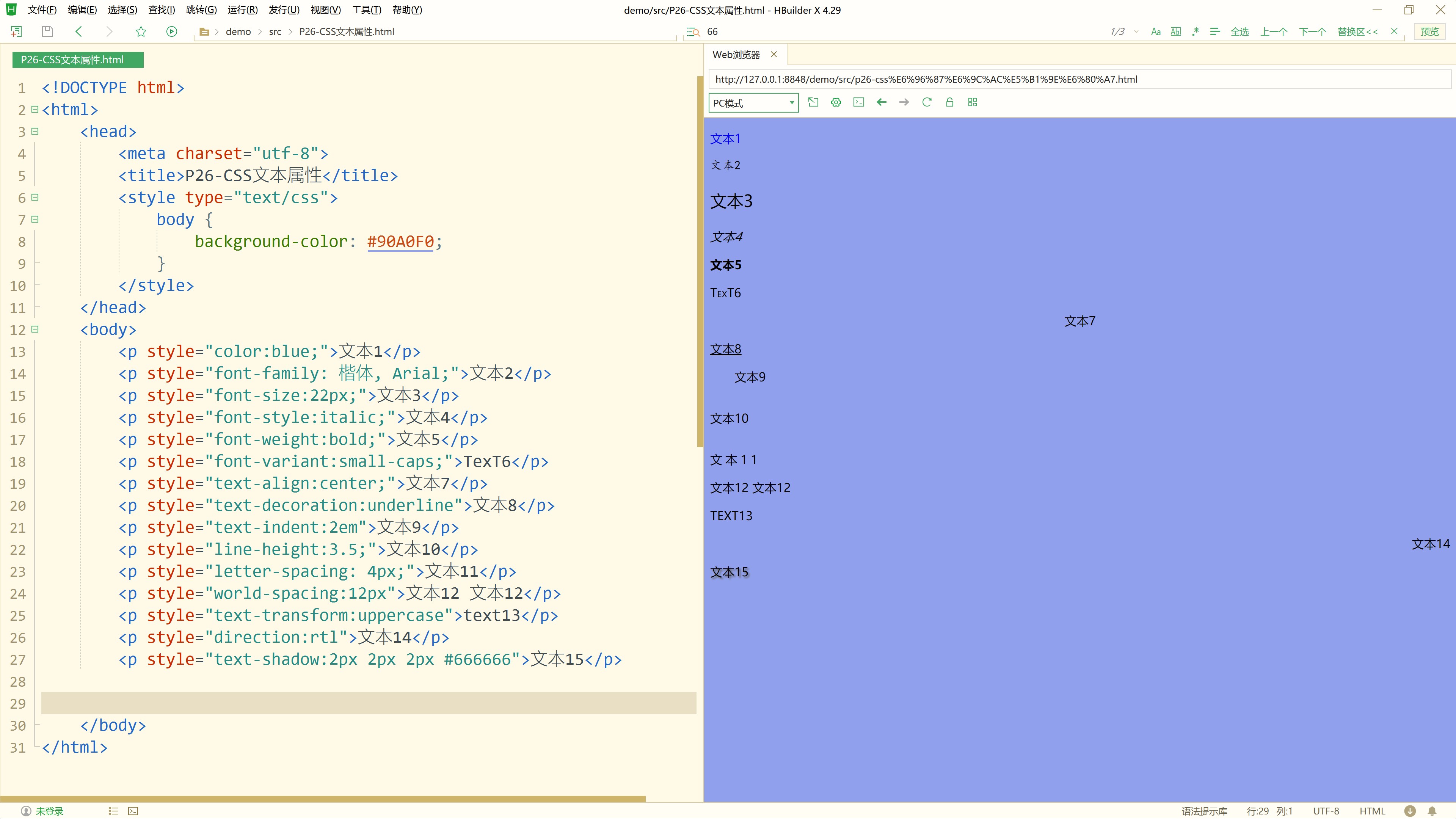
QD1-P26、27、28 CSS 属性 文本
本节(P26、27、28 三合一)学习:CSS 文本属性。
本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=26
CSS(层叠样式表)中用于设置文本样式的属性有很多,以下是一些常用的文本属性:
-
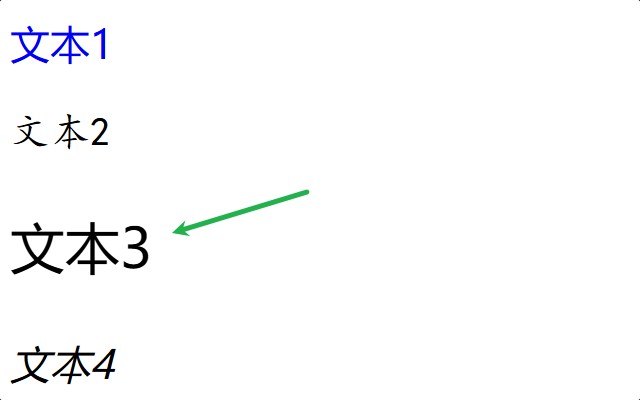
color: 设置文本颜色。p { color: blue; }

-
font-family: 设置文本的字体。p { font-family: 楷体, Arial; }设置两个字体,优先使用第一个。

-
font-size: 设置文本的字体大小。p { font-size: 22px; }

-
font-style: 设置文本的字体风格,如正常、斜体等。p { font-style: italic; }

-
font-weight: 设置文本的字体粗细。p { font-weight: bold; } -
font-variant: 设置文本的小型大写字母字体显示。p { font-variant: small-caps; }例如,
<p style="font-variant:small-caps;">TexT6</p>显示为

-
text-align: 设置文本的对齐方式。p { text-align: center; } -
text-decoration: 设置文本的装饰,如下划线、删除线等。a { text-decoration: none; }-
none: 默认值。没有装饰(即取消下划线、上划线、删除线等)。 -
underline: 文本下划线。 -
overline: 文本上划线。 -
line-through: 文本删除线。
例如,
<p style="text-decoration:underline">文本8</p>显示为

-
-
text-indent: 设置文本的首行缩进。p { text-indent: 2em; }2em就是2个字符。
-
line-height: 设置文本的行高。p { line-height: 1.6; }1.6就是1.6倍行高。
-
letter-spacing: 设置字符间距。p { letter-spacing: 2px; } -
word-spacing: 设置单词间距。p { word-spacing: 4px; } -
text-transform: 控制文本的大小写。p { text-transform: uppercase; }例如,
<p style="text-transform:uppercase">text13</p>全部字母大写
-
direction: 设置文本方向。p { direction: rtl; }rtl:靠右排列

-
text-shadow: 设置文本阴影。p { text-shadow: 2px 2px 2px #000000; }
这些属性可以帮助你控制网页中文本的显示方式,以达到你想要的设计效果。