[面试必备] 深度剖析 Vue3 生命周期
组合式生命周期
| 生命周期钩子 | 描述 |
|---|---|
| onBeforeMount | 在挂载开始之前被调用(组件实例被创建后)。 |
| onMounted | 在挂载完成后被调用(组件挂载到DOM树上后)。 |
| onBeforeUpdate | 在更新发生之前被调用(响应式依赖发生改变之前)。 |
| onUpdated | 在更新完成后被调用(组件的 DOM 已经更新完毕)。 |
| onBeforeUnmount | 在卸载开始之前被调用(组件实例被销毁前)。 |
| onUnmounted | 在卸载完成后被调用(组件实例被销毁后)。 |
| onErrorCaptured | 当捕获组件树中的一个错误时被调用。 |
| onRenderTracked | 当一个响应式依赖被跟踪时调用,主要用于调试。 |
| onRenderTriggered | 当虚拟 DOM 重新渲染时调用,也主要用于调试。 |
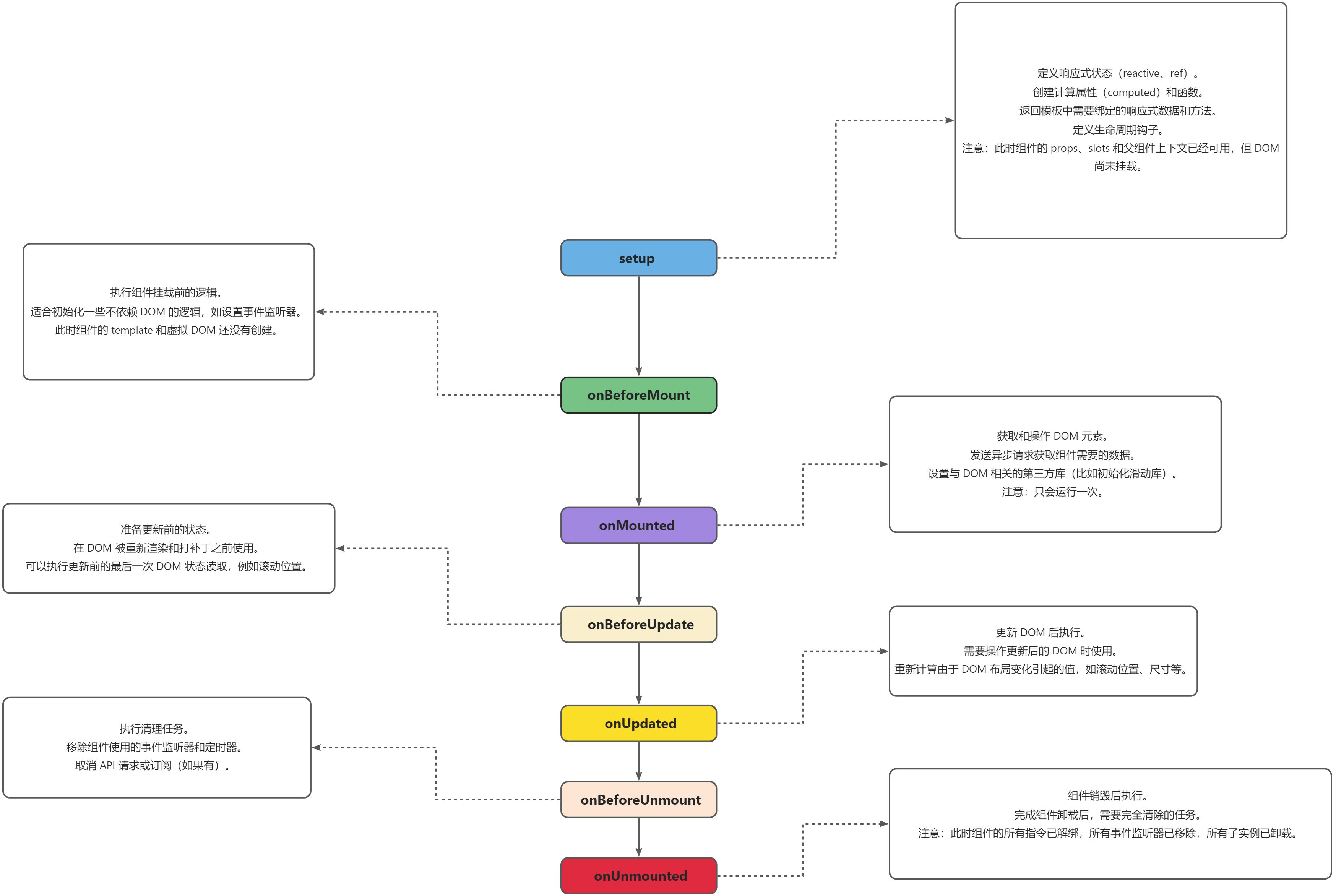
执行顺序

- setup()
- 定义响应式状态(reactive、ref)。
- 创建计算属性(computed)和函数。
- 返回模板中需要绑定的响应式数据和方法。
- 定义生命周期钩子。
- 注意:此时组件的 props、slots 和父组件上下文已经可用,但 DOM 尚未挂载。
- onBeforeMount
- 执行组件挂载前的逻辑。
- 适合初始化一些不依赖 DOM 的逻辑,如设置事件监听器。
- 此时组件的 template 和虚拟 DOM 还没有创建。
- onMounted
- 获取和操作 DOM 元素。
- 发送异步请求获取组件需要的数据。
- 设置与 DOM 相关的第三方库(比如初始化滑动库)。
- 注意:只会运行一次。
- onBeforeUpdate
- 准备更新前的状态。
- 在 DOM 被重新渲染和打补丁之前使用。
- 可以执行更新前的最后一次 DOM 状态读取,例如滚动位置。
- onUpdated
- 更新 DOM 后执行。
- 需要操作更新后的 DOM 时使用。
- 重新计算由于 DOM 布局变化引起的值,如滚动位置、尺寸等。
- onBeforeUnmount
- 执行清理任务。
- 移除组件使用的事件监听器和定时器。
- 取消 API 请求或订阅(如果有)。
- onUnmounted
- 组件销毁后执行。
- 完成组件卸载后,需要完全清除的任务。
- 注意:此时组件的所有指令已解绑,所有事件监听器已移除,所有子实例已卸载。
- onErrorCaptured
- 捕获组件树中的错误并进行处理。
- 日志记录、发送错误报告、降级渲染等。
- onRenderTracked
- 开发调试时跟踪依赖的渲染。
- 诊断性能问题。
- onRenderTriggered
- 开发调试时观察何时导致组件渲染。
- 找出导致组件无效渲染的原因。
