引文:按照书上的项目,我们最后实现管理端的三个增删改查的功能即可,相对与三个增删改查,文章,分类和留言,这里我们所需要用的的关联的一个表就是文章表,因为文章表每一个文章的增加显示和修改都需要对应的一个分类,也就是这三个增删改查稍微复杂的一个点.
第一部分:
我们首先来实现文章的增删改查功能:
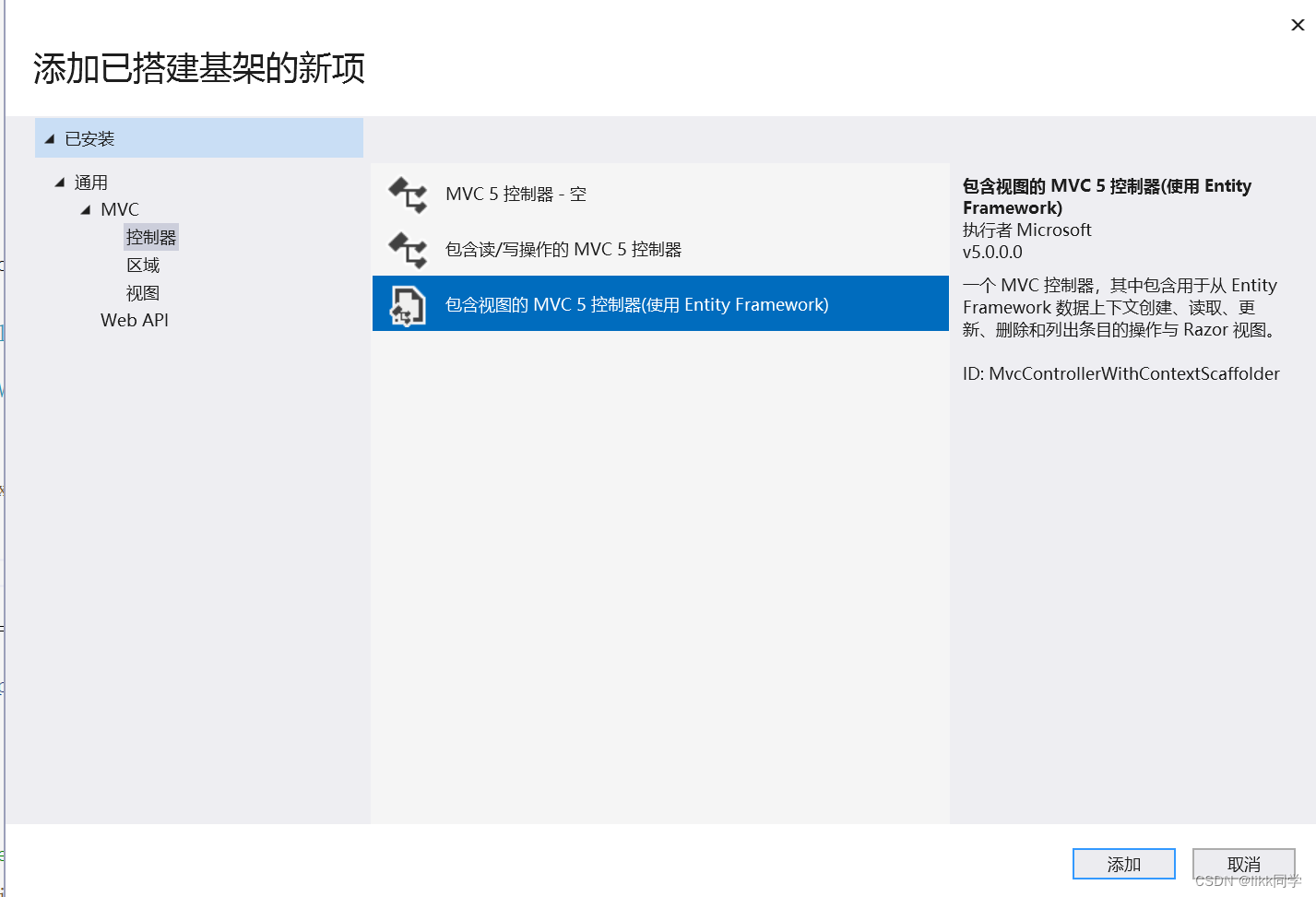
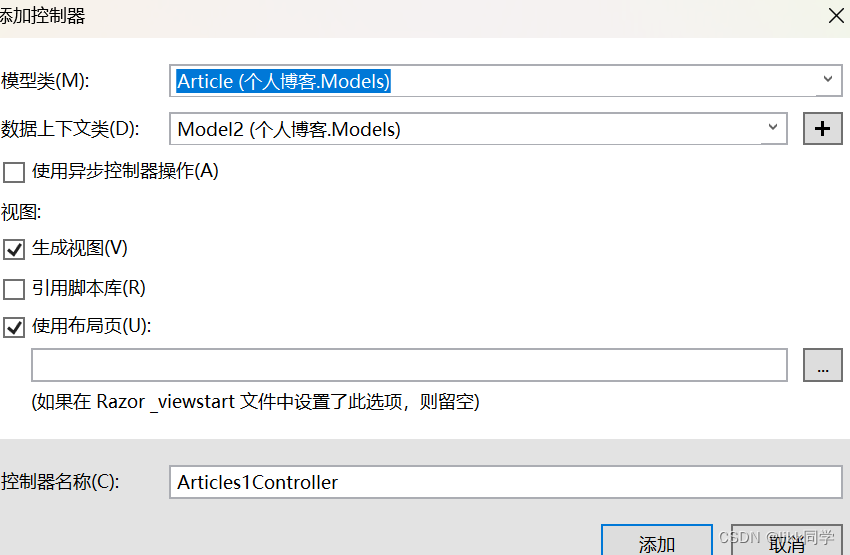
首先我们添加控制器,按照我的步骤添加如下的控制器。


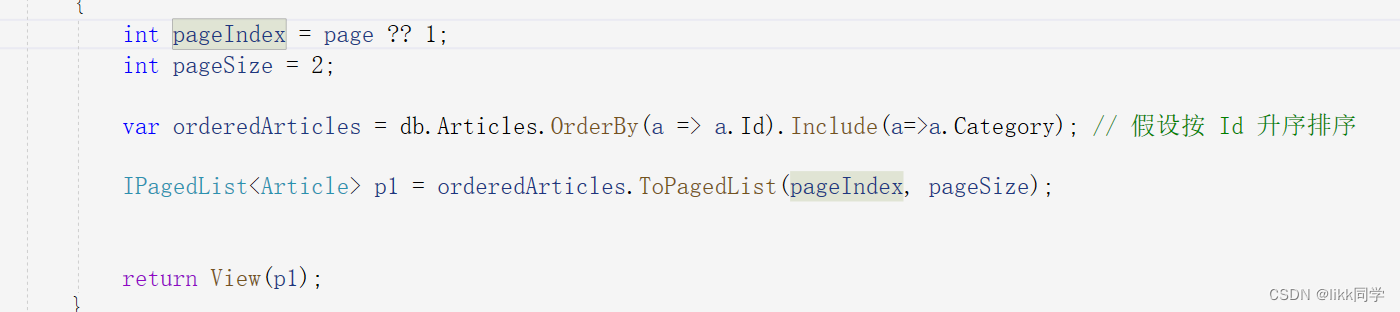
在控制部分需要修改的代码就是这个一个,我们需要有一个分页的实现,然后还要有一个关于Category的一个Id关联,

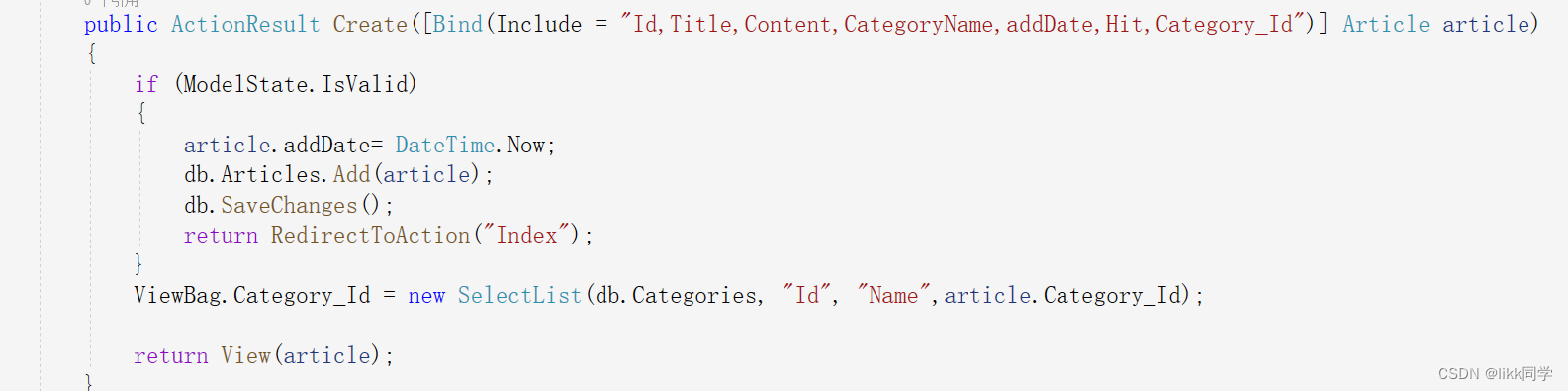
然后在创建和编辑的时候我们也需要对代码进行一下关联的修改


这是控制器代码:
private Model2 db = new Model2();// GET: admin/Articlespublic ActionResult Index(int? page){int pageIndex = page ?? 1;int pageSize = 2; var orderedArticles = db.Articles.OrderBy(a => a.Id).Include(a=>a.Category); // 假设按 Id 升序排序IPagedList<Article> p1 = orderedArticles.ToPagedList(pageIndex, pageSize);return View(p1);}// GET: admin/Articles/Details/5public ActionResult Details(int? id){if (id == null){return new HttpStatusCodeResult(HttpStatusCode.BadRequest);}Article article = db.Articles.Find(id);if (article == null){return HttpNotFound();}return View(article);}// GET: admin/Articles/Createpublic ActionResult Create(){ViewBag.Category_Id = new SelectList(db.Categories,"Id","Name");return View();}[HttpPost][ValidateAntiForgeryToken]public ActionResult Create([Bind(Include = "Id,Title,Content,CategoryName,addDate,Hit,Category_Id")] Article article){if (ModelState.IsValid){article.addDate= DateTime.Now;db.Articles.Add(article);db.SaveChanges();return RedirectToAction("Index");}ViewBag.Category_Id = new SelectList(db.Categories, "Id", "Name",article.Category_Id);return View(article);}// GET: admin/Articles/Edit/5public ActionResult Edit(int? id){if (id == null){return new HttpStatusCodeResult(HttpStatusCode.BadRequest);}Article article = db.Articles.Find(id);if (article == null){return HttpNotFound();}ViewBag.Category_Id = new SelectList(db.Categories, "Id", "Name", article.Category_Id);return View(article);}// POST: admin/Articles/Edit/5// 为了防止“过多发布”攻击,请启用要绑定到的特定属性;有关// 更多详细信息,请参阅 https://go.microsoft.com/fwlink/?LinkId=317598。[HttpPost][ValidateAntiForgeryToken]public ActionResult Edit([Bind(Include = "Id,Title,Content,CategoryName,addDate,Hit,Category_Id")] Article article){if (ModelState.IsValid){article.addDate = DateTime.Now;db.Entry(article).State = EntityState.Modified;db.SaveChanges();return RedirectToAction("Index");}ViewBag.Category_Id = new SelectList(db.Categories, "Id", "Name", article.Category_Id);return View(article);}// GET: admin/Articles/Delete/5public ActionResult Delete(int? id){if (id == null){return new HttpStatusCodeResult(HttpStatusCode.BadRequest);}Article article = db.Articles.Find(id);if (article == null){return HttpNotFound();}return View(article);}// POST: admin/Articles/Delete/5[HttpPost, ActionName("Delete")][ValidateAntiForgeryToken]public ActionResult DeleteConfirmed(int id){Article article = db.Articles.Find(id);db.Articles.Remove(article);db.SaveChanges();return RedirectToAction("Index");}protected override void Dispose(bool disposing){if (disposing){db.Dispose();}base.Dispose(disposing);}}然后这个是列表显示页的视图代码
<p class="p">@Html.ActionLink("创建文章", "Create")
</p>
