从零开发一个vscode插件
环境准备
- nodejs建议使用 LTS 版本
- yeoman脚手架工具
npm install -g yo- generator-codeVSCode代码生成器
npm install -g generator-code搭建环境
执行下面代码
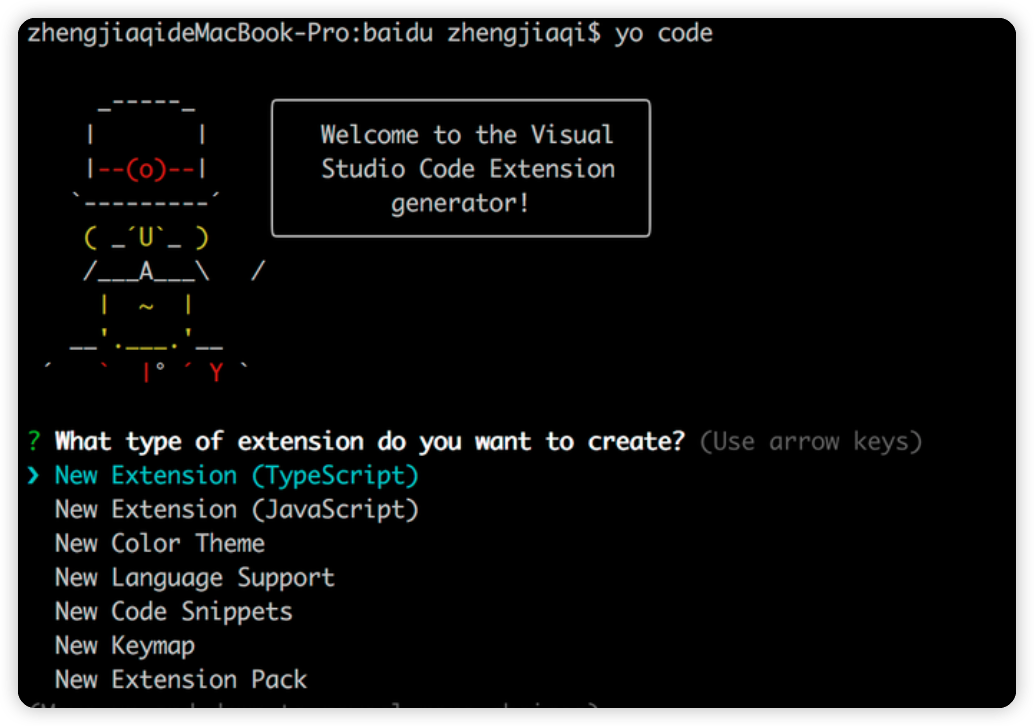
yo code通过yo code生成插件开发项目,这里官方推荐使用TypeScript,当然我们更熟悉javascript,可根据自身实际情况选择。
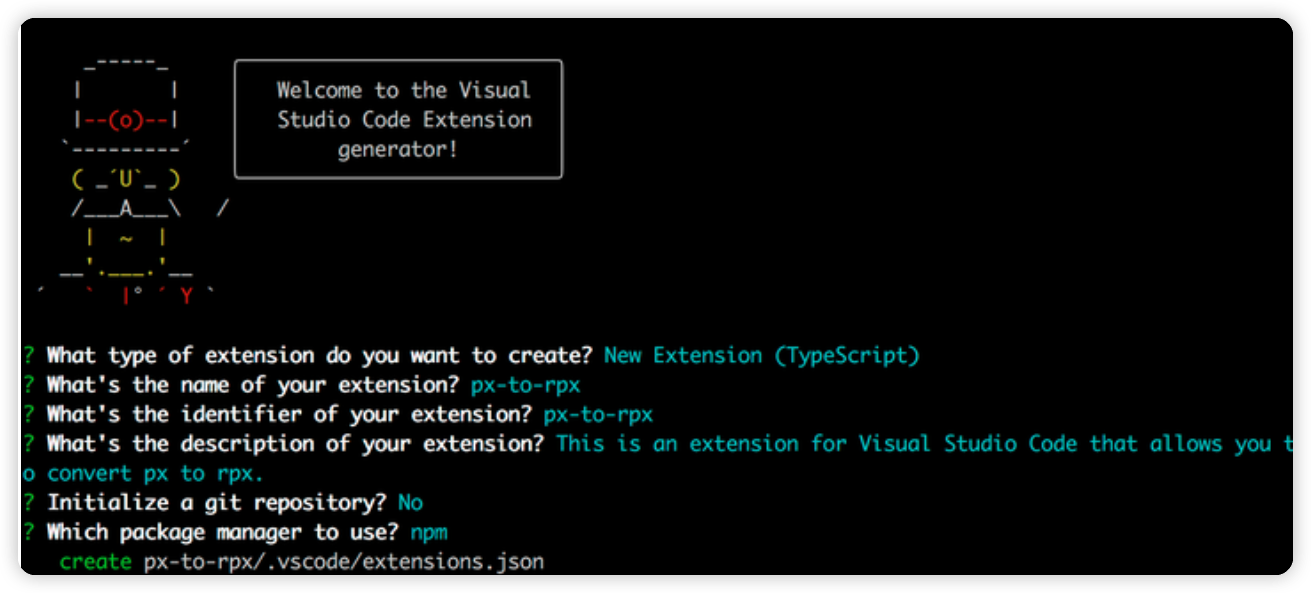
执行后会提示几个问题,第一个问题我们选择New Extension (TypeScript),创建使用TypeScript开发的扩展插件。(可以使用 yo code 来创建插件、主题、语言支持、代码片段、语言支持、键盘映射、插件包)


填写完成后,会自动创建文件夹并帮助初始化完成文件,我们先来看下目录结构。
my-extension/
├── .vscode/
├── src/
│ └── extension.ts
├── package.json
├── tsconfig.json
└── ...src/extension.ts: 插件的主要代码package.json: 插件的配置文件
通过VSCode打开刚生成的插件项目,在这些文件中,有两个重点:
extension.js是插件的入口文件
package.json包含插件的配置信息(插件命令、快捷键、菜单均在此配置)
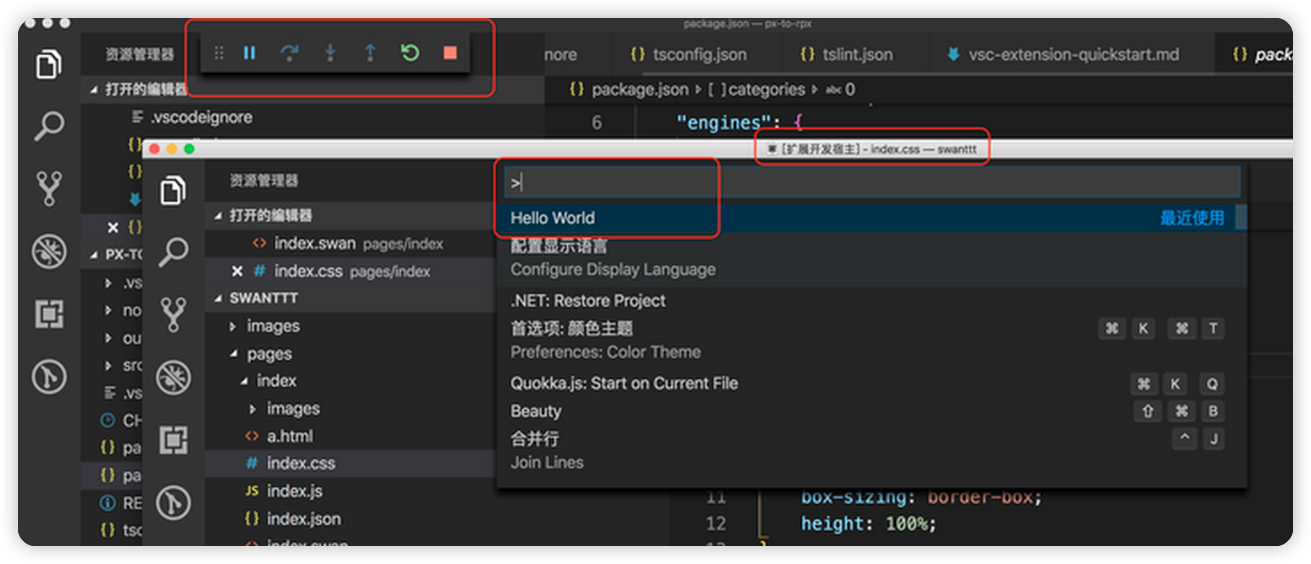
准备完成后,为了先验证下插件项目正常OK,在VSCode中F5运行(或Debug->start)如果你可以看到VSCode又启动了一个窗口运行插件项目,shift+ctrl+p 输入Hello World如果在右下角能看到Hello World的提示信息就OK 了。(运行前需要npm run compile 或者运行 npm run watch,运行npm run watch后在开发窗口键入command r即可刷新代码)

实现插件功能
打开 src/extension.ts,你会看到两个主要函数:
