文章目录
- ⭐前言
- ⭐利用inscode免费开放资源
- 💖 在inscode搭建vue3+ts+ant项目
- 💖 调整配置
- 💖 antd 国际化配置
- 💖 用户store
- 💖 路由权限
- 💖 预览
- ⭐结束

⭐前言
大家好,我是yma16,本文分享利用inscode搭建vue3(ts)+antd前端模板。
2023 新星计划 vue(ts)+antd赛道报名入口:https://bbs.csdn.net/topics/616574177
搭建vue3+ts+antd的指引:认识vite_vue3 初始化项目到打包
⭐利用inscode免费开放资源
InsCode 是一个一站式的软件开发服务平台,从开发-部署-运维-运营,都可以在 InsCode 轻松完成。 InsCode
为每位开发者提供了免费的 2 核/4 GB 云端开发环境。InsCode 的 Cloud IDE
是运行于浏览器的集成开发环境(IDE),开发者只需要浏览器,有网络环境,就可以随时随地写代码,不用下载安装,不受硬件、环境的影响。InsCode 的 Cloud IDE 底层基于 VSCode 开发,使用体验与桌面版 VS Code
几乎一致,提供了高效的文件搜索、Git 版本控制、Debug 调试、数据库、终端、在线预览等功能。
重点
InsCode 可以一键部署开发的应用,或者直接部署 GitHub 应用。部署后提供独立的域名访问,并永久在线。
💖 在inscode搭建vue3+ts+ant项目
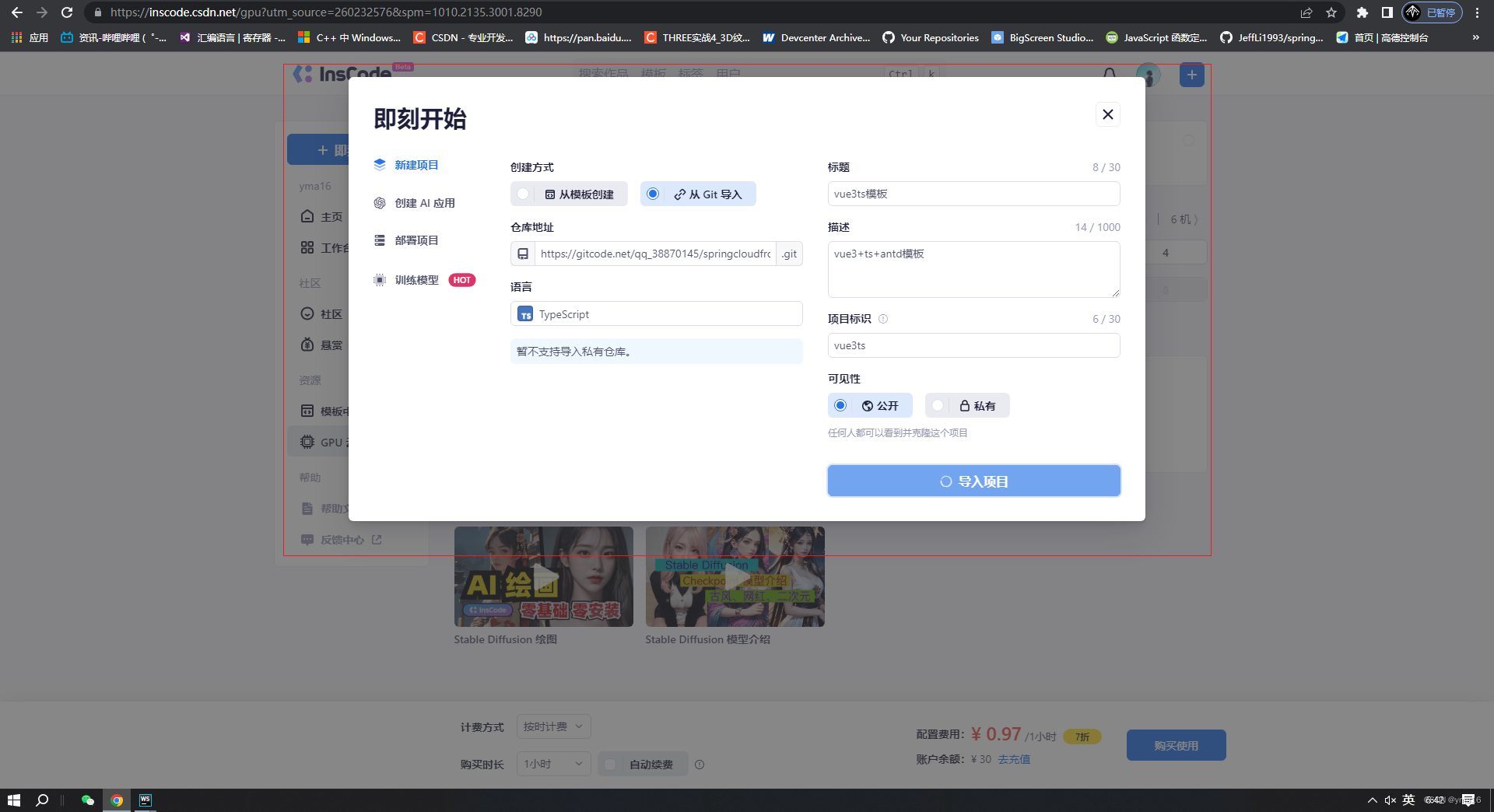
在git仓库拿到https链接(选择我之前搭建的vue3+ts+antd的git仓库导入)

导入inscode作为模板

导入成功!

