【Vue3】第一篇
Vue3学习第一篇
- 01. 学习前言
- 02. Vue 创建
- 03. 模板语法
- 04. 属性绑定
- 05. 条件渲染
- 06. 列表渲染
- 07. 通过key管理状态
01. 学习前言

02. Vue 创建
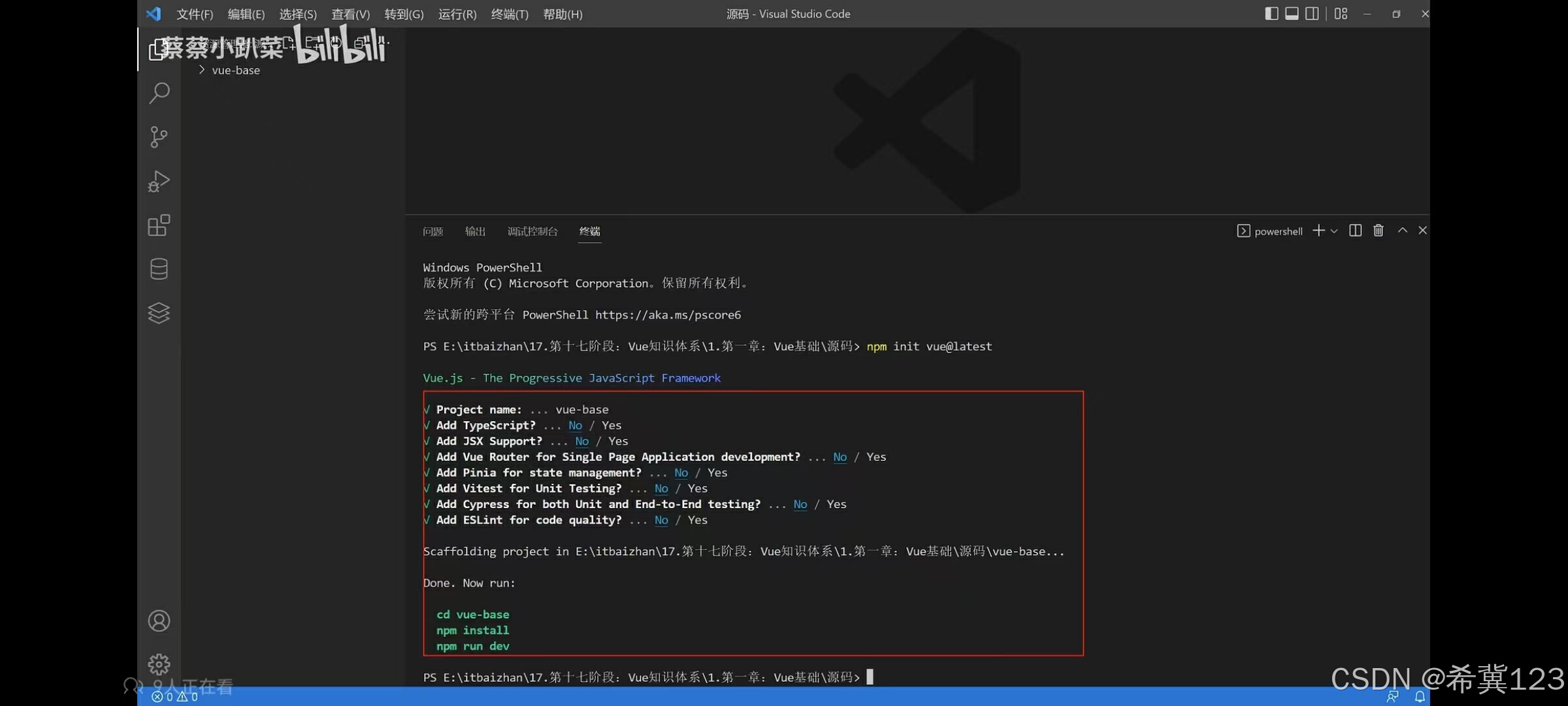
在当前目录下打开中断,输入npm init vue@latest,然后enter,起名,文中起名为vue-base,然后跟着输入绿色部分。

