目录
一、在 node1 节点上操作
1.1.安装 Kibana
1.2.设置 Kibana 的主配置文件
1.3.启动 Kibana 服务
1.4.验证 Kibana
1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示
1.6. 浏览器访问
二、部署Filebeat+ELK(ELFK)
2.1.安装 Filebeat
2.2.设置 Kibana 的主配置文件
一、在 node1 节点上操作
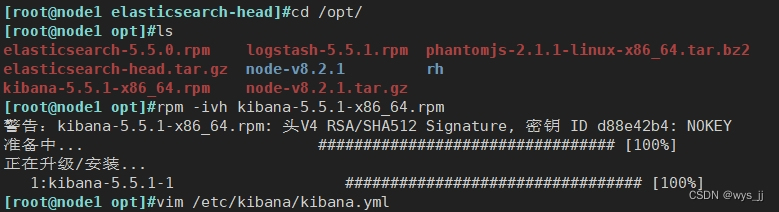
1.1.安装 Kibana
[root@node1 elasticsearch-head]# cd /opt
[root@node1 opt]# rz -E #上传软件包 kibana-5.5.1-x86_64.rpm
[root@node1 opt]# rpm -ivh kibana-5.5.1-x86_64.rpm
1.2.设置 Kibana 的主配置文件
[root@node1 opt]# vim /etc/kibana/kibana.yml
##2行,取消注释,kibana服务的默认监听端口为5601
server.port: 5601
##7行,取消注释,设置kibana的监听地址,0.0.0.0代表所有地址
server.host: "0.0.0.0"
##21行,取消注释,设置和ES建立连接的地址和端口
elasticsearch.url: "http://192.168.190.101:9200"
##30行,取消注释,设置在ES中添加.kibana索引
kibana.index: ".kibana"
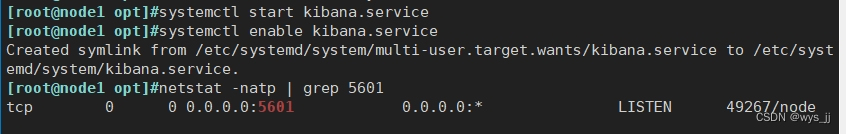
1.3.启动 Kibana 服务
[root@node1 opt]# systemctl start kibana.service
[root@node1 opt]# systemctl enable kibana.service
[root@node1 opt]# netstat -natp | grep 5601
