前言
本播放器内部采用jessibuca插件接口,支持录像、截图、音视频播放等功能。播放器播放基于ws流,分屏操作支持1分屏、4分屏、6分屏、9分屏方式。
jessibuca工作原理是通过Emscripten将音视频解码库编译成Js(WebAssembly,简称wasm)运行于浏览器之中,RTSP视频流通过ffmpeg的Wasm版软解码成Video所⽀持的MP4后播放。此方案由于Wasm不⽀持硬件解码,对多路同时播放来说,终端电脑的CPU和内存占⽤会⽐较⾼,性能也堪忧。
一、播放器介绍
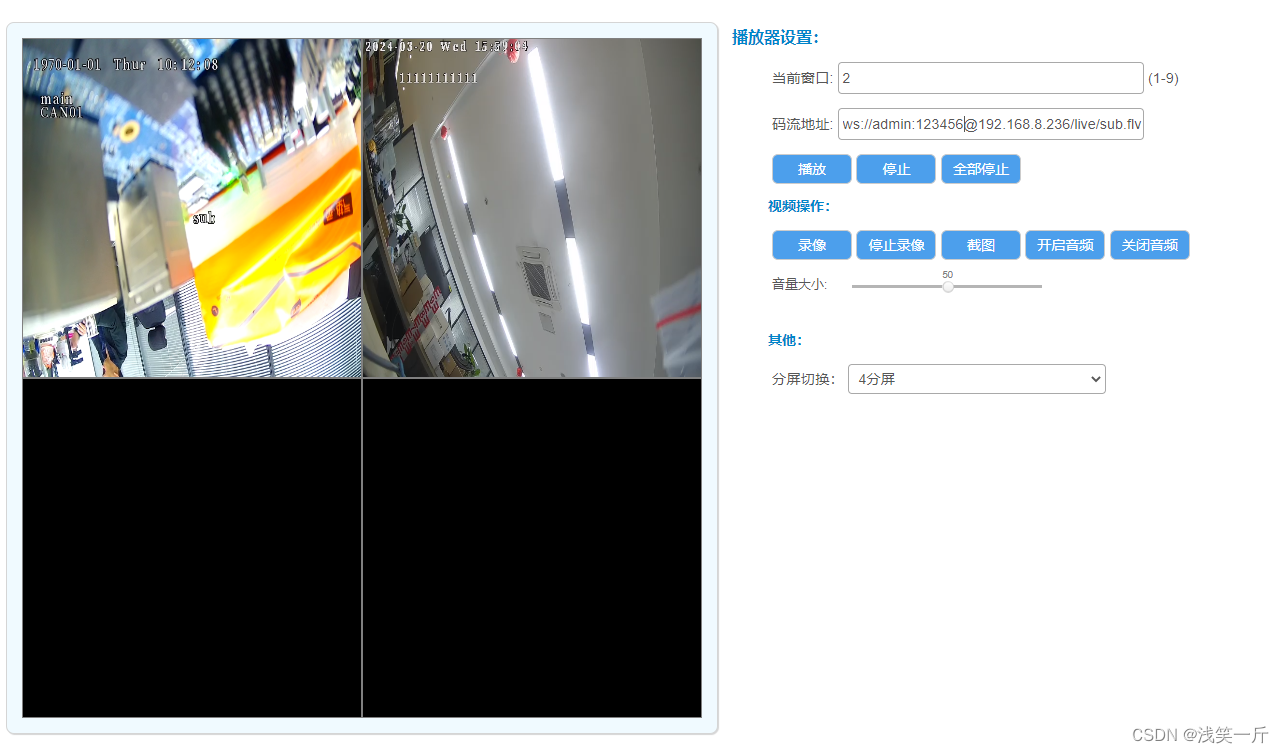
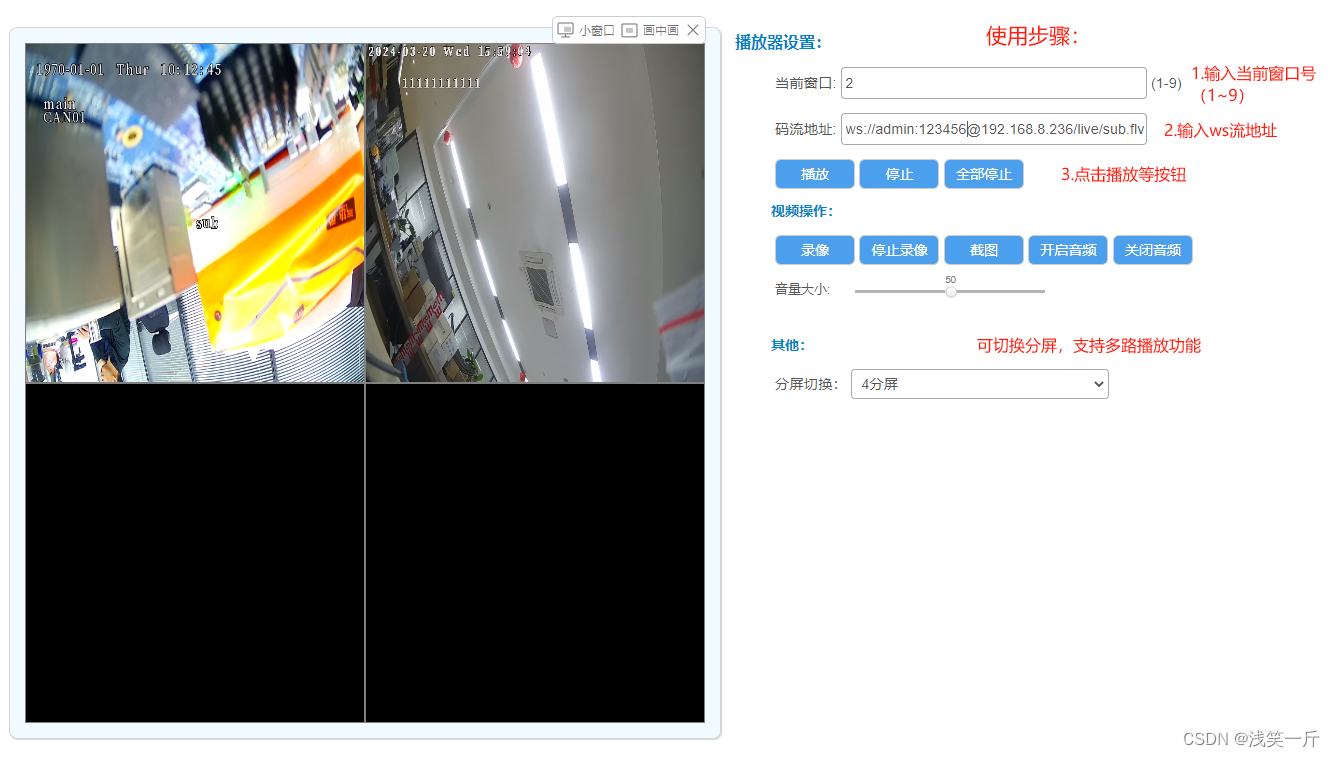
1.1 界面