activate: 插件激活时调用deactivate: 插件停用时调用
让我们实现一个简单的功能: 添加一个命令来插入当前时间。
修改 activate 函数如下:
export function activate(context: vscode.ExtensionContext) {let disposable = vscode.commands.registerCommand('myExtension.insertDateTime', () => {const editor = vscode.window.activeTextEditor;if (editor) {const currentDateTime = new Date().toLocaleString();editor.edit(editBuilder => {editBuilder.insert(editor.selection.active, currentDateTime);});}});context.subscriptions.push(disposable);
}注册命令
在 package.json 文件中,添加以下内容:
"contributes": {"commands": [{"command": "myExtension.insertDateTime","title": "Insert Date and Time"}]
}测试插件
- 按
F5键启动调试(mac键盘可以
)。
- 在新打开的 VS Code 窗口中,按
Ctrl+Shift+P(或Cmd+Shift+Pon Mac) 打开命令面板。 - 输入 "Insert Date and Time" 并执行命令。
发布插件
发布 VS Code 插件到 Visual Studio Code Marketplace 是一个多步骤的过程,涉及到打包、注册和上传。以下是发布插件的详细步骤:
步骤 1: 准备你的插件
确保你的插件代码是完整的,所有功能都经过了充分测试。你的 package.json 文件应该包含所有必要的字段,如 name, version, publisher, engines, main 以及 activationEvents。
步骤 2: 创建一个发布者账号