tcp 0 0 0.0.0.0:5601 0.0.0.0:* LISTEN 82765/node 
1.4.验证 Kibana
浏览器访问 http://192.168.190.101:5601
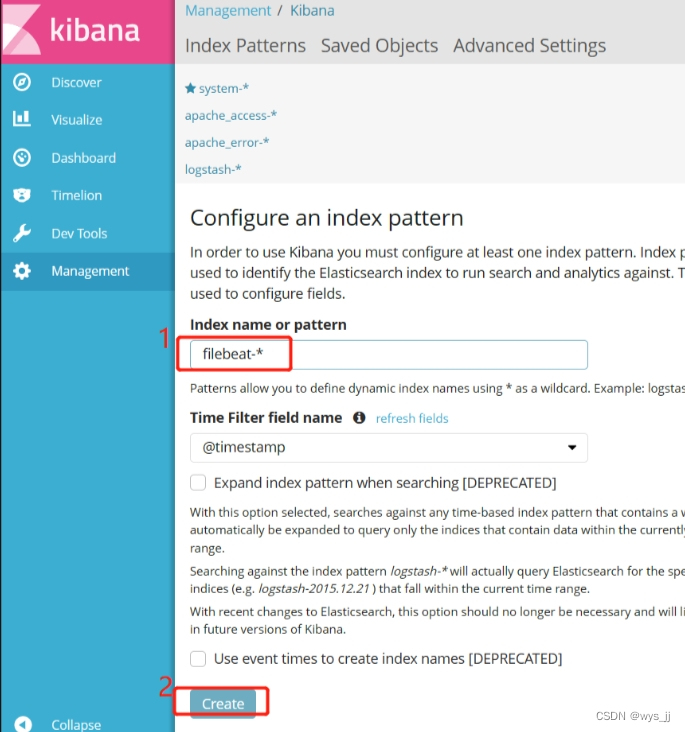
第一次登录需要添加一个 ES 索引
点击 create 创建
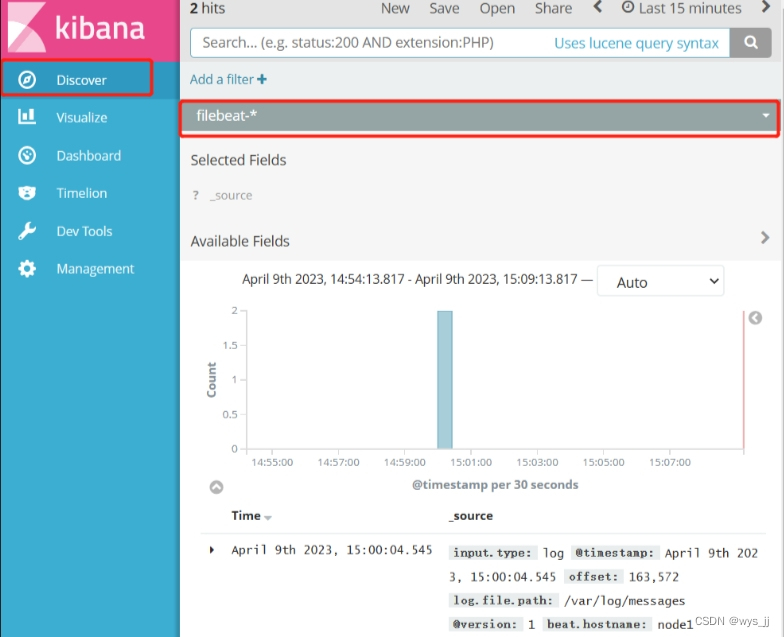
索引添加完成后,点击 Discover 按钮可查看图表信息及日志信息


1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示
apache 服务器
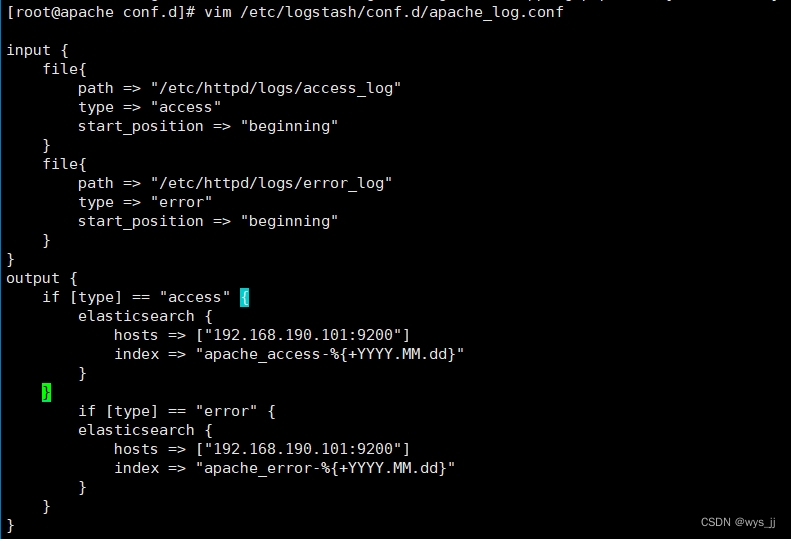
[root@apache opt]# vim /etc/logstash/conf.d/apache_log.confinput {file{path => "/etc/httpd/logs/access_log"type => "access"start_position => "beginning"}file{path => "/etc/httpd/logs/error_log"type => "error"start_position => "beginning"}
}
output {if [type] == "access" {elasticsearch {hosts => ["192.168.190.101:9200"]index => "apache_access-%{+YYYY.MM.dd}"}}if [type] == "error" {elasticsearch {hosts => ["192.168.190.101:9200"]index => "apache_error-%{+YYYY.MM.dd}"}}
}
[root@apache opt]# cd /etc/logstash/conf.d
[root@apache conf.d]# /usr/share/logstash/bin/logstash -f apache_log.conf
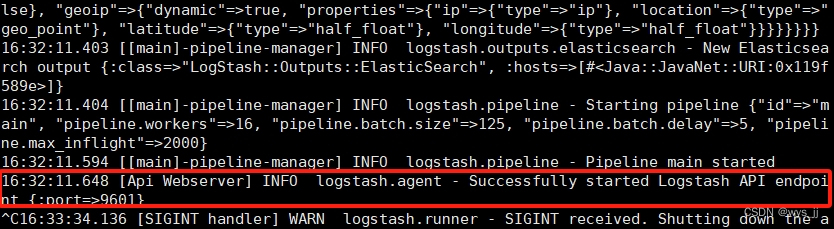