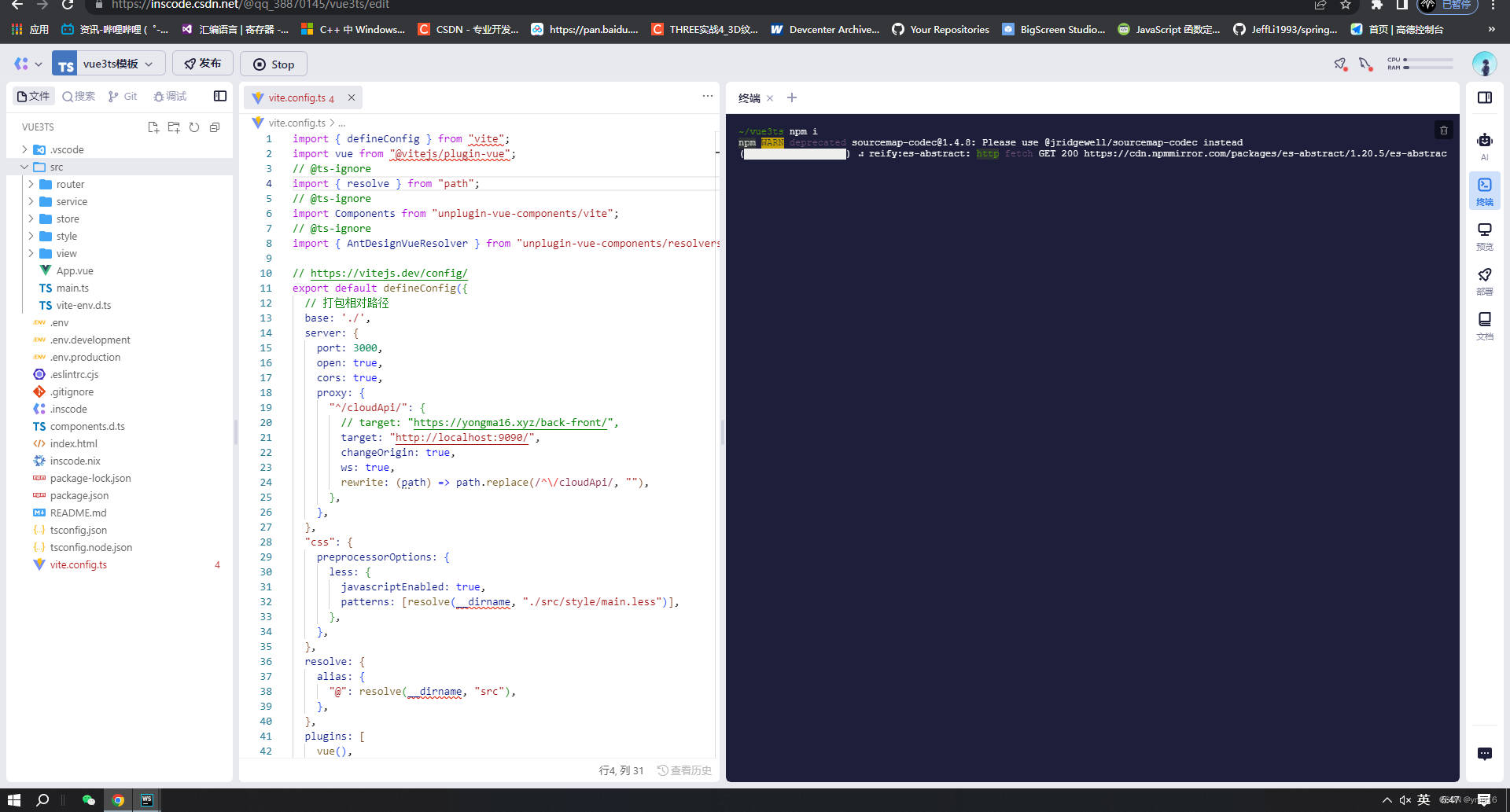
安装依赖
$ npm i

💖 调整配置
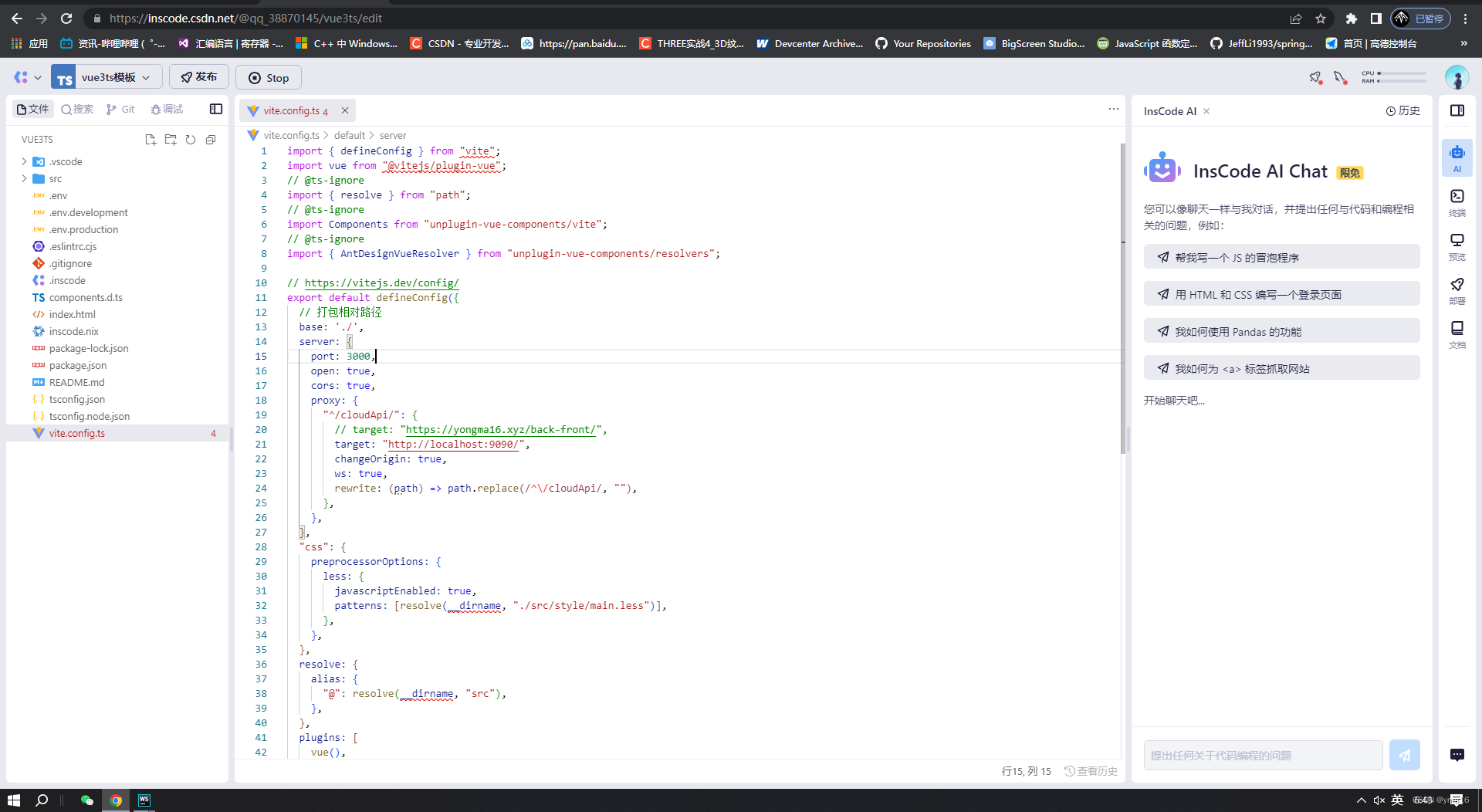
vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// @ts-ignore
import { resolve } from "path";
// @ts-ignore
import Components from "unplugin-vue-components/vite";
// @ts-ignore
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";// https://vitejs.dev/config/
export default defineConfig({// 打包相对路径base: './',server: {host: true,proxy: {"^/cloudApi/": {target: "https://yongma16.xyz/back-front/",changeOrigin: true,ws: true,rewrite: (path) => path.replace(/^\/cloudApi/, ""),},},},"css": {preprocessorOptions: {less: {javascriptEnabled: true,patterns: [resolve(__dirname, "./src/style/main.less")],},},},resolve: {alias: {"@": resolve(__dirname, "src"),},},plugins: [vue(),Components({resolvers: [AntDesignVueResolver()],}),],
});.inscode配置
run = "npm i && npm run dev"[deployment]
build = "npm i && npm run build"
run = "npm run preview"[env]
PATH = "/root/${PROJECT_DIR}/.config/npm/node_global/bin:/root/${PROJECT_DIR}/node_modules/.bin:${PATH}"
XDG_CONFIG_HOME = "/root/.config"
npm_config_prefix = "/root/${PROJECT_DIR}/.config/npm/node_global"💖 antd 国际化配置
app.ts
<script setup lang="ts">
import { ref } from "vue";
import zhCN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs";
