[附源码]在线音乐系统+SpringBoot+Vue前后端分离
今天带来一款优秀的项目:在线音乐系统源码 。 系统采用的流行的前后端分离结构,内含功能包括 "管理后台",“用户端”,“评论系统”,“歌手,歌曲管理”,“用户系统”,"统计" 等功能。
如果您有任何问题,也请联系小编,小编是经验丰富的程序员!


一. 系统演示视频
[附源码]在线音乐系统+SpringBoot+Vue前后端分
后端代码结构

二. 系统功能概述
- 管理平台+用户端
- 登陆注册
- 用户管理
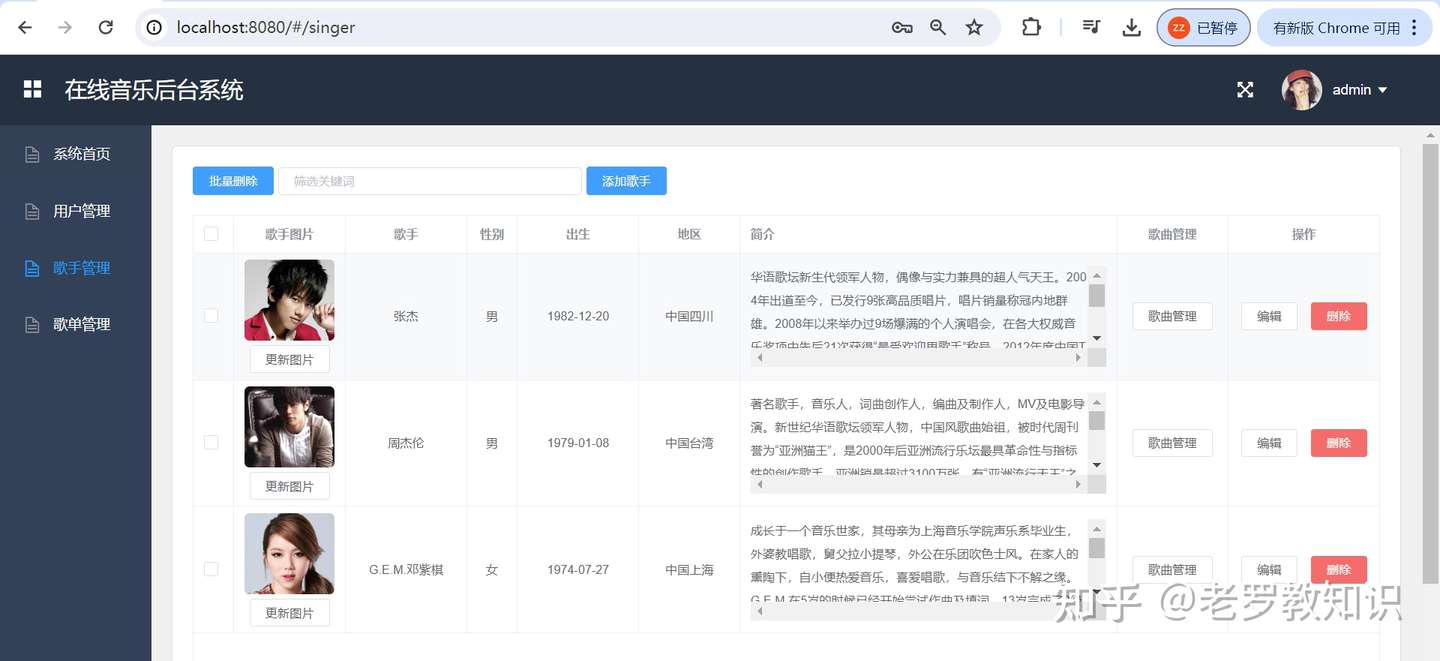
- 歌手管理
- 歌曲管理
- 歌单管理
- 用户评论
- 用户收藏
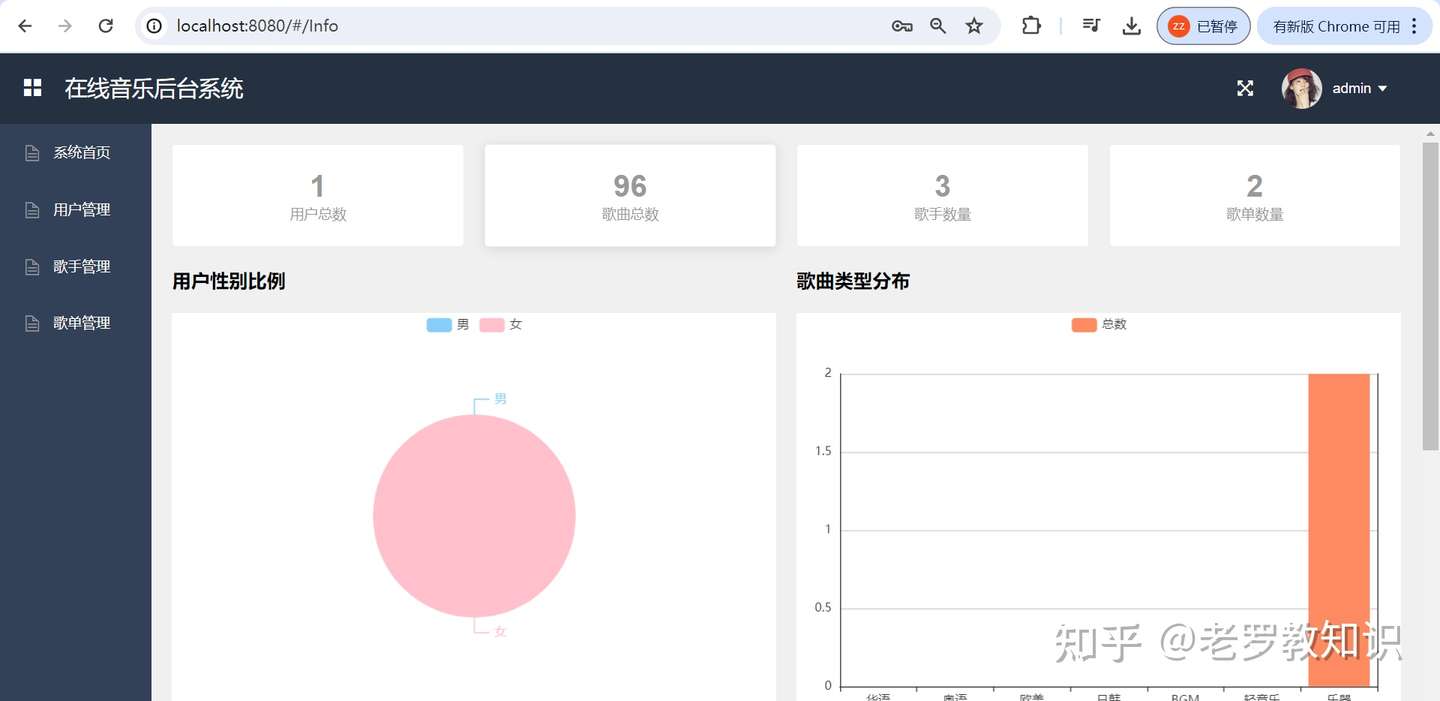
- 系统统计
- 搜索
三. 技术栈
前端技术栈
- Vue+Axios+Element UI
后端技术栈
- SpringBoot+SpringMVC+MyBatis
- MySQL8.0
- JDK8
四. 源码获取
https://gitee.com/lz-code/hadluo-music.git
五. 部署项目
安装mysql8.0,然后新建数据库"hadluo-blog" ,然后导入hadluo-music.sql文件。

打开idea,导入maven后端项目,然后等待包下载完毕。
修改数据库信息为你数据库信息,信息在 application.yml里面

在磁盘新建一个上传图片的存储路径,比如我新建的D://ftp

新建音乐时需要图片和歌曲,这个资源就上传到D://ftp下面了,配置路径在:

然后启动 com.hadluo.music.App主类 ,出现启动成功。

没有成功的,请联系小编。到此我们后端项目部署完成。下面开始部署前端。
安装nodejs, 版本为:v20.17.0, 版本必须为这个,否则可能会出现问题。到下面这个官网上下载nodejs
https://nodejs.org/zh-cn/download/prebuilt-installernodejs.org/zh-cn/download/prebuilt-installer
找到 v20.17.0版本,下载后直接安装就行了。
nodejs安装完成后,进入到 "hadluo-music-h5-admin" 前端目录

路径输入cmd ,回车

打开了cmd窗口,输入下面命令设置npm下载镜像
npm config set registry https://registry.npmmirror.com执行安装依赖
npm install运行
set NODE_OPTIONS=--openssl-legacy-provider
npm run dev

同理用户端"hadluo-music-h5"也是这样运行。

