div v-for="(items,indexs) in mylist.order_list" :key="indexs"@click="toDetailFun(mylist,items,indexs)":class="mylist.publish.find(item =>item.years === items.years && item.months === items.months)?'active':''">{{ items.years }}-{{ items.months }}</div></div></el-dialog></div></div>
</template><script>export default {name: 'mySubscription',data() {return {dialogVisible: false,list: [],monthsShow: false,mylist: '',mylistTitle: '',}},mounted() {this.listFun()},methods: {// 我的订阅listFun() {var that = this;this.$api.POST(this.$face.subscOrderIndex, {page: this.page,limit: this.limit}, function(res) {that.list = res.data.list});},//点击某一个订阅的itemFun(item) {var that = thisconsole.log(item)that.mylist = itemthat.mylistTitle = item.cate.nameconsole.log('打印mylist', that.mylist.cate.name)that.dialogVisible = true},// 查看杂志toDetailFun(row, e, index) {var that = thisconsole.log(row)console.log(e.months, e.years)// 在row.publish中查找是否有与e相同的数据const foundInArr1 = row.publish.find(item => item.years == e.years && item.months == e.months);// 如果找到相同数据,获取其中一条数据的idlet publishId = null;if (foundInArr1) {publishId = foundInArr1.id;}console.log('相同数据的id为:', publishId);// if (row.publish.months.includes(Number(e))) {if (row.publish.find(a => a.years == e.years && a.months == e.months) && publishId != '') {console.log('相同')that.$router.push({name: 'bookDetail',query: {id: publishId}})} else {this.$notify({type: 'warning',message: '该期数未发行',duration: 2000});// console.log('不相同')}}},watch: {}}
</script>