vue2老项目打包优化:优化脚本生成的代码
前言
上次讲到在一个 vue-cli 的老项目中,修改 vue.config.js 的以下参数,将打包时间从 40min ,降到了 12min
{parallel: true, // 多核处理,按理说默认应该生效,但我的文件被设置成了falseruntimeCompiler: false, // 当然这是默认值,但我的文件被设置成了trueproductionSourceMap: false // 不需要生产环境的 source map
}
那么本次继续进行优化,将从生成文件的过程进行入手。

生成文件的现状
内容
大部分都是 json 配置文件,直接使用了 json 赋值写入到了文件中。
数量
从 50+ 到 200+ 不等,不排除上千的可能。
症状分析
首先,写入文件的脚本大概如下:
echo "export const ${filename} = ${jsoncontent}" > "${filename}.js"
此脚本循环写入了文件
大胆猜测一下:
json这样的格式,本身的意义就是js的子集,毕竟它的全称是JSON(JavaScript Object Notation)。
也就是说极有可能这份生成的文件,在编译的过程中被解析了变量名,变量值等的对应关系,一个完整的脚本。
但是,实际上这些配置文件它的变量名变量值仅在使用时才有意义,编译时根本无所谓是什么,只要能够带走即可。
那么大胆假设已经有了,接下来直接求证。
验证方案
测试机:MacBook Air M3 16G
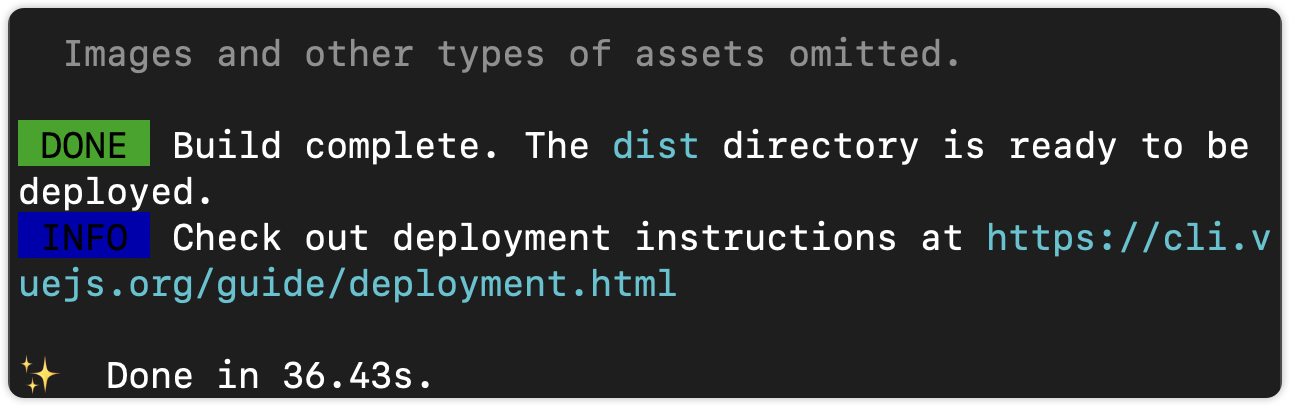
修改之前:

按照之前的假设,我们将写入文件的脚本修改为:
echo "export const ${filename} = JSON.parse(\`${jsoncontent}\`)" > "${filename}.js"
也就是说我们写入的是 json 字符串,而非直接成了一个对象,按理说处理一个字符串,编译的时候不会有那么大的压力。
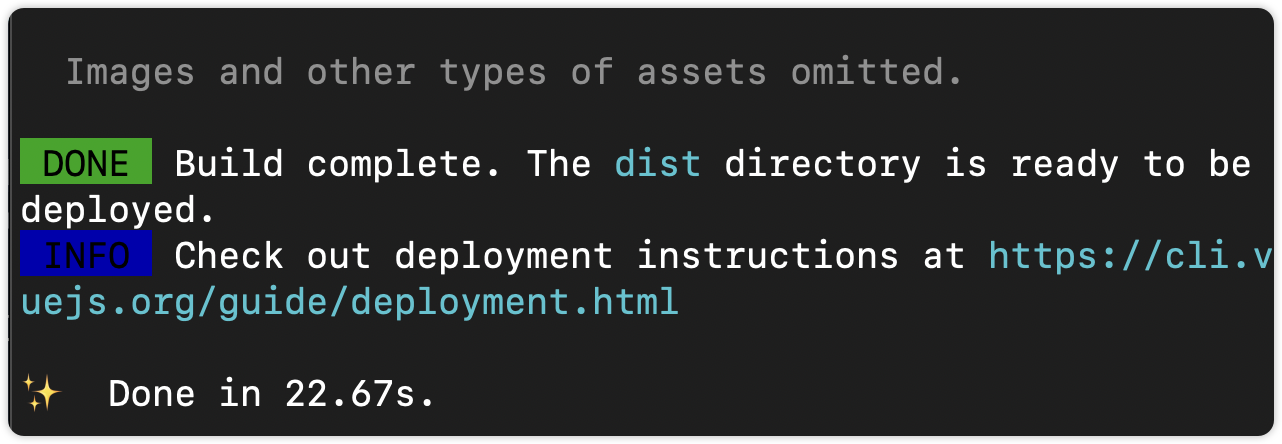
修改之后:

可以看到打包时间有了显著的提升。
写在最后
最后,这份修改放到了Jenkins的打包脚本中(非本地环境了),打包时间从12min,降低到了 9min。
接下来还能继续操作的优化方式还有缩小脚本体积、依赖分包、构建的缓存等等。
等我继续操作起来。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