之后每一次打开,进入创建的vue工程(文中为输入cd vue-base),而后输入npm run dev,就可以看到一个网址了http://127.0.0.1:5173/。
创建删除后,删除其余无关的文件,并且把App.vue这个文件的内容全部删掉,重新输入框架。
03. 模板语法
Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上。所有的Vue模板都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解析。
(1)文本插值


这样,除了本身展示的HTML中的h3标题模板语法,还会展示神奇的语法。
(2)使用Javascript表达式


Vue中使用Javascript表达式才有效,如果输入语句,是无效的。
(因为语句没有返回值)
(3)原始HTML
如上图所示,如果不加任何语句,html的语法会原原本本地展示,可以理解为语法失效。(比如文中的链接用a表示,但是不加
v-html=rawHtml的话,rawHtml的内容会直接显示,即<a…后面的内容都显示在网页上,而不是显示一个链接。

04. 属性绑定

双大括号不能在HTML attributes 中使用。想要响应式地绑定一个attribute,应该使用
v-bind:指令(可简写为:)
我们实操来演示一下:
(1)创建一个新的vue项目,起名为vue-demo
(2)删除多余文件以及App.vue中的所有语句,并删除main.js中的css样式(下图已删除)

(3)App.vue敲如下代码,让HelloWorld.vue生效,在浏览器中显示。

(4)

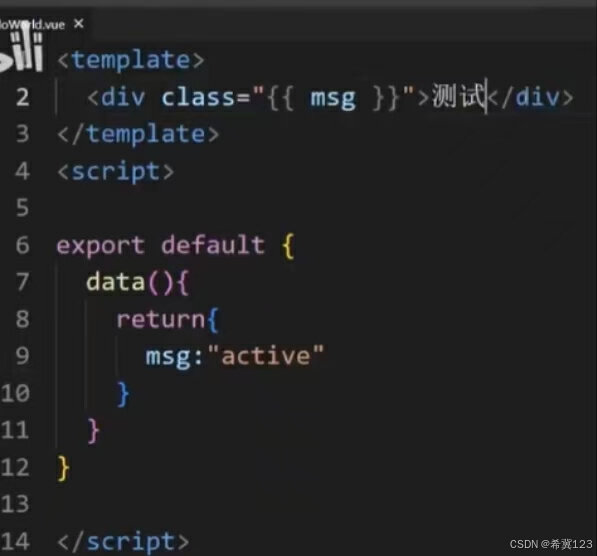
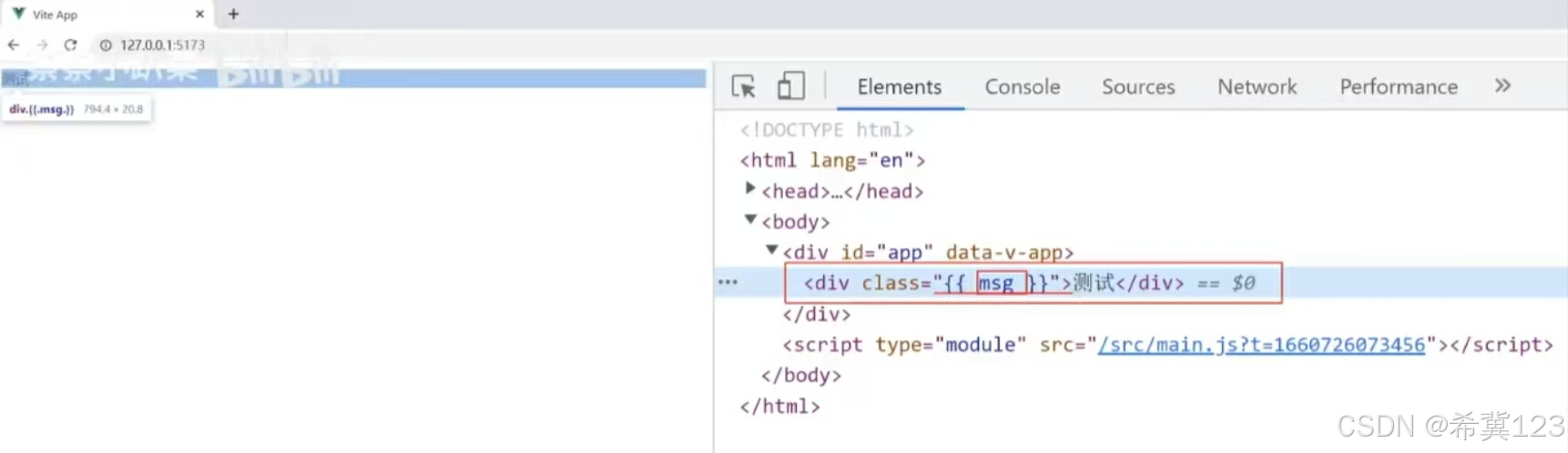
如果我们在单纯想要把msg里的文字拿过来当成class的类名,实际上是无法直接用的。