······
23:42:13.199 [Api Webserver] INFO logstash.agent - Successfully started Logstash API endpoint {:port=>9601}


1.6. 浏览器访问
浏览器访问 http://192.168.190.101:9100 查看索引是否创建
可能你只看到了 apache-error,那是因为 access 需要访问 httpd 页面才能生成
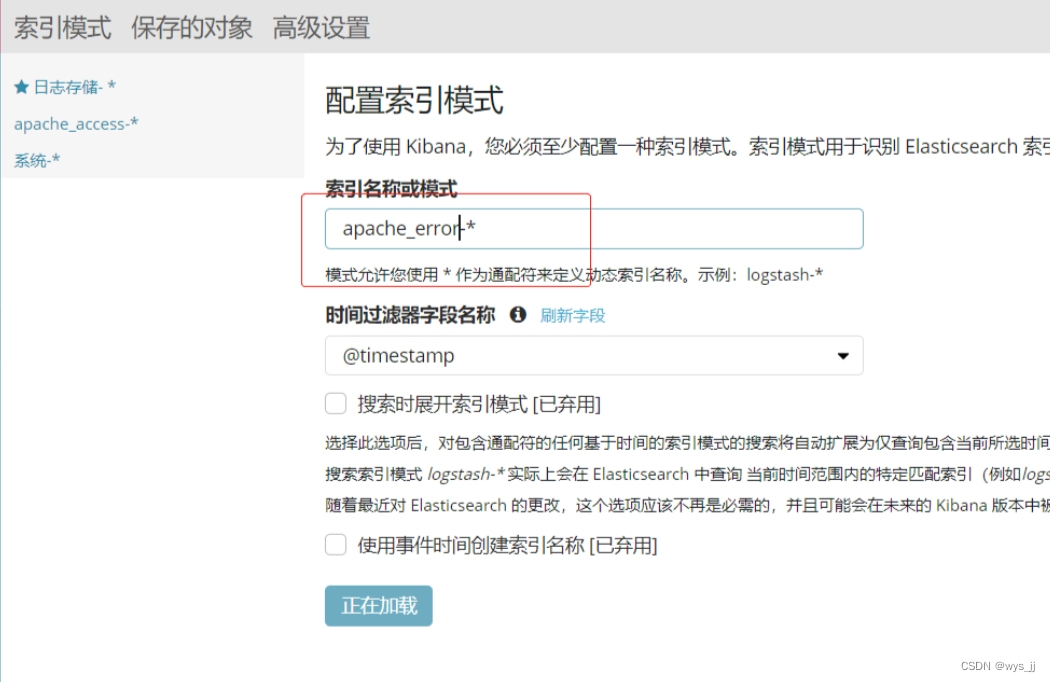
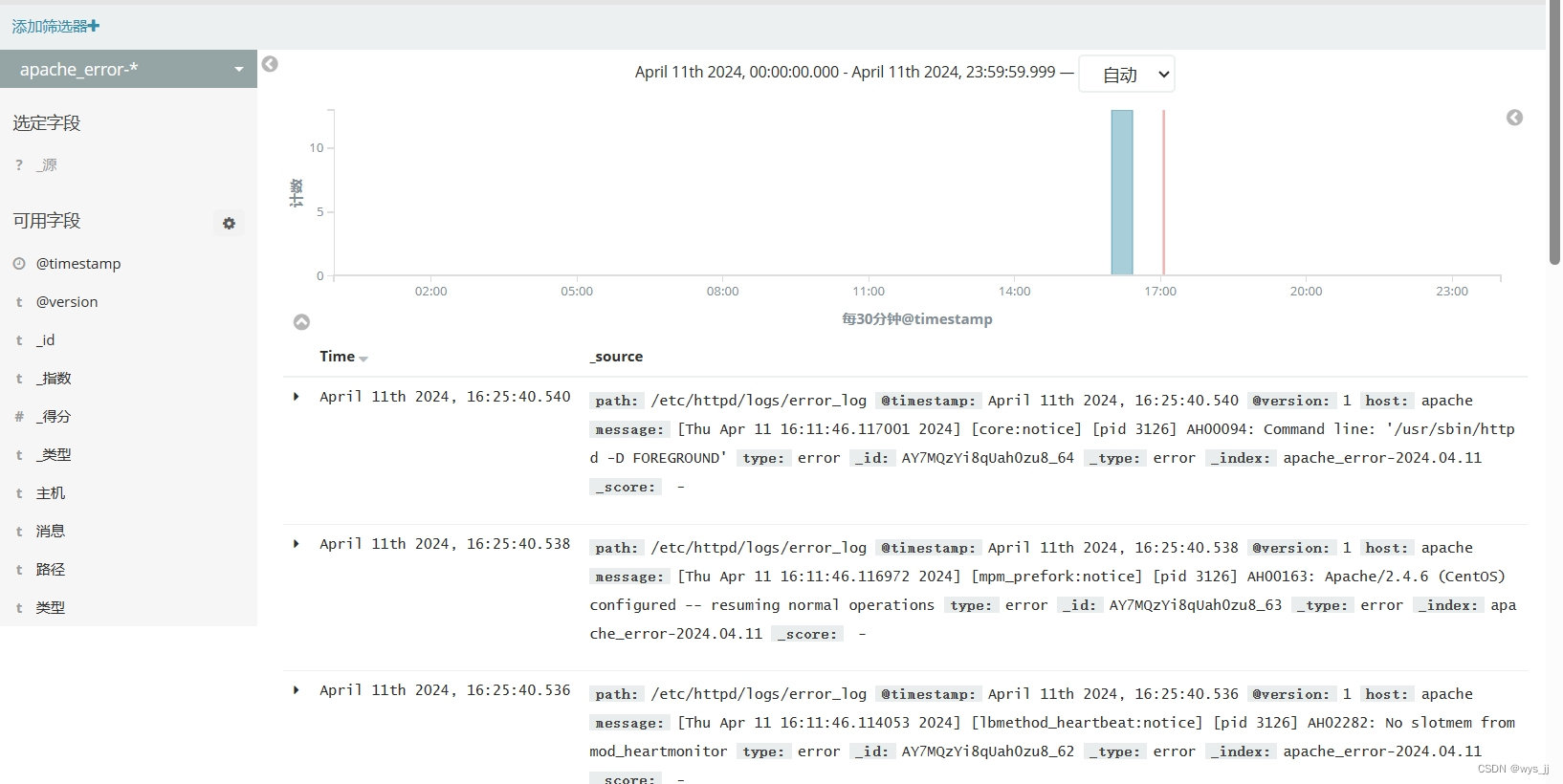
浏览器访问 http://192.168.190.101:5601 登录 kibana,添加 apache_access-* 和 apache_error-* 索引,查看日志信息





二、部署Filebeat+ELK(ELFK)
2.1.安装 Filebeat
#上传软件包 filebeat-6.2.4-linux-x86_64.tar.gz 到/opt目录
cd /opt
rz -E
tar zxvf filebeat-6.6.0-linux-x86_64.tar.gz
mv filebeat-6.6.0-linux-x86_64 /usr/local/filebeat2.2.设置 Kibana 的主配置文件
[root@filebeat opt]# cd /usr/local/filebeat/
[root@filebeat filebeat]# cp filebeat.yml filebeat.yml.bak
[root@filebeat filebeat]# vim filebeat.ymlfilebeat.prospectors:
##21行,指定log类型,从日志文件中读取消息
- type: log
##24行,开启日志收集功能,默认为falseenabled: true
##28行,指定监控的日志文件- /var/log/*.log
##29行,添加收集/var/log/messages- /var/log/messages
