HTML5+JavaScript实现本地视频/音频播放器
HTML5 提供了本地视频和音频播放器的支持,通过 <video> 和 <audio> 标签,这些标签支持多种媒体格式,并且可以通过 JavaScript 进行控制,实现功能比较完整的本地视频音频播放器。
HTML5的<video>和<audio>标签是HTML5中新增的两个标签,分别用于在网页播放视频和音频内容。<video>标签主要用于播放视频,同时也支持播放音频。<audio>标签主要用于播放音频,不支持播放视频。
本地视频/音频播放器
使用HTML5的<video>标签实现本地视频/音频播放器
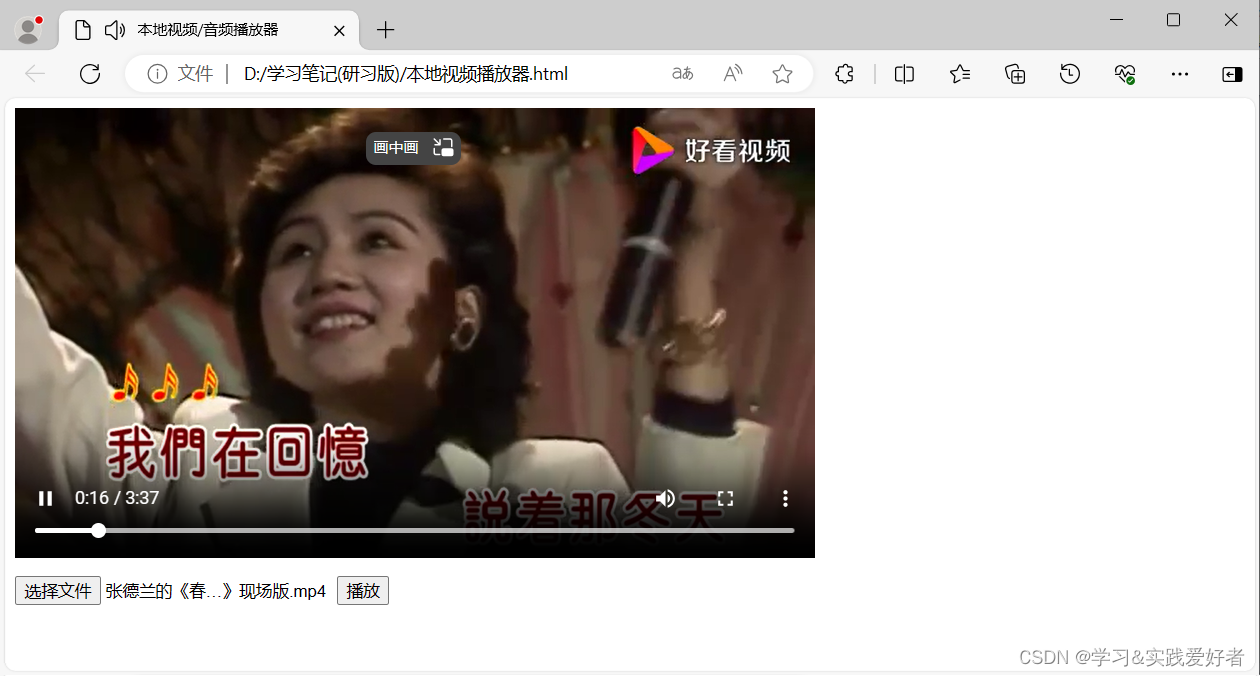
运行效果

源码如下:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>本地视频/音频播放器</title> <style> /* 样式可以根据需要自定义 */ #video-player { width: 640px; height: 360px; } #controls { margin-top: 10px; } </style>
</head>
<body> <video id="video-player" controls> 您的浏览器不支持 Video 标签。 </video> <div id="controls"> <input type="file" id="file-input" accept="video/*, audio/*"> <button id="play-video">播放</button> </div> <script> const videoPlayer = document.getElementById('video-player'); const fileInput = document.getElementById('file-input'); const playVideoButton = document.getElementById('play-video'); fileInput.addEventListener('change', function() { const file = this.files[0]; if (file) { const reader = new FileReader(); reader.onload = function(e) { // 创建URL对象 const url = URL.createObjectURL(file); // 设置视频源 videoPlayer.src = url; }; // 读取文件内容 reader.readAsDataURL(file); } }); playVideoButton.addEventListener('click', function() { if (videoPlayer.readyState >= 3) { // 确保视频已经加载完毕 videoPlayer.play(); } else { alert('视频还未加载完毕,请稍后再试。'); } }); </script>
</body>
</html>
使用HTML5的<video>标签实现功能本地视频/音频播放器比较精炼。
其中<input type="file" id="file-input" accept="video/*, audio/*"> 是一个HTML的输入元素,用于让用户从其计算机中选择一个或多个文件。
<input type="file">: 这告诉浏览器这是一个文件输入字段,用户可以通过点击它来选择文件。
id="file-input": 这是一个唯一的标识符,用于在JavaScript中引用这个元素。通过这个ID,你可以添加事件监听器、获取用户选择的文件等。
accept="video/*, audio/*": 这是一个属性,用于限制用户可以选择的文件类型。accept 属性的语法accept="MIME_type/subtype":指定一种文件类型。MIME(Multipurpose Internet Mail Extensions)类型是一种标识文档、文件或字节流的性质和格式的标准。它由两部分组成:类型(如 text、image、audio、video 等)和子类型(具体的文件格式,如 html、jpeg、mp3 等)。可以指定多个值,用逗号分隔,如本句;可以使用星号(*)作为通配符,如表示接受所有视频格式。如果你只想接受特定格式的视频,比如MP4,你可以使用 accept="video/mp4"。
更多示例:
如果你想让用户选择所有类型的图像文件,你可以使用通配符:
<input type="file" name="pic" accept="image/*">
如果你想让用户只能选择GIF和JPEG图像文件,你可以这样写:
<input type="file" name="pic" accept="image/gif, image/jpeg">
本地音频播放器
使用HTML5的<audio>标签实现本地音频播放器
先给出运行效果:

源码如下:
<html lang="en">
<head> <meta charset="UTF-8"> <title>本地音频播放器</title> <style> /* 样式可以根据需要自定义 */ #audio-player { width: 620px; height: 160px; } #controls { margin-top: 10px; } </style>
</head>
<body> <audio id="audio-player" controls> 您的浏览器不支持 audio 标签。 </audio> <div id="controls"> <input type="file" id="file-input" accept="audio/*"> <button id="play-audio">播放</button> </div> <script> const audioPlayer = document.getElementById('audio-player'); const fileInput = document.getElementById('file-input'); const playAudioButton = document.getElementById('play-audio'); fileInput.addEventListener('change', function() { const file = this.files[0]; if (file) { const reader = new FileReader(); reader.onload = function(e) { // 创建URL对象 const url = URL.createObjectURL(file); // 设置视频源 audioPlayer.src = url; }; // 读取文件内容 reader.readAsDataURL(file); } }); playAudioButton.addEventListener('click', function() { if (audioPlayer.readyState >= 3) { // 确保视频已经加载完毕 audioPlayer.play(); } else { alert('视频还未加载完毕,请稍后再试。'); } }); </script>
</body>
</html>
附录
HTML5超级链接、图片与多媒体https://blog.csdn.net/cnds123/article/details/113782944
使用HTML和JavaScript实现用打开窗口播放本地的媒体(视频音频)文件https://blog.csdn.net/cnds123/article/details/113835795