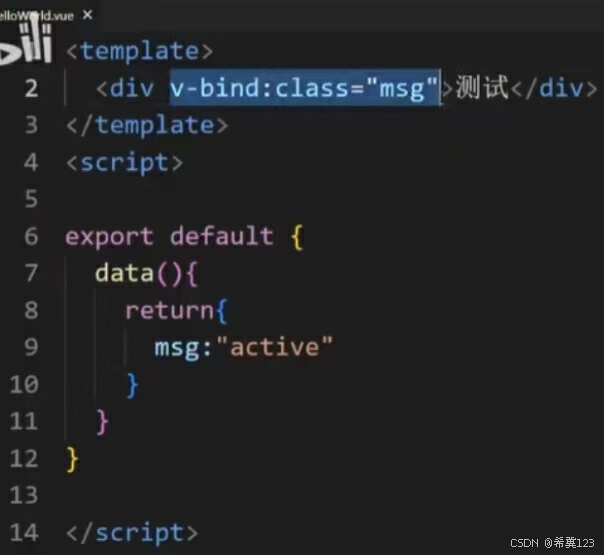
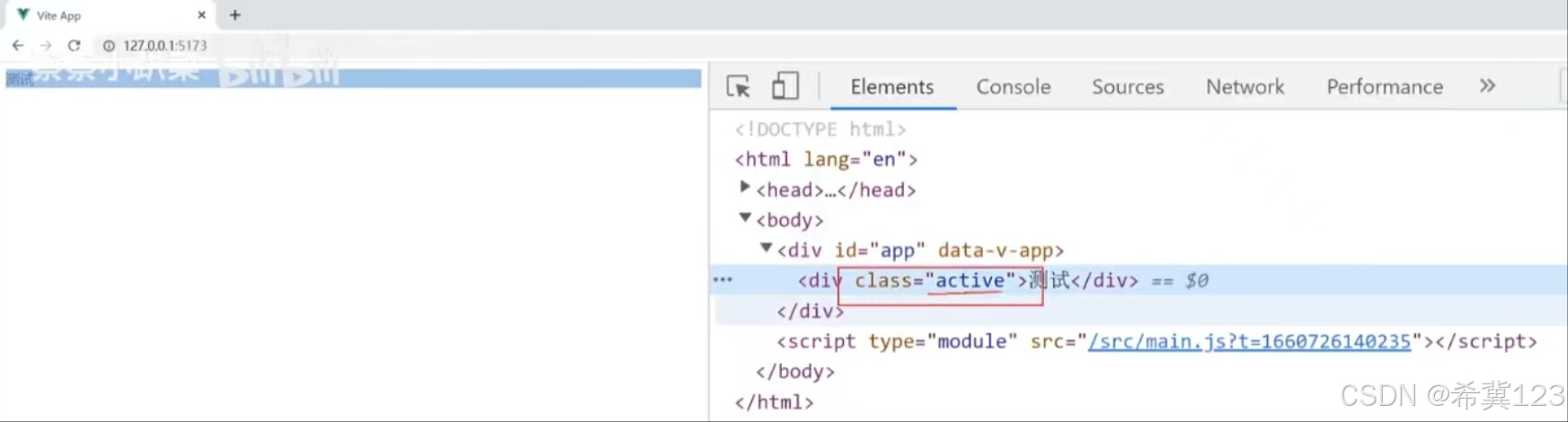
因此,要在class前面加v-bind,即v-bind:class


这样就能够显示了。
此外,如果是内容为undefined,则不会显示该属性,详情请看第四点那里的图。
同时,还可以设置布尔型属性以及动态绑定多个值。
05. 条件渲染


既然有v-if为什么还要引入v-show呢?
06. 列表渲染


07. 通过key管理状态




