让进度条动起来:Axure动态圆环进度条设计秘籍
前言
在数字化时代,用户界面的设计越来越受到重视。一个好的进度条不仅能够提供信息反馈,还能提升用户体验。
在众多进度条设计中,圆环进度条以其独特的视觉效果和灵活性,成为了许多设计师和产品经理的首选。
正好最近自己有需求做了一个圆环进度条,本文将带领大家学习如何使用 Axure RP软件制作圆环进度条,让设计工作更加高效。
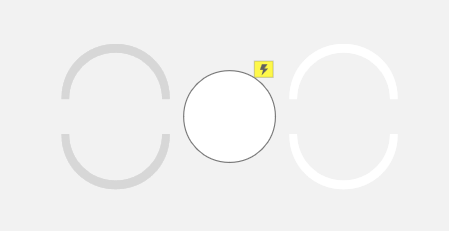
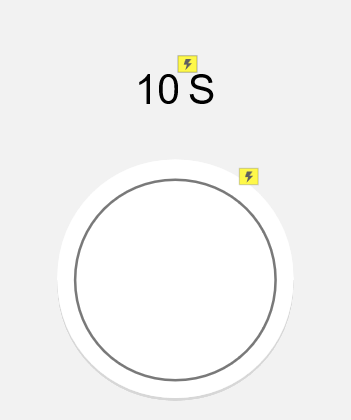
效果如下:

准备材料
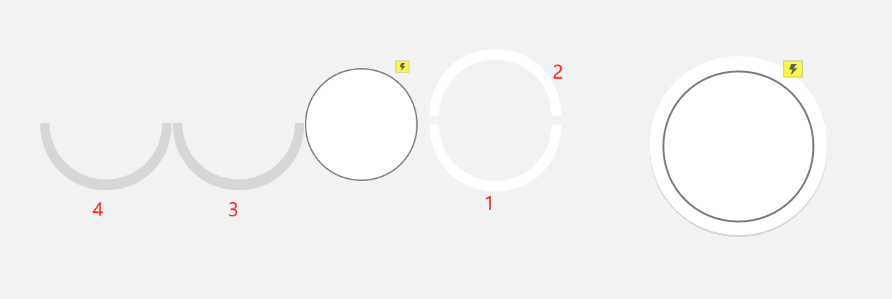
准备一个圆,两个 半圆环(白),两个半圆环(黑)

那么半圆环是如何制作出来的呢,接下来给大家详细讲解图形上的操作
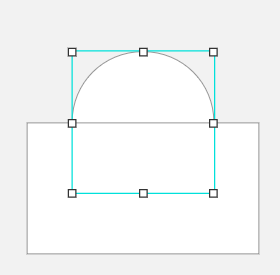
准备一个圆和矩形,矩形放在圆上面遮住一半的圆

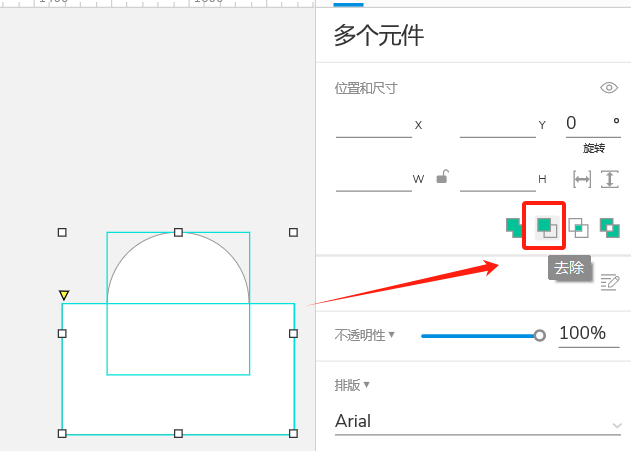
选中两个图形之后点击【去除】就得到一个半圆啦

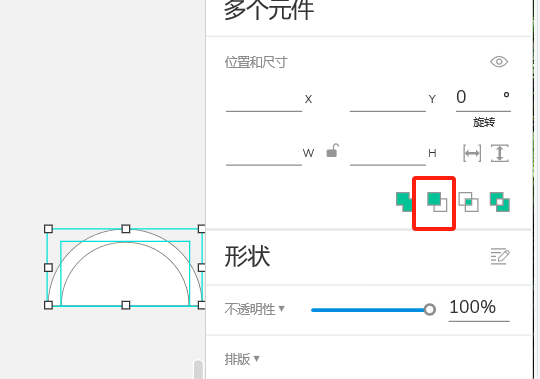
再选中这个半圆按住 ctrl 拖动一个复制的半圆出来,再点击【去除】就可以得到一个半圆弧,然后再复制三个半圆弧前期材料就准备好了!