- 访问 Visual Studio Marketplace 管理门户。
- 如果你还没有 Microsoft 账号,你需要先创建一个。
- 登录后,选择 "Publish Extensions"(发布扩展)。
- 创建发布者身份:点击 "New Publisher" 并填写相关信息,如发布者 ID 和显示名称。这个 ID 是唯一的,会被用来识别你的插件。
步骤 3: 获取个人访问令牌
- 登录到你的 Azure DevOps 账户。
- 导航到用户设置,然后选择 "Personal access tokens"(个人访问令牌)。
- 点击 "New Token"。
- 选择适当的组织,设置 "Show All Scopes",滚动到 "Marketplace",选择管理(Manage)。
- 设置过期时间,并创建令牌。
步骤 4: 安装 VSCE
VSCE(Visual Studio Code Extensions)是一个命令行工具,用于管理 VS Code 扩展的发布。在你的命令行工具中运行以下命令来安装它:
npm install -g vsce步骤 5: 登录 VSCE
使用 VSCE 登录到你的发布者账户:
vsce login [publisher-name]这里的 [publisher-name] 是你在步骤 2 中创建的发布者 ID。在提示输入时,粘贴你在步骤 3 中创建的个人访问令牌。
步骤 6: 打包和发布插件
- 打包插件(可选,用于检查打包后的内容):这会创建一个
.vsix文件,你可以检查这个文件来确保所有必要的文件都包含在内。
vsce package- 发布插件:这个命令会将你的插件上传到 Visual Studio Marketplace。
vsce publish步骤 7: 更新插件
如果你需要更新插件,修改代码后,增加 package.json 中的版本号,然后运行:
vsce publish注意事项
- 确保遵循所有社区指南和市场政策。
- 考虑为你的插件编写良好的文档,包括 README 文件,这有助于用户了解和使用你的插件。
发布完成后,你的插件将在 Visual Studio Marketplace 上可见,并可供所有 VS Code 用户下载和安装。
over!