##31行,添加以下内容,注意格式fields: service_name: filebeatlog_type: logservice_id: 192.168.190.105
#-------------------------- Elasticsearch output ------------------------------
该区域内容全部注释
#----------------------------- Logstash output --------------------------------
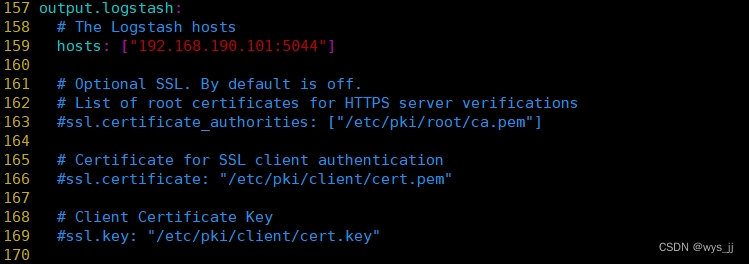
##157行,取消注释
output.logstash:
##159行,取消注释,指定logstash的IP和端口号hosts: ["192.168.190.101:5044"][root@filebeat filebeat]# ./filebeat -e -c filebeat.yml
#启动filebeat,-e记录到stderr并禁用syslog /文件输出,-c指定配置文件


[root@apache ~]# cd /etc/logstash/conf.d/
[root@apache conf.d]# vim logstash.confinput {beats {port => "5044"}
}
output {elasticsearch {hosts => ["192.168.190.101:9200"]index => "%{[fields][service_name]}-%{+YYYY.MM.dd}"}stdout {codec => rubydebug}
}[root@apache conf.d]# /usr/share/logstash/bin/logstash -f apache_log.conf 浏览器验证
浏览器访问,登录 Kibana 测试,
浏览器访问 http://192.168.190.101:5601 登录 Kibana单击“Create Index Pattern”按钮添加索引“filebeat-*”单击 “create” 按钮创建,单击 “Discover” 按钮可查看图表信息及日志信息。