1.2 使用
1)安装Node.js
可以在Node.js官网(https://nodejs.org)下载Node.js安装程序,或者通过本博客最后的下载链接里有node-v14.12.0-x64.msi的安装包,然后按照向导进行安装。安装完成后,你可以打开终端(Windows系统可以通过“运行”命令打开cmd)并输入“node -v”命令来测试是否已经成功安装Node.js。如果成功安装,会输出Node.js的版本号。

2)在cmd下执行node app.js

该操作执行后,将启动应用程序,并绑定到端口3000上,可以直接在浏览器上输入:http://localhost:3000/ 访问播放器静态页面。
app.js代码如下:
const http = require('http');
const fs = require('fs');
const path = require('path');const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {console.log('Request for ${req.url} received.');let filePath = '.' + req.url;if (filePath == './') {filePath = './index.html';}const extname = String(path.extname(filePath)).toLowerCase();const mimeTypes = {'.html': 'text/html','.js': 'text/javascript','.css': 'text/css','.json': 'application/json','.png': 'image/png','.jpg': 'image/jpg','.gif': 'image/gif','.svg': 'image/svg+xml','.wav': 'audio/wav','.mp4': 'video/mp4','.woff': 'application/font-woff','.ttf': 'application/font-ttf','.eot': 'application/vnd.ms-fontobject','.otf': 'application/font-otf','.wasm': 'application/wasm'};const contentType = mimeTypes[extname] || 'application/octet-stream';fs.readFile(filePath, (err, content) => {if (err) {if (err.code == 'ENOENT') {res.writeHead(404, { 'Content-Type': 'text/html' });res.end(`<h1>404 Not Found</h1><p>The requested URL ${req.url} was not found on this server.</p>`);} else {res.writeHead(500, { 'Content-Type': 'text/html' });res.end(`<h1>500 Internal Server Error</h1><p>Sorry, we couldn't process your request. Please try again later.</p>`);}} else {res.writeHead(200, { 'Content-Type': contentType });res.end(content, 'utf-8');}});
});server.listen(port, hostname, () => {console.log('Server running at http://${hostname}:${port}/');
});server.on('request', (req, res) => {if (req.method === 'GET' && req.url === '/hello') {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end('Hello, world!\n');}
});
3)在浏览器上输入:http://localhost:3000/ 访问与操作播放器静态页面
使用步骤:
1>指定窗口 (1~9)
2>输入WS流
3>点击播放等其他操作

本页面所有功能都自测正常,可放心使用!!!
二、工程代码下载
下载链接: 无插件网页播放器