AniJS:无需编程的动画解决方案
前言
在网页设计中,动画效果能够显著提升用户体验,但传统的动画实现往往需要复杂的 JavaScript 代码。
AniJS 库的出现,为设计师和开发者带来了一种全新的动画实现方式,它通过简单的 HTML 属性就能创建出令人惊叹的动画效果。

介绍(特点)
AniJS 的核心特点在于它的易用性和无需编码。
它允许用户通过HTML属性定义动画触发条件和效果,极大地简化了动画的实现过程。
以下是AniJS的一些主要特点:
- 无需JavaScript:通过
HTML属性定义动画,无需编写JavaScript代码。 - 响应式:动画效果响应用户交互,如点击、滚动等。
- 高度可定制:支持多种动画效果和参数定制。
- 易于集成:轻松集成到任何现有的
HTML页面中。
安装
AniJS 的安装非常简单,你可以通过以下方式之一来安装:
- 下载:直接从 AniJS官网:https://anijs.github.io 下载库文件。
- CDN:通过
CDN链接直接引入到你的HTML页面中。 - 包管理器:使用bower包管理器安装。
bower install anijs --save
未在npm仓库中发现anijs
基本使用
AniJS 的基本使用非常简单,只需要在你的 HTML 元素上添加特定的属性即可。
它的 data-anijs 基本语法如下:
If some event(click, scroll, mouseover and more), On any element (css selector), Do some behavior(Rotate animation), To (any element).
意思为:
如果某个事件(如点击、滚动、鼠标悬停等),在任何元素(CSS选择器)上发生,对(任何元素)执行一些行为(旋转动画)。
例如:
现成的能用的动画效果,可以引入:
http://anicollection.github.io/#/
进行使用
<!-- 当用户点击这个头部元素时,会触发淡入并向上移动的动画效果 -->
<header data-anijs="if: click, do: fadeInUpBig animated">点击顶部
</header><!-- 当用户将鼠标悬停在这个主内容区域时,会触发弹跳并放大的动画效果 -->
<div id="main" data-anijs="if: mouseover, do: tada animated">鼠标划过中间部分
</div><!-- 当用户点击这个底部元素时,会使ID为main的元素执行像橡胶带一样的伸缩动画效果 -->
<footer data-anijs="if:click, do: rubberBand animated, to: #main">点击底部
</footer>
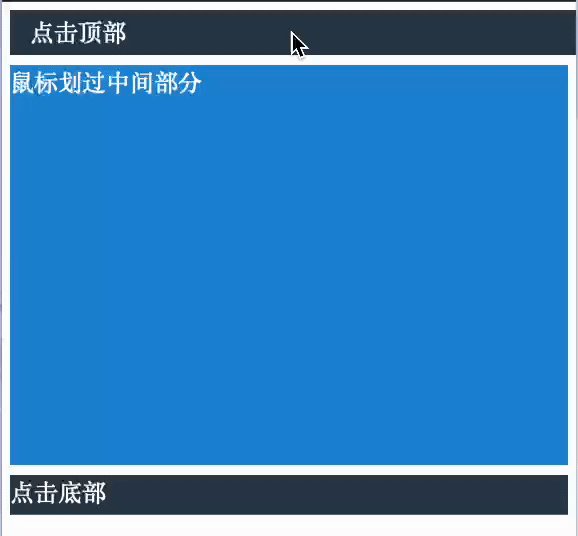
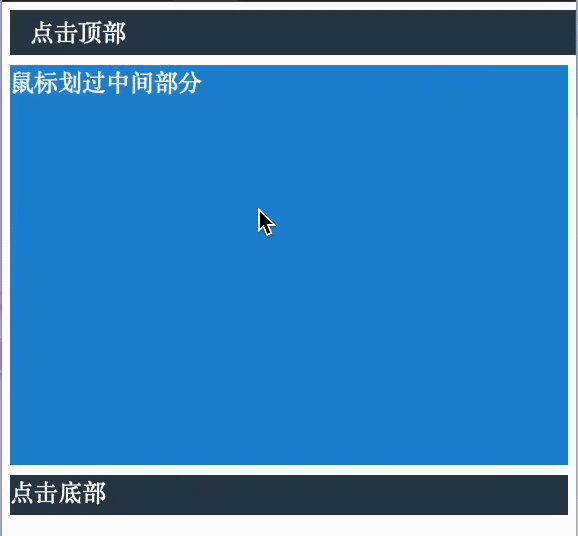
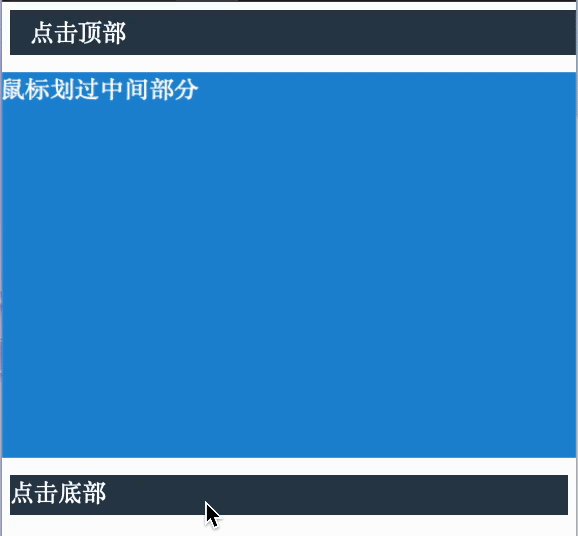
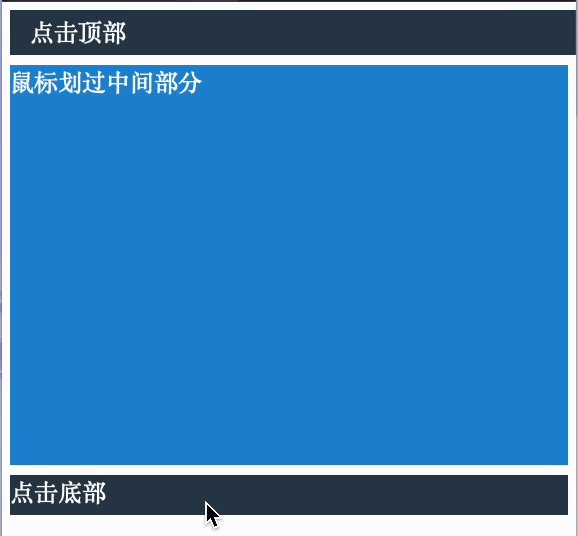
实现效果如下:

总结
从源码来看anijs其实还是以常规方式:添加css类和删除css类来实现的,但是它创新地用了一种类似于文本的形式来描述动画并执行,大大简化了动画的实现过程。
AniJS 是一个强大的动画库,它通过简化动画的实现过程,让设计师和开发者能够更专注于创意和用户体验。
无论是简单的淡入淡出效果,还是复杂的动画序列,AniJS 都能轻松实现。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