import "dayjs/locale/zh-cn";
dayjs.locale("zh-cn");
const locale = ref(zhCN);
</script><template><!-- 国际化配置--><a-config-provider :locale="locale"><div id="app"><router-view/></div></a-config-provider>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}#app{width: 100vw;height: 100vh;}
</style>💖 用户store
user.ts
// initial state
import { loginUser } from "../../service/user/userApi";
import { message } from "ant-design-vue";const state = () => ({userInfo: {},
});
// getters
const getters = {// @ts-ignoreuserInfo: (state, getters, rootState) => {const userInfoPermission =window.localStorage.getItem("userInfoPermission");const userInfo = userInfoPermission ? JSON.parse(userInfoPermission) : {};return state.userInfo || userInfo;},
};// actions
// @ts-ignore
const actions = {// @ts-ignoresetUserInfoAction({ commit, state }, userInfo) {commit("setUserInfo", userInfo);},// @ts-ignoregetUserInfoAction({ state }) {const userInfoPermission =window.localStorage.getItem("userInfoPermission");const userInfo = userInfoPermission ? JSON.parse(userInfoPermission) : {};return state.userInfo || userInfo;},// @ts-ignoreasync loginUser({ commit, state }, params):Promise<void> {return new Promise(async (resolve: any, reject: any) => {try {console.log('params________',params)const res:any = await loginUser(params);console.log("res ____________", res);const data=res?.dataconsole.log('data',data)if (data?.code === 200) {const userInfo = data.data;commit("setUserInfo", userInfo);window.localStorage.setItem("userInfoPermission",JSON.stringify(userInfo));message.success(data?.message);} else {message.warning(data?.message);}resolve({ data});} catch (r: any) {console.log('r',r)message.error(JSON.stringify(r));reject(r);}});},
};// mutations
const mutations = {// @ts-ignoresetUserInfo(state, userInfo) {console.log("set info", userInfo);window.localStorage.setItem("userInfoPermission", JSON.stringify(userInfo));state.userInfo = userInfo;},
};export default {namespaced: true,state,getters,actions,mutations,
};index.ts
import { createStore, createLogger } from "vuex";
import user from "./modules/user";const debug = process.env.NODE_ENV !== "production";export default createStore({modules: {user,},strict: debug,plugins: debug ? [createLogger()] : [],
});💖 路由权限
router/index.ts
// import { useStore } from "vuex";
import * as VueRouter from "vue-router";import store from "../store/index.js";/*** 基础路由* @type { *[] }*/
const constantRouterMap: any = [{path: "/",name: "dashboard",// @ts-ignorecomponent: () => import("@/view/layout/Layout.vue"),meta: { title: "首页" },},{path: "/login",name: "login",// @ts-ignorecomponent: () => import("@/view/user/Login.vue"),meta: { title: "登录" },},{path: "/register",name: "register",// @ts-ignorecomponent: () => import("@/view/user/Register.vue"),meta: { title: "注册" },},
];// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router: any = VueRouter.createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: VueRouter.createWebHashHistory(),routes: constantRouterMap,
});
// 路由权限 beforeResolve
router.beforeResolve(async (to: any, from: any, next: any) => {// 登录if (to.name === "login" || to.name === "register") {console.warn("login|register");next();}// 用户信息const userInfoPermission: any =window.localStorage.getItem("userInfoPermission");const params = userInfoPermission ? JSON.parse(userInfoPermission) : {};if (params) {console.log("store", store);console.log("params", params);try{const {data}=await store.dispatch("user/loginUser", params);if (data?.code===200) {next();}}catch(r){console.log('r',r)return next({ name: "login" });}}// 返回登录return next({ name: "login" });
});
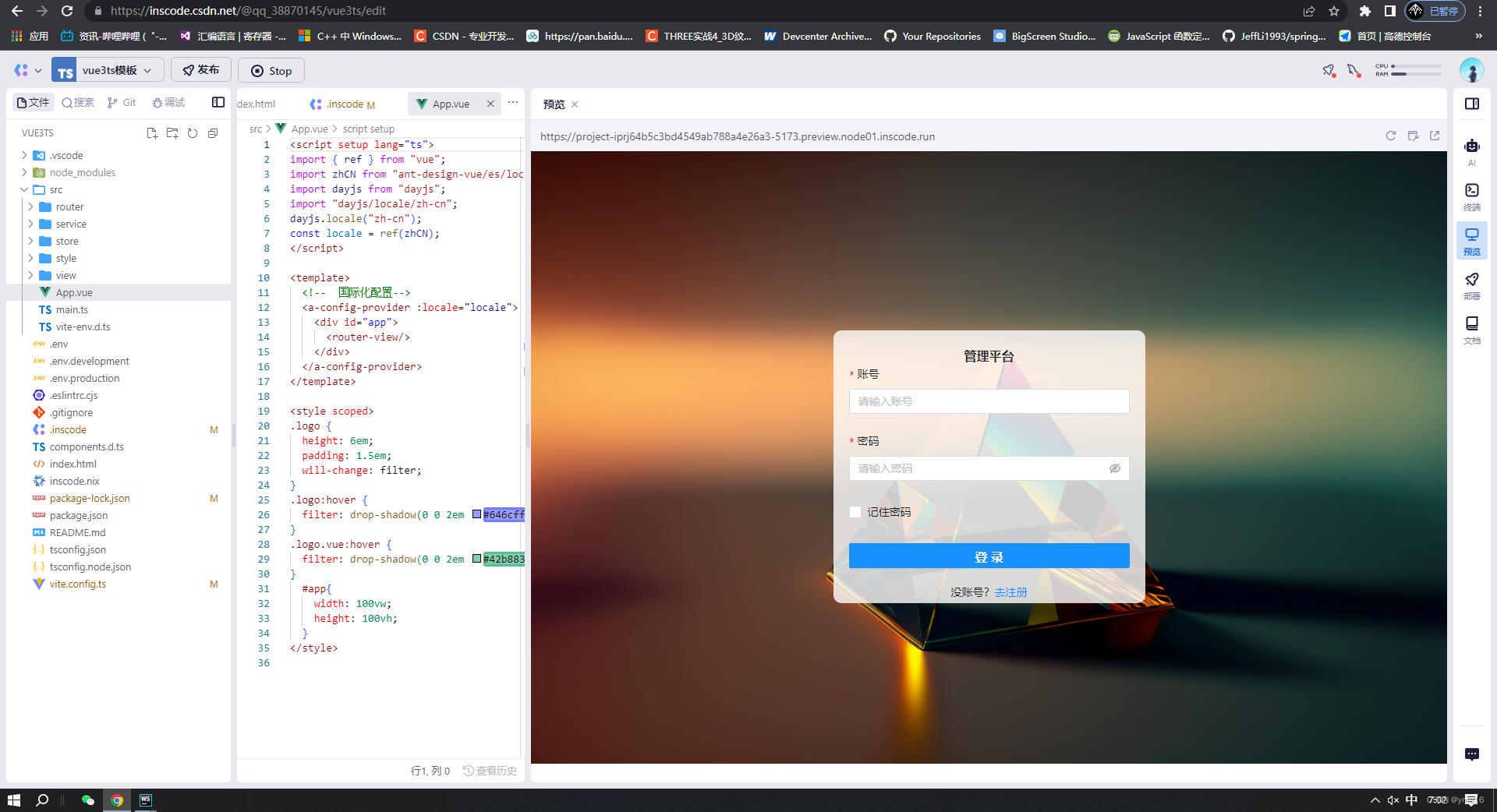
export default router;💖 预览
运行指令
npm i && npm run dev
运行成功截图:

inscode资源如下:
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!