接下来是位置的摆放有一些许讲究,左侧是我的圆环名白色(1、2)灰色(3、4),摆放成灰4在灰3上方重叠,白1和白2在最顶层,摆放后如下图所示。

交互设置
再在进度条上方添加一个倒计时的功能

这个场景类似拍摄录制的时候视频的倒计时,所以我们给中间的圆添加交互
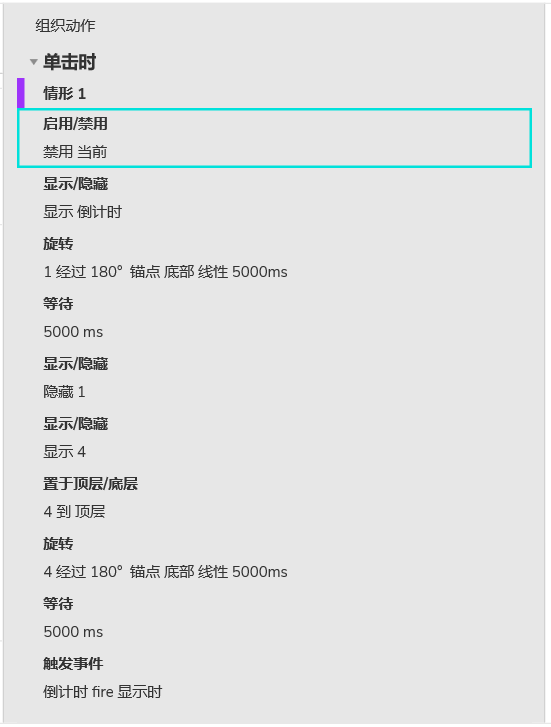
【单击时】 开始 【显示】 倒计时文字,【旋转】白1一百八十度锚点在底部时间是5s,【等待】5s把白1【隐藏】,【显示】灰4并【置于顶层】,【旋转】灰4一百八十度锚点在底部时间是5s,【等待】5s这个时候进度条的动态效果就做出来了。
这里需要注意的是,点击后设置当前原件禁用,如果不禁用,由于我们设置的【旋转】是经过而不是到达,(经过才有动效)所以为了防止在开始的时候点击多次导致出错我们直接点击一次后禁用当前元件。

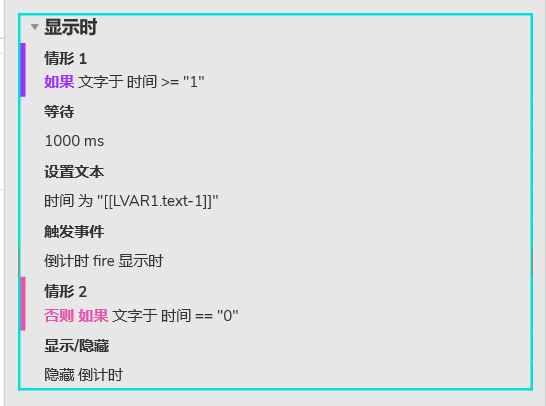
然后设置倒计时文字的交互效果,我把10 s拆分成了两个文本组合名为倒计时,10 名为时间。
我们为了便捷,直接创造一个循环:添加情形【显示时】当 时间 >= 1 时,【等待】1秒设置 时间为时间-1 ,【触发事件】倒计时的【显示时】,如果 时间 == 0那么隐藏倒计时。 这样就制作完成啦。

总结
最后,感谢大家的阅读希望本文能够为你在 Axure 中制作圆环进度条提供帮助,也鼓励你继续探索Axure的其他功能,不断丰富你的设计工具箱。
设计是一个不断学习和创新的过程,每一次尝试都可能带来新的突破,让我们一起努力吧
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