<table class="table"><tr><th>@*@Html.DisplayNameFor(model => model.Title)*@标题</th><th>@* @Html.DisplayNameFor(model => model.Content)*@内容</th><th>@*@Html.DisplayNameFor(model => model.addDate)*@添加日期</th><th>@* @Html.DisplayNameFor(model => model.Hit)*@浏览量</th><th>@* @Html.DisplayNameFor(model => model.Category_Id)*@分类</th><th></th></tr>@foreach (var item in Model){<tr><td>@Html.DisplayFor(modelItem => item.Title)</td><td class="content-width">@Html.DisplayFor(modelItem => item.Content)</td><td>@Html.DisplayFor(modelItem => item.addDate)</td><td>@Html.DisplayFor(modelItem => item.Hit)</td><td>@Html.DisplayFor(modelItem => item.Category.Name)</td><td>@Html.ActionLink("编辑", "Edit", new { id = item.Id }) |@Html.ActionLink("详情", "Details", new { id = item.Id }) |@Html.ActionLink("删除", "Delete", new { id = item.Id })</td></tr>}</table>
<div class="pager">@Html.PagedListPager(Model, page => Url.Action("Index", new { page }),PagedListRenderOptions.ClassicPlusFirstAndLast)
</div>这个是创建页的控制器代码
<h2>新建文章</h2>@using (Html.BeginForm())
{@Html.AntiForgeryToken()<div class="form-horizontal"><hr />@Html.ValidationSummary(true, "", new { @class = "text-danger" })<div class="form-group">@Html.Label("文章标题", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.EditorFor(model => model.Title, new { htmlAttributes = new { @class = "form-control" } })@Html.ValidationMessageFor(model => model.Title, "", new { @class = "text-danger" })</div></div><div class="form-group">@Html.Label("文章内容", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.TextAreaFor(model => model.Content, new { htmlAttributes = new { @class = "form-control" } })@Html.ValidationMessageFor(model => model.Content, "", new { @class = "text-danger" })</div></div><div class="form-group">@Html.Label("分类", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.DropDownList("Category_Id", String.Empty)@Html.ValidationMessageFor(model => model.Category_Id, "", new { @class = "text-danger" })</div></div><div class="form-group"><div class="col-md-offset-2 col-md-10"><input type="submit" value="保存" class="btn btn-default" /></div></div></div>
}<div>@Html.ActionLink("返回列表", "Index")
</div>
这是编辑页的控制器代码:
<h2>文章编辑</h2>@using (Html.BeginForm())
{@Html.AntiForgeryToken()<div class="form-horizontal"><div class="form-group">@Html.Label("标题", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.EditorFor(model => model.Title, new { htmlAttributes = new { @class = "form-control" } })@Html.ValidationMessageFor(model => model.Title, "", new { @class = "text-danger" })</div></div><div class="form-group">@Html.Label("文章内容", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.TextAreaFor(model => model.Content, new { htmlAttributes = new { @class = "form-control" } })@Html.ValidationMessageFor(model => model.Content, "", new { @class = "text-danger" })</div></div><div class="form-group">@Html.Label("分类", htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.DropDownList("Category_Id", String.Empty)@Html.ValidationMessageFor(model => model.Category_Id, "", new { @class = "text-danger" })</div></div><div class="form-group"><div class="col-md-offset-2 col-md-10"><input type="submit" value="保存" class="btn btn-default" /></div></div>
</div>
}<div>@Html.ActionLink("Back to List", "Index")
</div>
然后剩下的两个增删改查就不需要做过多的操作,只需要按视图模型生成即可